-
投稿者投稿
-
2021年9月17日 11:16 PM #87427
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://herown.life/2021/09/11/10minutes-music-diary-vol1-10/### 発生している問題
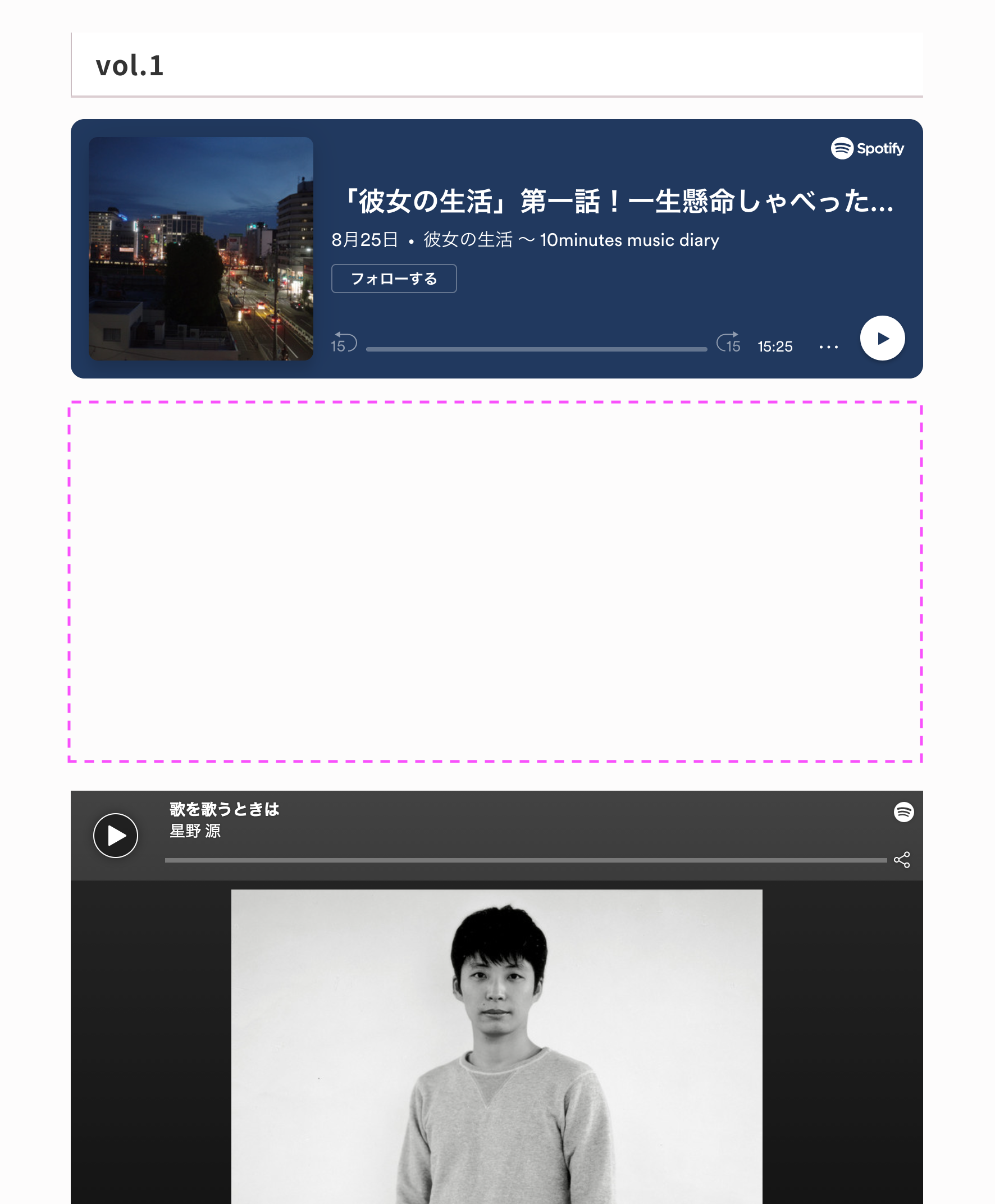
不具合かどうかわからないのですが、投稿にSpotifyを埋め込んだ時に、Spotifyの下に空白が入ってしまいます。
空白を削除する方法はないでしょうか?
### 試したこと
該当のクラスを探しましたがよくわかりませんでした。
 ♥ 0Who liked: No user2021年9月18日 12:44 PM #87447
♥ 0Who liked: No user2021年9月18日 12:44 PM #87447徳本奈穂子さん、こんにちは。
.c-responsive-container-4-3 { padding-bottom: 75%; }この数字を変更すれば、空白は調整できると思います。
ただ、番組と曲のボックス?のアスペクト比が異なるので、上記の数値にすると、曲の高さが小さくなり、ジャケット画像も小さくなってしまいます。これを避ける1つの方法として、番組のSpotifyブロックにクラス(例:radio-program)を追加して、以下のようにすれば、番組ボックスのみ空白を取り除くことができると思います。
※もっと良い方法が見つかるといいのですが・・・.radio-program .c-responsive-container-4-3 { padding-bottom: 30%; /*調整が必要*/ }以下、Chrome・デベロッパーツールで再現してみました。
 2021年9月18日 3:16 PM #87457
2021年9月18日 3:16 PM #87457GONSYさん、ご回答ありがとうございます!!
モニタサイズによって見え方が違うので、ブレイクポイントごとにpaddingを調整して、ほぼ狙い通りの表示になりました。
私としては解決できたのですが、今後実装していただける可能性があるのであればこのトピックは閉じない方がいいでしょうか?
一度閉じた方が良いでしょうか?
お手数ですがご教示いただけないでしょうか。
♥ 0Who liked: No user2021年9月18日 6:45 PM #87474徳本さんご報告ありがとうございます!
GONSY さん調査ありがとうございます!根本的な問題として、4:3にする必要がないのに
.c-responsive-container-4-3で囲まれているのがダメということですよね。これ YouTube などの動画サービスやスライド共有サービス向けに自動的にアスペクト比を良い感じにするようにするためのものなので、今回の場合は Snow Monkey 側で囲まれないようにするのが良いのかなと思います。徳本さん、僕の方でもテストしてみたいと思いますので、可能でしたらテストページに埋め込まれている oEmbed の URL(それをはったら埋め込みに変換される URL)を共有いただけないでしょうか?
♥ 0Who liked: No user2021年9月19日 12:19 PM #875032021年9月24日 4:27 PM #878652021年9月29日 3:59 PM #88193 -
投稿者投稿
- トピック「投稿にSpotifyを埋め込んだ時の表示について」には新しい返信をつけることはできません。
