- このトピックには6件の返信、2人の参加者があり、最後に
MAJIK MONKEYにより11ヶ月前に更新されました。
-
投稿者投稿
-
2025年1月19日 4:31 PM #143584
【お使いの Snow Monkey のバージョン】27.4.1
【お使いの Snow Monkey Blocks のバージョン】22.3.1
【お使いの Snow Monkey Editor のバージョン】10.1.0
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
下層ページのタイトルを任意の位置に移動させたいです。(デフォルトのタイトルを非表示にして、新しくタイトルを表示させ、それを移動させるでもOKです)
アイキャッチ画像(下層のファーストビュー)の上下左右中央などに位置させたいです。
(今回は上下中央の左寄せです)現在、固定ページはなんとかできております。(投稿ページはできていないです)
### 発生している問題
作成した固定ページ内に以下のコードを「カスタムHTML」でそれぞれのページに入力しています。
ここでの問題は、
・全てのページにコードを「カスタムHTML」で入れなくてはいけない
・投稿に紐づいているページ(投稿ページ)にはコードの記入しても反映されない(すみません、こちらはSnow Monkeyの問題ではないかもしれません)ということです。
.c-page-header { position: relative; display: flex; justify-content: center; align-items: center; height: 400px; } .c-page-header::after { content: "タイトル名を入れる"; position: absolute; top: 50%; left: 5%; transform: translateY(-50%); color: #fff; z-index: 10; } /* タイトルを見やすくするために背景を少し暗くしています */ .c-page-header::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.4); z-index: 5; } .c-entry__header { display: none; }### 試したこと
ここまではChatGPTを活用して進めましたが、ここまでが限界でした。
「Snow Monkey 下層 タイトル」で調べてみましたが、ヒットせず。よろしくお願い申し上げます!
♥ 0Who liked: No user2025年1月20日 3:27 PM #143612下層ページのタイトルを任意の位置に移動させたいです。
具体的にどこに表示させたいかで最適な方法が変わってくる気がします。各ページで表示させたい場所が違っていたりする感じでしょうか?
作成した固定ページ内に以下のコードを「カスタムHTML」でそれぞれのページに入力しています。
入力されているコードは「CSS」なので、ページの編集画面にいれるのではなくて、カスタマイザー → 追加 CSS に入力すると全ページに反映されるようになります。
♥ 0Who liked: No user2025年1月20日 11:18 PM #143628ご返信いただきましてありがとうございます。
CSSに追加しましたところ、全ての下層ページに反映されました。
位置も問題なく配置されております。しかし、一点だけ問題がございます。
今のままでは全てのページに同じタイトルが入ってしまいます。
それぞれのタイトル名を配置させるにはPHPで調整する必要がありそうでしょうか?♥ 0Who liked: No user2025年1月21日 10:09 AM #143634あーカスタム HTML ブロックにテキストでタイトルを入力しているからってことですね。あと、疑似要素としてタイトルを入れているからアクセシビリティや SEO 的な問題もあるかもしれません。
やっぱりカスタム HTML ではなくて、テンプレートレベルでカスタマイズするほうが良い気がします。
ただ、
下層ページのタイトルを任意の位置に移動させたいです。
具体的にどこに表示させたいかで最適な方法が変わってくる気がします。各ページで表示させたい場所が違っていたりする感じでしょうか?
次第でできるかどうかも変わるので、ここを教えてください!
♥ 0Who liked: No user2025年1月21日 10:20 PM #143646
ご返信ありがとうございます。
スクリーンショットを添付させていただきます。
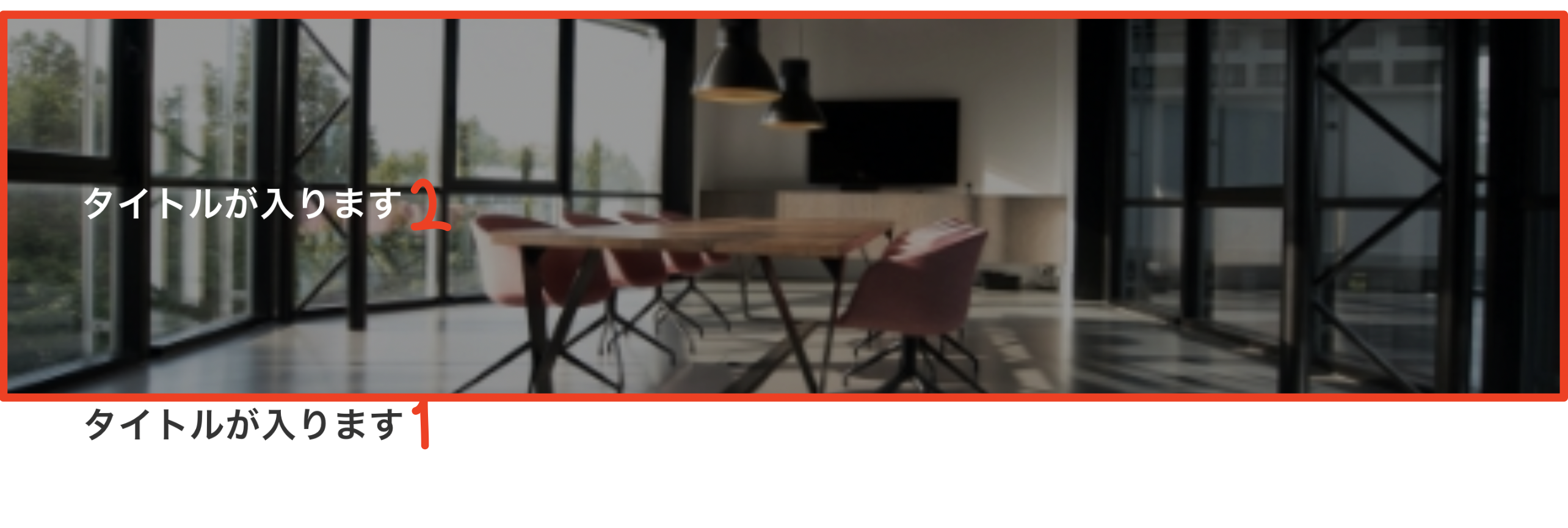
アイキャッチ画像として設定した画像が、下層全ページ上部に表示されています。(赤枠部分)デフォルトのタイトルが①に位置していますので、これを②の位置に移動させたいです。(上下中央の左寄せ)(下層全ページ同じ位置です)
しかし、それがうまくいかなかったのでこのやり方を諦めて別の方法に変更しました。
それが、デフォルトのタイトル(①)を非表示にし、擬似要素で②の位置に表示させるやり方です。(現在の方法)うまくいくのならやり方にこだわりはないので、どんな方法でも大丈夫です!
