-
投稿者投稿
-
2022年4月13日 1:34 PM #103003
Lightning系、SWELLを経て、最近になってSnow Monkeyを導入したところ、あまりの使い心地のよさに感銘を受け、運営サイトのすべてをSnow Monkeyに切り替えて運用させていただいております。
その中で下記要望についてご相談したく、ご連絡いたします。
■各セクションブロックの高さ(上下の余白)の設定項目について
各セクションブロック(「ノーマル」「ブロークングリッド」「サイド見出し」「背景画像/動画」)共通して、高さの項目に要素間の上下余白が0となるよう「ゼロ」的なものを追加していただければ大変ありがたいです。
現在は「ノーマル」を除いた「ブロークングリッド」「サイド見出し」「背景画像/動画」では、高さを「フィット」にしていてもセクションの設定を「全幅」にすることで希望の状態にはなるのですが、「なし」「幅広」では余白が入ります。
なお「ノーマル」では「全幅」にしても余白がゼロにならないため、上記の「ゼロ」設定に加えて「ノーマル」でも他のセクション同様の仕様になると、なおありがたいところです。
※今は個別にクラスを付与しpadding調整で処理していますが、使用頻度が高いため煩雑になってしまいます…カスタマイズにある「要素間の余白サイズ」を0にする方法での対応も検討しましたが、他の部分への影響が大きく、Snow Monkey本来の余白のバランスや美しさを損ねるため、この方法での対応は避けたいと思っています。
(※ちなみに「要素間の余白サイズ」を0にしてもなぜか余白が入るため、0.0にする必要があるようですね)Snow Monkeyはとてもよく考えられていて、余白ひとつにもこだわりが凝縮されているのが感じられますためご相談すべきか…とためらったのですが、もし余地がございましたらご検討くださいませ。
■以下は個別にトピックを立てるまでの内容でもないため余談的に書き添えます
タイトルのみ明朝体にしたく、フォント設定として「h1, h2, h3, h4, h5, h6 {font-family: serif;}」をCSSに書き入れているのですが、そうするとカスタマイズ画面のフォントもすべて明朝体になってしまいます。
切り分けて確認したところ「h3」が該当しているようですね。このままでも大きな問題ではないのですが、タイトルフォントの変更のためだけにカスタマイズ画面全体が明朝体になるのは悩ましいことと、h3までは割と使う頻度も高いことから、どうしたものか…と思案しています。
優先度はかなり低いのですが、何かよい対策方法があればご教示くださいませ。
以上でございます。ご検討のほど、よろしくお願いいたします。
♥ 0Who liked: No user2022年4月13日 1:49 PM #103011現在は「ノーマル」を除いた「ブロークングリッド」「サイド見出し」「背景画像/動画」では、高さを「フィット」にしていてもセクションの設定を「全幅」にすることで希望の状態にはなるのですが、「なし」「幅広」では余白が入ります。
全幅に後続する全幅は上余白が0になるようになっています。これは通常幅・幅広の場合は後続の要素をくっつけずに普通通りに並べる、幅広に後続する幅広の場合は要素をくっつける、という表示が一般的かなと思ったのでそういう仕様にしています。通常幅・幅広のときでもくっつけるという想像があまりできていないのですが、参考までに実際のページを見せていただくことってできますか?
なお「ノーマル」では「全幅」にしても余白がゼロにならないため、上記の「ゼロ」設定に加えて「ノーマル」でも他のセクション同様の仕様になると、なおありがたいところです。
「セクション」ブロックも、全幅に後続する全幅セクションブロックは上余白が0になります(要素間の余白は後続する要素の
margin-topで実現されています)。これはセクションに限らずどのブロックでも同じになります。
なので「「ノーマル」でも他のセクション同様」というのはなにか独自に追加された CSS が影響していたりしないのかなと思うのですがどうでしょうか?
タイトルのみ明朝体にしたく、フォント設定として「h1, h2, h3, h4, h5, h6 {font-family: serif;}」をCSSに書き入れているのですが、そうするとカスタマイズ画面のフォントもすべて明朝体になってしまいます。
カスタマイザーを開き追加 CSS に上記の CSS を追加してみたのですが、意図したとおり h1, h2, h3, h4, h5, h6 だけが明朝体になりました。「すべて」というのはこれらの見出し以外のすべての要素、という意味ですかね?
