-
投稿者投稿
-
2022年3月26日 9:42 PM #101789
【お使いの Snow Monkey のバージョン】16.3.0
【お使いの Snow Monkey Blocks のバージョン】15.0.1
【お使いの Snow Monkey Editor のバージョン】7.0.1
【お使いのブラウザ】Chrome 99.0.4844.82Official Build / 64ビット
【当該サイトのURL】非開示### 実現したいこと
はじめまして。
指定したページのコンテンツの最大幅を任意の値にしたいと考えています。
■現在
カスタマイザーのコンテンツ幅を指定する箇所で1280と入力しているので、全ページのコンテンツ幅が1280pxになっています。
■やりたいこと
ホームページのみ1920pxにしたい### 試したこと
以前、以下のCSSでサイト幅変更をしていたのですが、間違えているようでうまくいきません。.home .l-contents__container.c-container { max-width: 1920px; }フォーラムの過去トピックとGoogleで該当しそうな情報を見つつ、Chromeのデベロッパーツールとにらめっこしています。ご存じの方がいらっしゃいましたら教えてください!
♥ 0Who liked: No user2022年3月26日 10:29 PM #1017912022年3月26日 11:03 PM #101795まーちゅうさん
はじめまして!アドアイスありがとうございました。
こんな感じでCSSをあててみたのですが、幅に変化はありませんでした。あたり方が分かるように赤く色を付けています。.home .c-container { max-width: 1920px; background-color: red; }赤い部分は幅1280PX

立ち上げたばかりのサイトで、テスト記事だけ1個入れ、CSSなどは一切記載していないまっさらな状態です。アドアイスをもとに、いろいろ試してみます。
♥ 0Who liked: No user2022年3月28日 8:57 AM #1018662022年3月28日 12:38 PM #101887キタジマさん
アドアイスありがとうございました。頂戴したCSSを記載しても「広がらないな?」と悩んでいたところ、私のご質問の仕方が正しくないと気が付きました。
<現在>
・カスタマイザーでコンテンツ幅を1280pxとしています
<希望>
・指定したページのみコンテンツ幅を1920pxにし、投稿記事一覧部分もあわせて広げたい
頂戴したCSSでコンテナ幅に変化はあるのですが、投稿記事一覧部分はその影響を受けないようなので、質問の仕方が間違っていたと思いました、すみません。
*以下は20pxにして強調してみたところ
 お時間あるときにアドバイスいただけますと幸いです。♥ 0Who liked: No user2022年3月28日 2:19 PM #1018972022年3月28日 10:03 PM #101921
お時間あるときにアドバイスいただけますと幸いです。♥ 0Who liked: No user2022年3月28日 2:19 PM #1018972022年3月28日 10:03 PM #101921キタジマさん
ご面倒おかけしてすみません。
サイトのご提示がお手間を減らすと思いますので、記載させていただきました。– ページテンプレートは何ですか?
カスタマイザーのホームページ設定で、最新の投稿を選択しています(=固定ページではない)– 独自に CSS は追加していますか?
一切記載なし– デベロッパーツールで .c-container の中のコードを選択したとき、max-width: 1280px が指定されている要素は何ですか?
