4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2021年6月30日 9:38 PM #79715
【お使いの Snow Monkey のバージョン】
最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】
最新
【お使いのブラウザ】
Chrome
【当該サイトのURL】### 実現したいこと
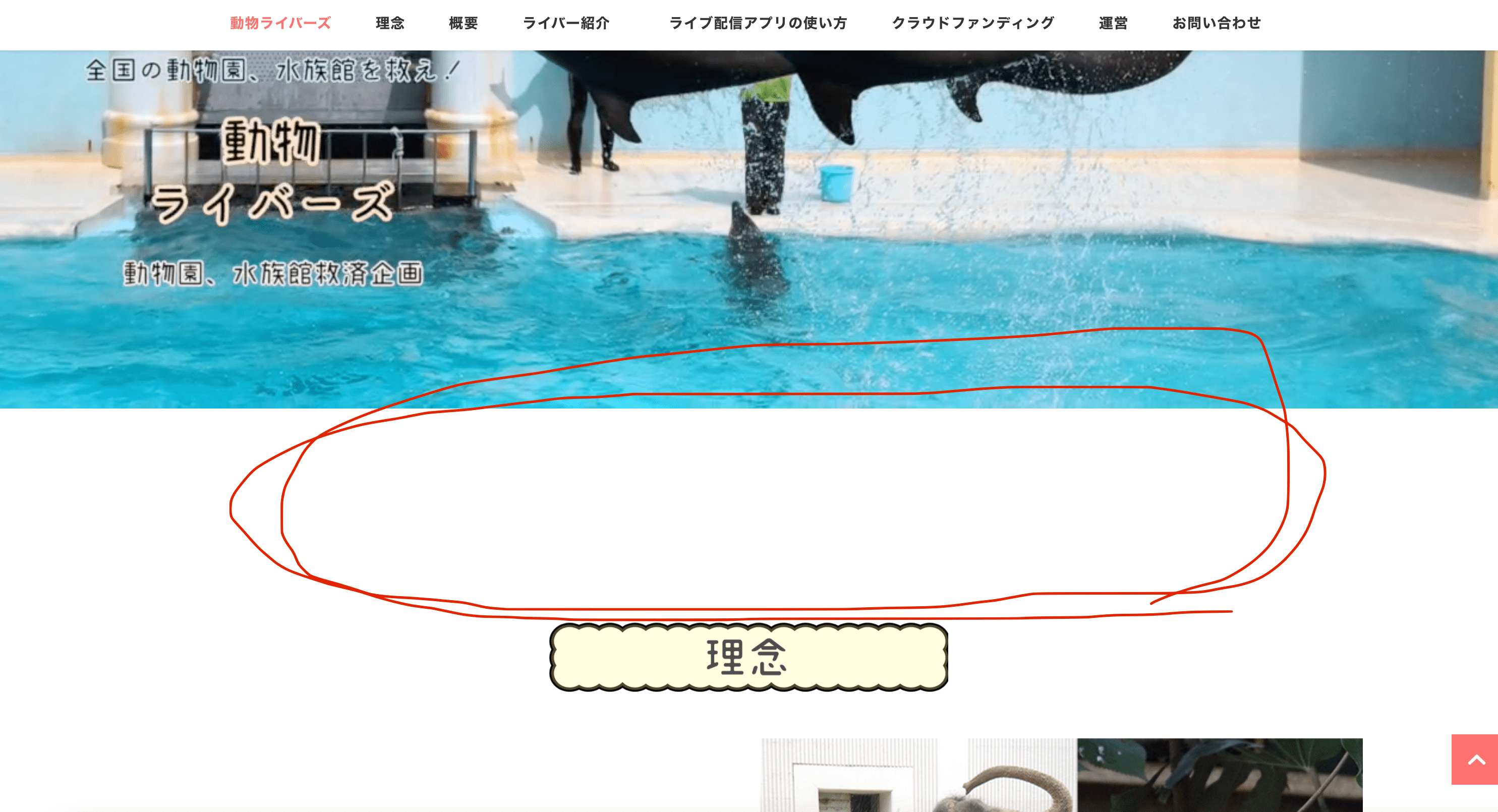
トップページの動画の下に余白があり、それを削除もしくは余白を少なくしたいです。
よろしくお願いします。

### 発生している問題
動画の下部にのみ余白が多めに存在しておりますので削除か調整をしたい。
### 試したこと
追加CSSにてalignfull とsmb-sectionのpaddingを0pxなどに調整すると他のブロックも一緒にpaddingが調整され本来調整したいところとは別のブロックが不自然になってしまいます。
動画の下の部分のみ余白を削除、もしくは余白を少なくしたいです。
♥ 0Who liked: No user2021年6月30日 10:39 PM #79723ここだけということであれば、「理念」の要素(ブロック)に【高度な設定】→【追加CSSクラス】でクラス名(例:home-first-section)をつけ、
.home-first-section { margin-top: 0important; }でいかがでしょうか?

マイナスマージン(-100pxなど)にすると、動画に重ねることもできると思います。
♥ 0Who liked: No user2021年7月1日 10:22 AM #79754カラム > セクション > 動画ブロックというように入れ子にされていますが、セクションは上下に余白がつくので、シンプルに動画ブロックだけ配置するとどうですかね?
♥ 0Who liked: No user2021年7月1日 3:44 PM #79796 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「動画の下部の余白を少なくしたい」には新しい返信をつけることはできません。