♥ 0Who liked: No user2022年4月13日 3:15 PM #103017キタジマさま
早々にご確認ご返信をいただき、誠にありがとうございます。
お返事の内容を拝見して、特に「ノーマル」については「要素間の余白」ではなく「セクションブロック内側の余白」とお伝えした方が正しかったと気付きました。失礼いたしました。
まず前提として、CSSには何も書き入れていない状態でのお話です。
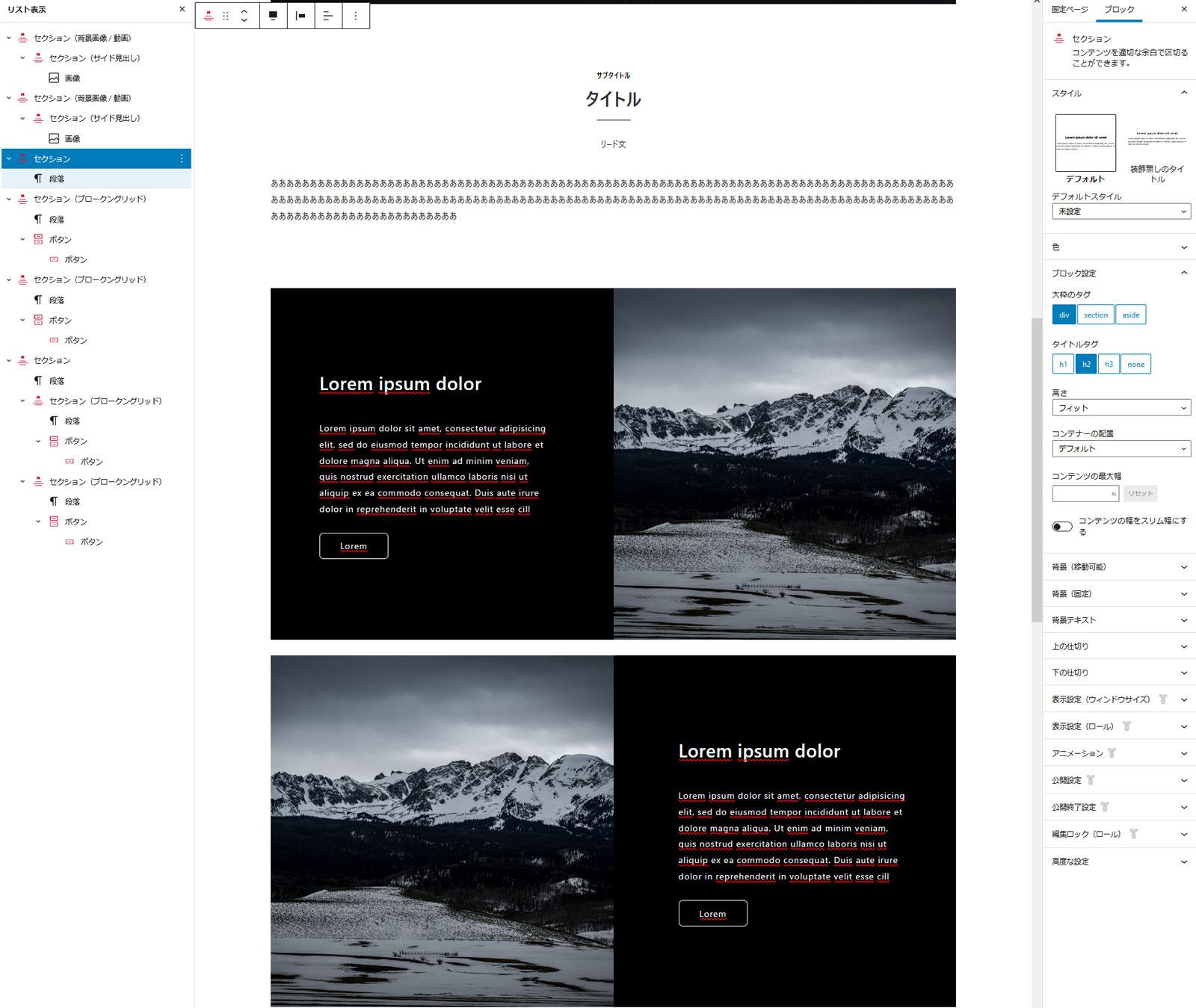
セクションブロックの「ノーマル」と「ブロークングリッド」の組み合わせを例に、余白のある状態の画像を参考に添付いたします。

「ノーマル」のあとに「ブロークングリッド」を配置していますが、このケースでは全幅にしても余白が入ります。
また2つの「ブロークングリッド」の間も、「全幅」以外では少し余白が入ります。このままでもよい場合が多いとも思いますが、「なし」や「幅広」の時にも2つをぴったりとくっつけたいケースもあるように思っています。

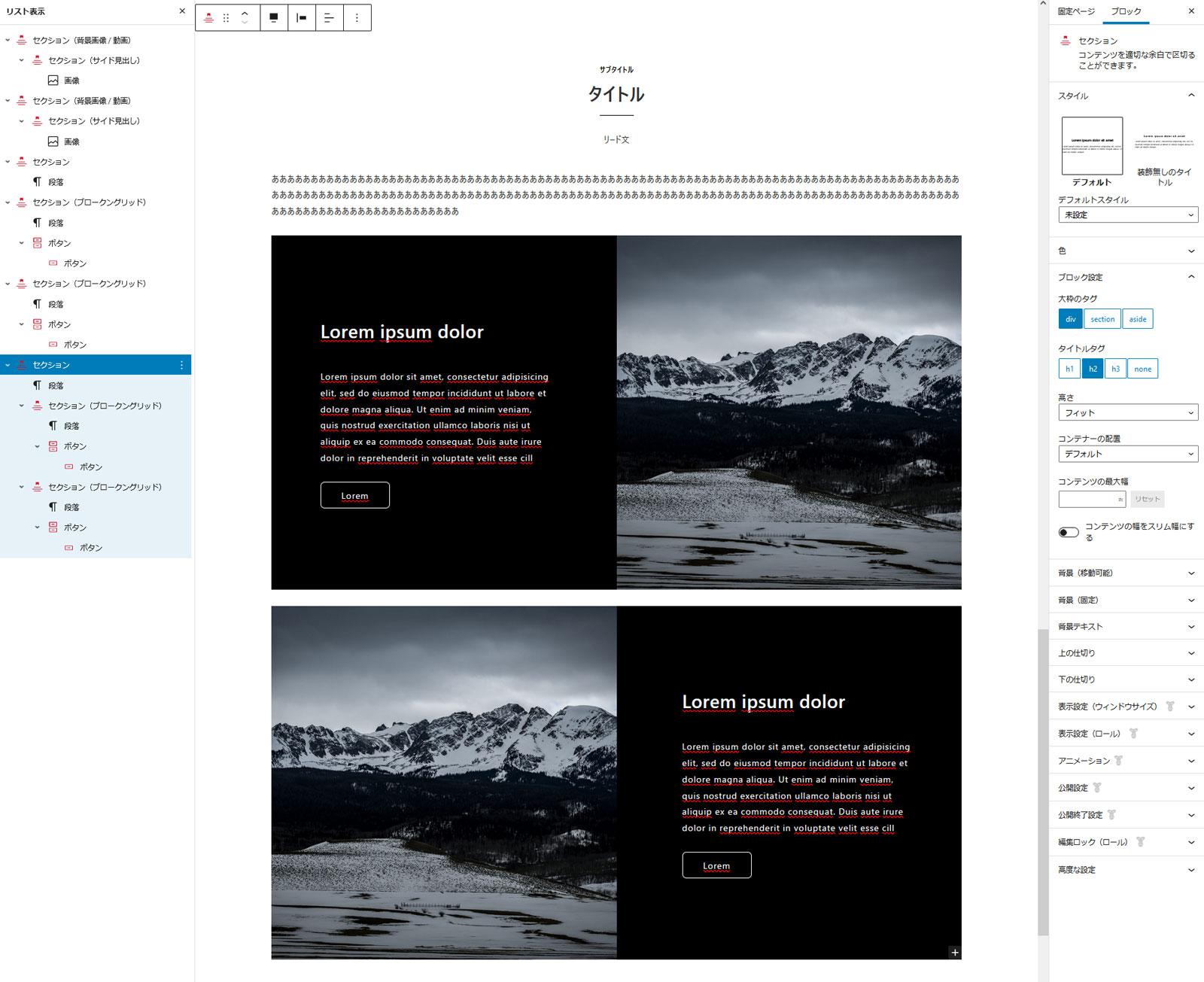
こちらは「ノーマル」の中に「ブロークングリッド」を入れ込んでいるケースです。
この場合は適切な余白だと思いますが、セクションの中にセクションを入れることになることから、状況によっては手間が増えたり他に影響が出たりする可能性もあるように思うため、できれば避けた方がよいのかなと思っています。またこの場合でも「ブロークングリッド」間の余白は同様です。
セクションブロックの使い勝手がとてもよいため、特に「ノーマル」では左揃えのテキストを中央寄せで別要素に近づけて配置したい時などに、paddingを調整して適切な余白で近づけて使用する場面が多いことも、要望の理由になっています。
あまりニーズの多くない要望かと思いますが、ご検討いただけましたら幸いでございます。
フォント設定の件も説明が足りていなかったようで、失礼しました。

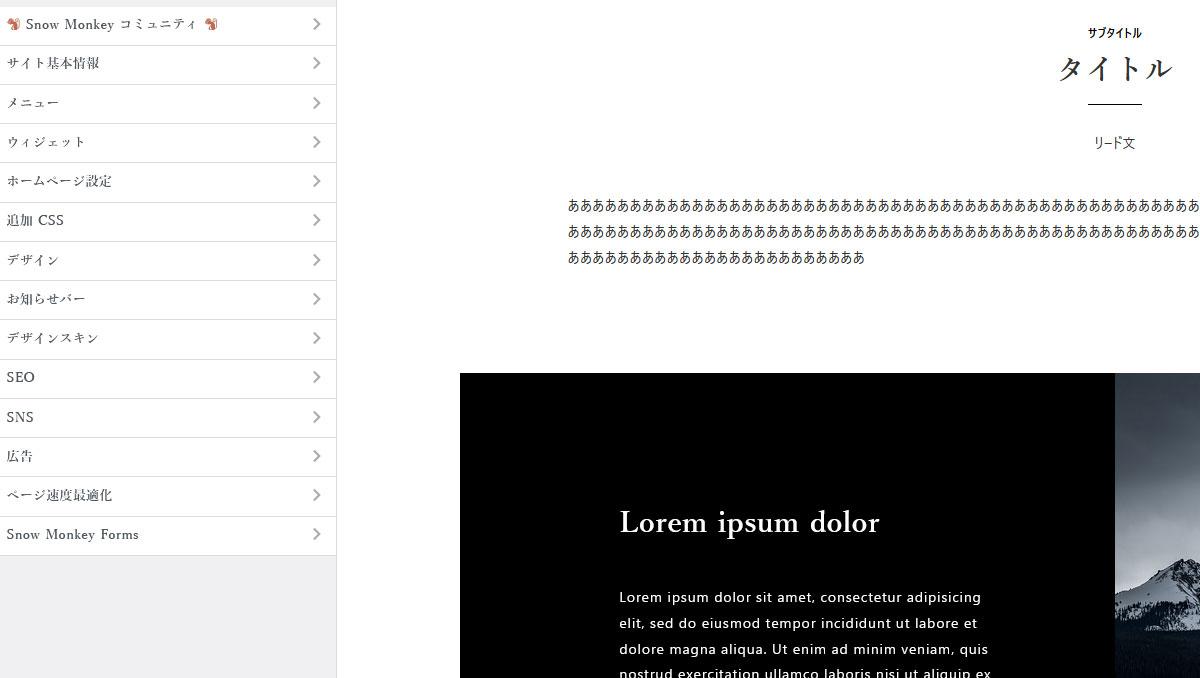
