6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2024年8月23日 5:06 PM #141229
【お使いの Snow Monkey のバージョン】バージョン: 26.0.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 21.0.7
【お使いの Snow Monkey Editor のバージョン】バージョン 10.0.4
【お使いのブラウザ】Google
【当該サイトのURL】https://kotobuki-labo.com/既出だと思うのですが、探しても見つからなかったので教えてください。
### 実現したいこと
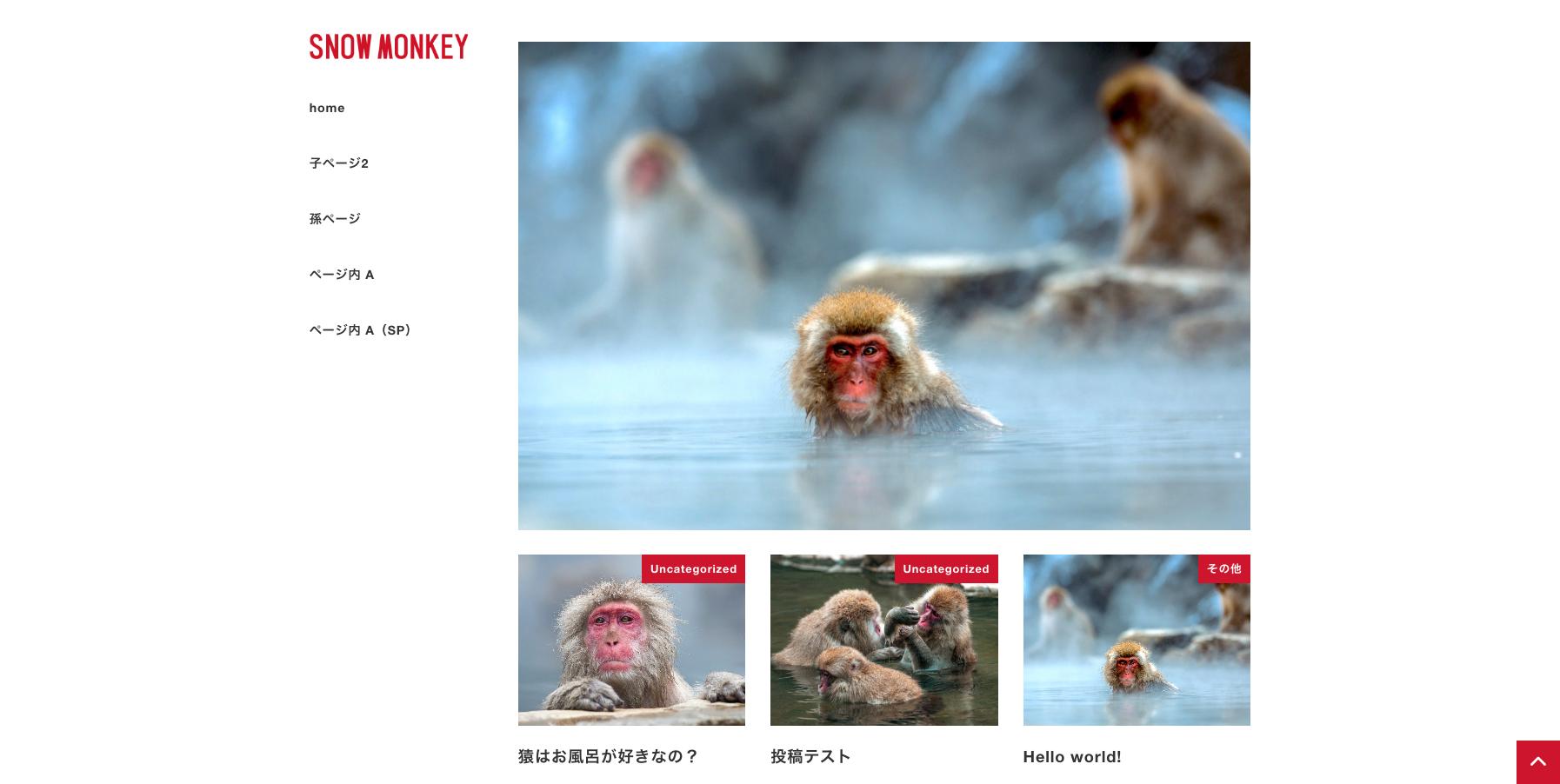
パソコンの画面を全体表示したときに下のような見え方に設定したいです。

