6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2021年8月23日 9:47 AM #85133
【お使いの Snow Monkey のバージョン】15.3.1
【お使いの Snow Monkey Blocks のバージョン】12.0.1
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】http://x04.kglb.net/### 実現したいこと
最近の投稿でカスタム投稿を選ぶと日付などが表示したい
### 発生している問題
ちなみに管理画面では表示されています
### 試したこと
カスタム投稿のアーカイブページを開いた状態でスタマイザー→デザイン→カスタム投稿アーカイブ→ビューテンプレート、と進み投稿を選択する
経験あったので、過去の投稿を参考に、カスタム投稿タイプのデザイン画面で投稿のテンプレートを選択しています。管理画面では表示されているので、設定は間違ってないような気がします。
なにが原因か教えて下さい!
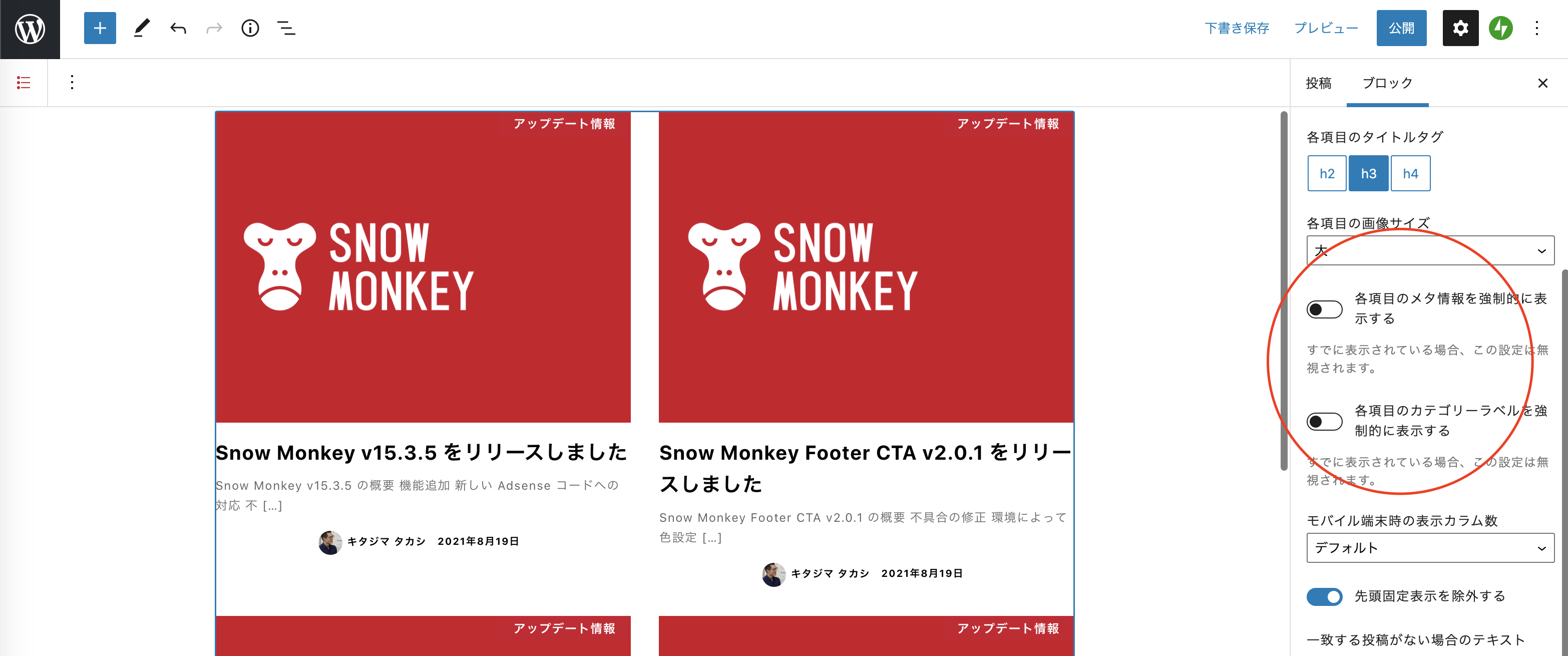
♥ 0Who liked: No user2021年8月23日 10:02 AM #85140最近の投稿ブロックの設定の「各項目のメタ情報を強制的に表示する」はどうなってますかね?
 ♥ 0Who liked: No user2021年8月23日 10:09 AM #85145
♥ 0Who liked: No user2021年8月23日 10:09 AM #85145はい、当該箇所気付いてなんどかオンオフきりかえてます
現在はオンになっています♥ 0Who liked: No user2021年8月23日 10:26 AM #85146んーテンプレートパーツは正しく読み込まれているようなので、追加 CSS に入力されている CSS が気になりますね。一度全部消してしまうとどうなりますか?
♥ 0Who liked: No user2021年8月23日 10:28 AM #85147あ、でました
CSSがコンフリクトしてるのですね調べます!
ありがとうございます!
こういうこともあるのだ.hoge { background-color:red; } /*スマホ*/ @media screen and (min-width:320px) { /* ロゴ余白 */ .l-1row-header__branding { padding-top:0px; padding-bottom:0px; } .c-entries { padding:10px; } } /*ヘッタ*/ /*ナビ */ .p-global-nav .c-navbar__item a { font-size:16px !important; font-weight:bold; } .p-global-nav--hover-underline .c-navbar__item > a:after { /* デフォルトは1px */ height: 3px; } /* ロゴ余白 */ .l-1row-header__branding { padding-top:20px; padding-bottom:20px; } /* コンテンツ余白 */ .l-contents__inner:first-child { padding-top:0px; } /* キービジュアル */ @media (min-width: 64em) { .smb-section { padding-top:200px; padding-bottom:200px; } } /* ホーム 特集 */ .c-entry-summary__figure { padding-top:200px; padding-bottom:200px; margin-bottom:2px; } .c-entry-summary__figure:before { padding-top: 56.25%; } .c-entry-summary__meta { display:none; } /* .c-entry-summary__figure>img, .c-entry-summary__figure>picture>img { height:200px; } */ /* 見出し */ /* h2 */ .p-entry-content>h2 { text-align:center; background-image:url(/wp-content/uploads/2021/08/hoshi.png); background-repeat:no-repeat; background-position:50% 50%; } .p-entry-content>h2 { padding:80px 0 !important; } h2.migi { background-position:60% 50%; } h2.hidari { background-position:40% 50%; } .c-meta { display:none; } /*フッタ*/ .l-footer-widget-area { background-color:#333; color:#fff; } .c-copyright { background-color:#333; } /* PCだけコラムサイズを調整 */ @media (min-width: 64em) { .l-footer-widget-area__item:nth-child(1) { flex-basis: 33%; max-width: 33%; } .l-footer-widget-area__item:nth-child(2), .l-footer-widget-area__item:nth-child(3) { flex-basis: 33%; max-width: 33%; } } /*h2 罫線変更*/ h2.c-widget__title { justify-content: left; border-bottom: 1px solid #FFF; } .c-widget__title:after, .c-widget__title:before { display:none; border-bottom: 1px solid #333; } /*Googleマップ*/ .google-maps { position: relative; padding-bottom: 30%; // これが縦横比 height: 0; overflow: hidden; } .google-maps iframe { position: absolute; top: 0; left: 0; width: 100% !important; height: 100% !important; }♥ 0Who liked: No user2021年8月23日 10:33 AM #85149 -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「最近の投稿でカスタム投稿を選ぶと日付などが表示されない 再び」には新しい返信をつけることはできません。