このように、ページ全体のフォントではなく、カスタマイズ画面の項目のフォントが、すべて明朝体になってしまう、という意味でした。この項目がh3になっているようで、h3を外すとゴシック体に戻ります。※このテストのために、フォント用のCSSだけこの時に設定しました。
こちらも、お手すきの折にもご確認いただけましたら幸いです。
以上でございます。ご検討のほど、よろしくお願いいたします。
♥ 0Who liked: No user2022年4月14日 9:16 AM #103041特に「ノーマル」については「要素間の余白」ではなく「セクションブロック内側の余白」とお伝えした方が正しかったと気付きました。失礼
添付いただいた画像の例であれば、1枚目の形で「セクション」の下部 padding を0にするよりは、2枚目の「セクション」の中に「セクション(ブロークングリッド)」を入れるほうが素直な形だと思います。
この場合は適切な余白だと思いますが、セクションの中にセクションを入れることになることから、状況によっては手間が増えたり他に影響が出たりする可能性もあるように思うため、できれば避けた方がよいのかなと思っています。
状況によってはなにかあるかもしれませんが、こちらが意図しない崩れが発生するかどうかという点でいえば、基本的には大丈夫だと考えています。
また2つの「ブロークングリッド」の間も、「全幅」以外では少し余白が入ります。このままでもよい場合が多いとも思いますが、「なし」や「幅広」の時にも2つをぴったりとくっつけたいケースもあるように思っています。
前述したように「全幅に後続する全幅」以外の場合は余白が入ります。「「なし」や「幅広」の時にも2つをぴったりとくっつけたいケースもある」とのことで、どこかに設定を追加するのも良いかなと思ったのですが、どこにどういう設定をもたせるかが悩みますね。各ブロックに設定を持たせるか、要素間余白調整用のブロックを別途つくるか…。
簡単に済ませるなら下記のような CSS を追加して、
.u-margin-top\:0 { margin-top: 0 !important; }添付の画像でいえば画像が右寄せのセクション(ブロークングリッド)ブロックの追加 CSS クラスにクラスを追加するかですね…。
このように、ページ全体のフォントではなく、カスタマイズ画面の項目のフォントが、すべて明朝体になってしまう、という意味でした。