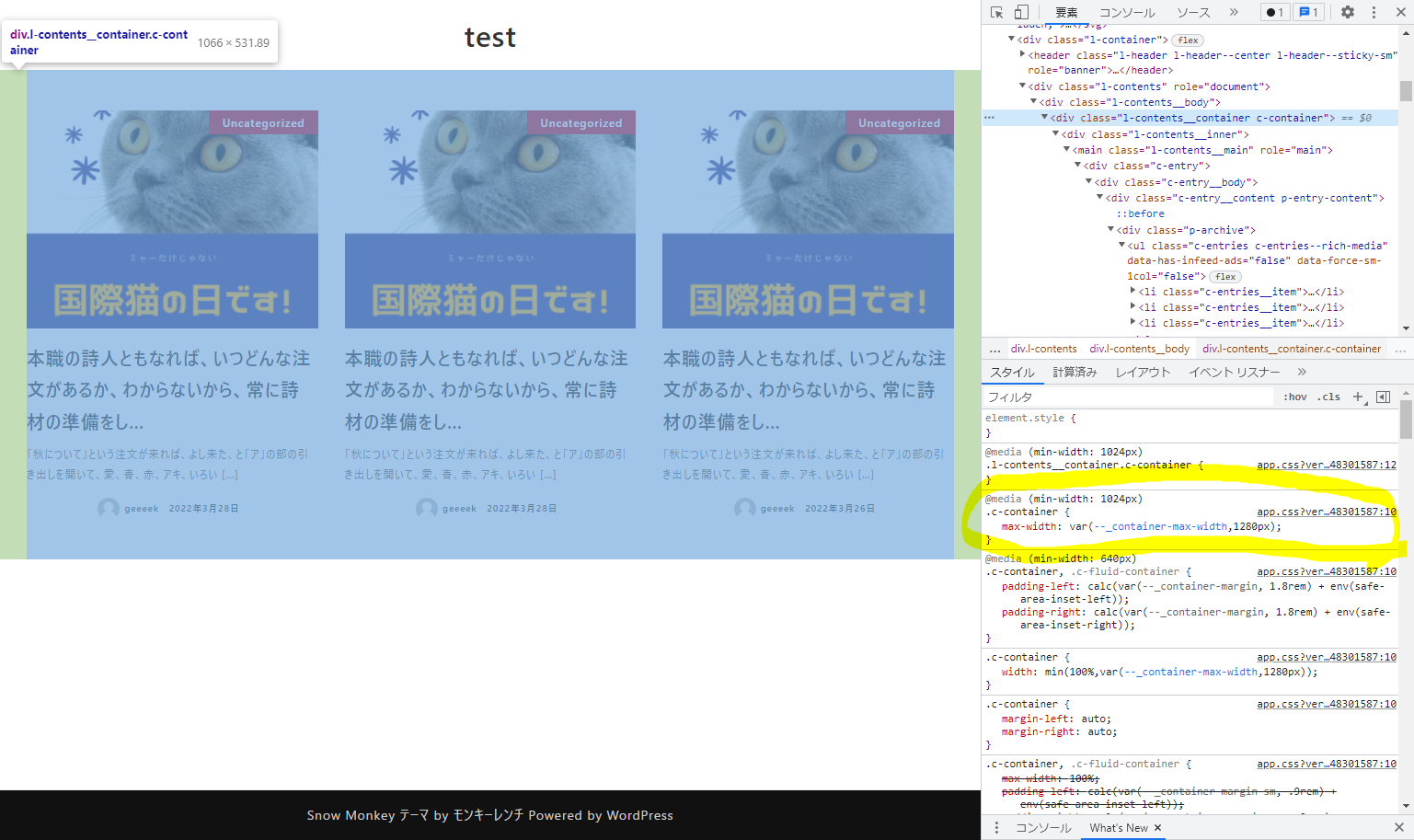
この部分のコードのことでしょうか?つい最近ワードプレスやコードのことなどに触れはじめたばかりで、的を得ていないお返事でしたら申し訳ありません。@media (min-width: 1024px) .c-container { max-width: var(--_container-max-width,1280px); }
キャッシュ削除、プラグイン停止、レンタルサーバーのWAFなどセキュリティ停止なども実施してみました。また、My Snow Monkeyも初期状態のままで追記載はございません。
なお、プラグインは現状以下にしております。
My Snow Monkey
Snow Monkey Blocks
Snow Monkey Diet
Snow Monkey Editor
Snow Monkey Forms
WP Multibyte Patch
XO Securityよろしくお願いいたします。
♥ 0Who liked: No user2022年3月28日 11:06 PM #1019252022年3月28日 11:59 PM #101926 -
投稿者投稿
- トピック「指定したページのコンテンツの最大幅を任意の値にしたい」には新しい返信をつけることはできません。