♥ 0Who liked: No user2025年1月22日 7:57 AM #143650詳細ありがとうございます!それであればカスタマイザーの設定だけでできそうです。
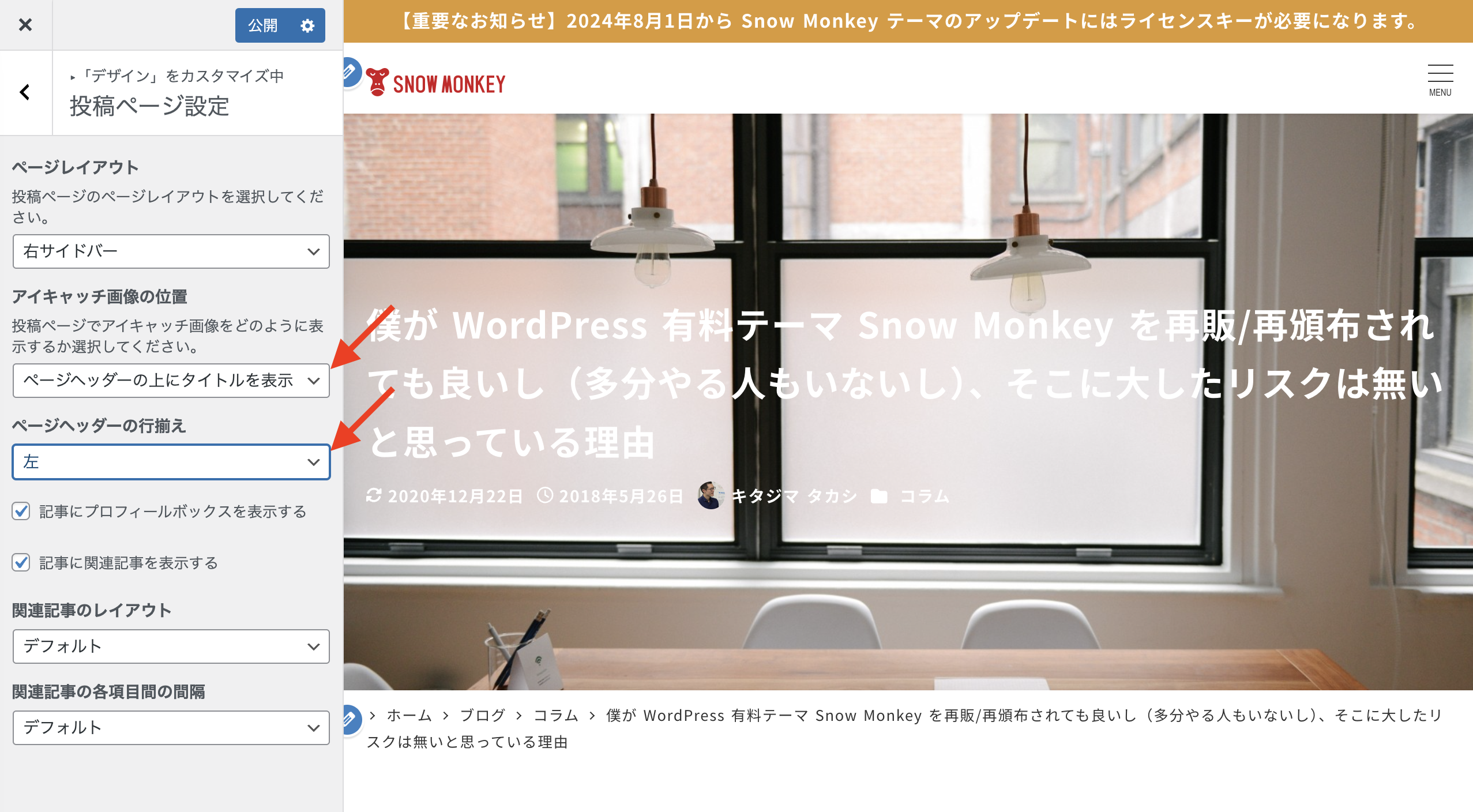
カスタマイザー → デザイン → 投稿ページ設定 → アイキャッチ画像の位置を「ページヘッダーの上にタイトルを表示」に変更してください。これでまずページヘッダー画像の上にタイトルが上下左右中央揃えで乗るようになります。
次に「ページヘッダーの行揃え」を「左」に変更してください。
 ♥ 0Who liked: No user2025年1月22日 8:15 PM #143667
♥ 0Who liked: No user2025年1月22日 8:15 PM #143667 -
投稿者投稿
- トピック「下層ページのタイトル調整について」には新しい返信をつけることはできません。