カスタマイザー → 追加 CSS に追加してみましたが再現しませんでした。CSS を追加したのはカスタマイザーではなくて独自の CSS ファイルですかね? 独自の CSS ファイルであれば、セレクタを調整するのが良いと思います(セクションタイトルだけを明朝にしたいのであれば
.smb-section__titleとか)。♥ 0Who liked: No user2022年4月14日 9:53 AM #103045キタジマさま
ご検証、ご検討、ありがとうございます。恐れ入ります。
セクションブロックの仕様、ならびにお考えについて、承知いたしました。
レアな要望だと思いますので、今後のご検討からは外してくださいませ。
必要な際は、個別にCSSを付与する等の対応でしのぎたいと思います。
ご多忙の折、ここまでお付き合いいただき誠にありがとうございました。カスタマイザー画面の項目が明朝体になる件は、謎ですね…
こちらでは、最新のSnow Monkeyで、Windows10のEdge、Chrome、Firefox、またmacOS MontereyのSafariでも、CSSを書き入れてリロードすると明朝体になることを確認しています。ちなみに、CSSはカスタマイザーに書き入れる方法で、子テーマも使わず、My Snow Monkeyやfunctions.phpにも、何も書き入れていない状態です。


なお、編集画面のブロックやページの項目も、明朝体になってしまいます。
※昨日追記した方がよいかとも思ったのですが、時間が経過したためか編集できず返信しかできなくなっていたため、控えました。
WordpressもSnow Monkeyもほぼインストールしたままのテスト環境で、プラグインもSnow Monkeyシリーズの他にはパスワード保護やWP Multibyte Patch程度しか入れていない状態です。特にこちらは優先度、重要度は低いため、そういう症状があるというご報告として終了したいと思います。
すばらしいプロダクトとしての今後ますますのご発展を応援しております。