### 発生している問題
全画面にしたときに、メニューが左により中のページが中央に配置されるのですがメニューと固定ページを合わせた幅を最大幅1140pxぐらいに固定して中央配置にしたいです。

### 試したこと
メニューと固定ページを一つのコンテナに入れたらいいのかな?と考えましたができませんでした。
♥ 0Who liked: No user2024年8月23日 6:44 PM #141230つまり、こういうことですか?

↓色などを入れてわかりやすいように

- 全体の幅:1140px
- ナビゲーションの幅:240px
- コンテンツ幅:900px
♥ 0Who liked: No user2024年8月23日 7:39 PM #141231そういうことで合ってます!
教えてください。
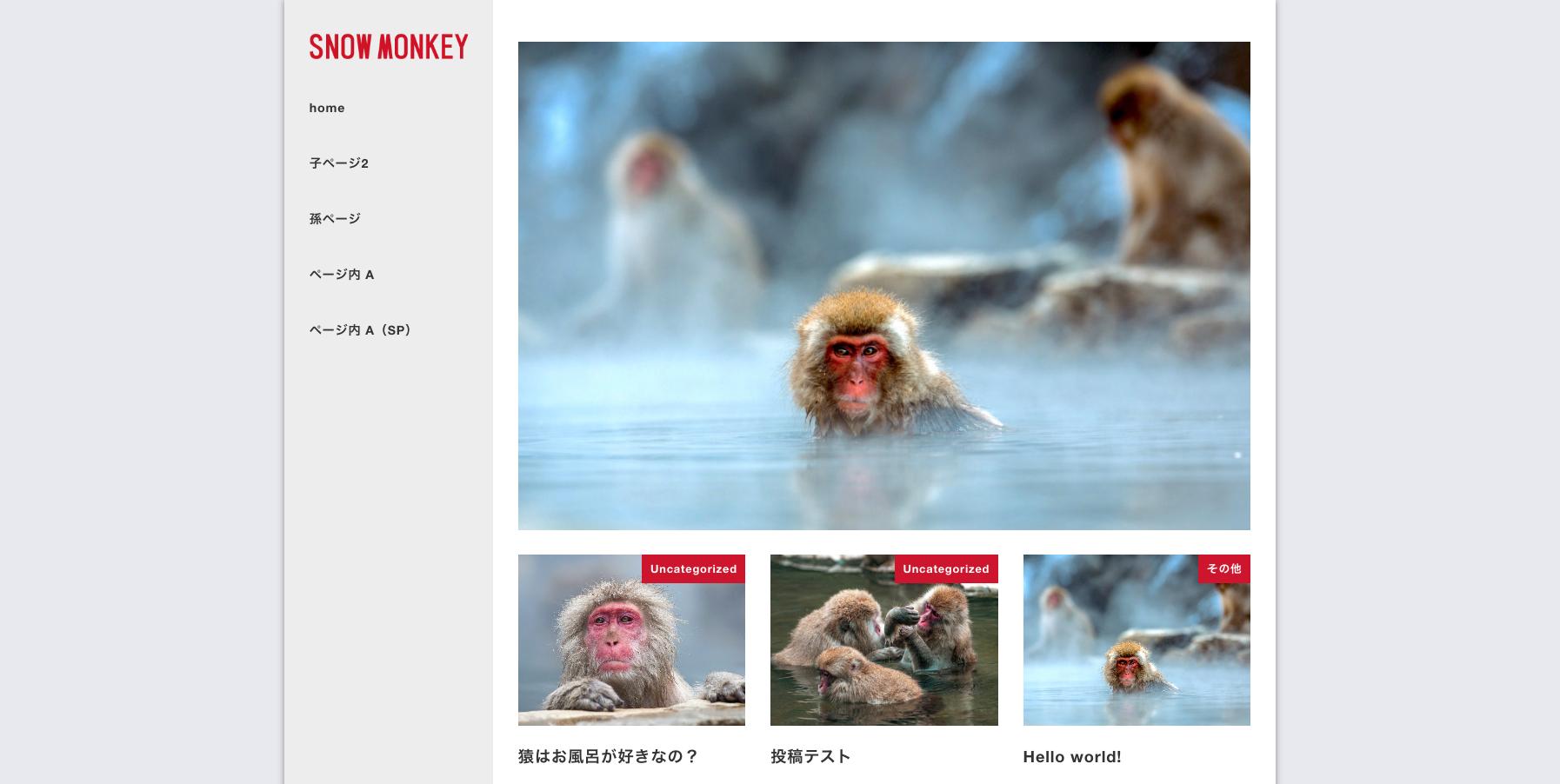
♥ 0Who liked: No user2024年8月23日 10:40 PM #141232提示した画像は以下のCSSでやりました。
試していないので、すべてのブロックがうまくハマるかわかりません。
細かなところはご自分で調整してください。
@media (min-width: 1024px) { .l-contents { flex: 1 0 900px !important; } [data-header-layout=left] { margin-left: 0; } .l-header--left { position: inherit; width: 240px; } .l-container { width: 1140px; margin: 0 auto; overflow: hidden; flex-wrap: wrap; flex-direction: inherit !important; background-color: #fff; } .l-footer { width: 100%; display: block; } }2024年8月24日 11:02 AM #1412582024年8月27日 12:02 PM #141295 -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「全画面時のサイトの最大幅を設定したい」には新しい返信をつけることはできません。