ご対応いただき、ありがとうございました。♥ 0Who liked: No user2022年4月14日 10:47 AM #103065こちらでは、最新のSnow Monkeyで、Windows10のEdge、Chrome、Firefox、またmacOS MontereyのSafariでも、CSSを書き入れてリロードすると明朝体になることを確認しています。
あ、なるほど! 僕のほうでは入力しただけで保存&リロードはしていませんでした。不具合が確認できたので修正できるか調査します。現状対処法としては、
,を使わずにそれぞれ CSS を書くと大丈夫そうです。h1 {font-family: serif;} h2 {font-family: serif;} h3 {font-family: serif;} ...♥ 0Who liked: No user2022年4月14日 11:11 AM #103068キタジマさま
改めてご確認いただき、再現できたようでホッとしました。ありがとうございます。
現状対処法としてご案内いただいた「,」 を使わずにそれぞれのCSS を書く方法で
カスタマイザーの項目と編集画面の項目が、ゴシック体に戻ることを確認いたしました。当面の間は、この方法で対処しておきたいと思います。助かりました。
本件はひとまずこれにて、トピックを閉じておこうと思います。ありがとうございました。他にもWin、MacいずれもFirefoxのみでSnow Monkey Editorを使用して文字サイズや
文字色を変更したあと、改めて変更しようと「A」や「ペン」のマークをクリックしても
サイズ等の選択画面がでない問題があるのですが、どちらが原因かわからないため
Snow Monkey(Editor)のバージョンやFirefoxのバージョンがいくつか更新されても
状況が変わらないようであれば、改めて不具合の報告等をしたいと思っています。※再現性は100%ではなく、現状でも選択できる時とできない時、できなくても他の段落等を
操作したあとに再度試すと選択できるようになることもある、といった発現具合です。このたびは、お忙しい中丁寧にお付き合いいただき、本当にありがとうございました。
2022年4月14日 2:58 PM #103110 -
投稿者投稿
- トピック「各セクションブロックの高さ(上下の余白)の設定項目について」には新しい返信をつけることはできません。
