-
投稿者投稿
-
2024年5月1日 9:52 PM #139257
【お使いの Snow Monkey のバージョン】 25.4.5
【お使いの Snow Monkey Blocks のバージョン】 20.5.4
【お使いの Snow Monkey Editor のバージョン】 9.4.0### 実現したいこと
ホームページ下部に最近の投稿ブロックをタブの中に配置して、各タブごとに出す投稿を「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」としたいです。
また、
・カテゴリー名を出すように、カスタム投稿のラベルを一覧のタイトルの左側に表示させたい
・投稿日付をカスタム投稿でも出したい
です。
### 発生している問題
ウィジェットIDがHTML上に出力されず、どのように個別に設定したらよいかわかりません。
クラス名が「wp-block-snow-monkey-blocks-recent-posts」となっていますので、ウィジェットエリアに置いているのにかかわらず、ウィジェットになっていないのでしょうか?場所はホームページ下です。
日付やラベル名についてもどのように出せばよいのかわかりません。
### 試したこと
こちらを参考に種類についてはIDさえわかれば出し分けることができると理解しています。
しかし、日付やカテゴリーのようにタクソノミーまたはラベルを表示するのはどのような方法がいいかわかりません。よろしくお願いします。
♥ 0Who liked: No user2024年5月2日 8:49 AM #139261ウィジェットエリアに置いているのにかかわらず、ウィジェットになっていないのでしょうか?
ウィジェットエリアにタブブロックを配置し、その中に最近の投稿ブロックを入れている、という認識であっていますかね?
また、
各タブごとに出す投稿を「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」としたいです。
上記自体は実現できているのでしょうか?
クラス名が「wp-block-snow-monkey-blocks-recent-posts」となっていますので、ウィジェットエリアに置いているのにかかわらず、ウィジェットになっていないのでしょうか?
現行の WordPress では、ウィジェットエリアにもブロックを配置するようになっています。ウィジェットを配置するにはレガシーウィジェットブロックを使うか、クラシックウィジェットプラグインをインストールすることになります。
もしウィジェットエリアを使わずにページの編集画面に入れても実現できる状況なら、ウィジェットエリアを使わないほうが複雑にならずには済むと思います。
僕が状況をまだよく理解できていないので、可能ならそのページが現状どうなっているかを見てみたいです。
♥ 0Who liked: No user2024年5月2日 11:36 AM #139267ご返信ありがとうございます。
テスト環境:https://test-utazu.sanukite.co.jp/
BASIC : ユーザー名: utazu パスワード: byouin
こちらのTOPページ下部の話になります。
ウィジェットエリアにタブブロックを配置し、その中に最近の投稿ブロックを入れている、という認識であっていますかね?
はい、おっしゃる通りです。最初は固定ページにブロックを置く形で制作していました(ウィジェットとの区別を理解していなかったため)その後ウィジェットエリアに制作しなおしました。
各タブごとに出す投稿を「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」としたいです。
上記自体は実現できているのでしょうか?実現できておりません。ウィジェットIDによるフックの使い分けができておらず、
add_filter(
‘snow_monkey_recent_posts_widget_args’,
function( $args ) {
$args[‘post_type’] = [ ‘カスタム投稿タイプ名’, ‘post’ ];
return $args;
}
);と書いているためすべてのタブに同じ設定が適用されてしまっています。
現行の WordPress では、ウィジェットエリアにもブロックを配置するようになっています。ウィジェットを配置するにはレガシーウィジェットブロックを使うか、クラシックウィジェットプラグインをインストールすることになります。
つまりブロックで配置した場合はウィジェットにならないためIDが発行されないのでしょうか?すみません、勘違いしておりました。
もしウィジェットエリアを使わずにページの編集画面に入れても実現できる状況なら、ウィジェットエリアを使わないほうが複雑にならずには済むと思います。
上記の実現方法がわからない状態です。各カテゴリーだけ出力することは可能ですが、カスタム投稿と投稿タイプを合わせたタブの実現方法がわかりません。
実現したい形としては以下のような新着情報の欄です。

 ♥ 0Who liked: No user2024年5月3日 11:29 PM #139303
♥ 0Who liked: No user2024年5月3日 11:29 PM #139303ひとまず、下記の実現したいと思います。
ホームページ下部に最近の投稿ブロックをタブの中に配置して、各タブごとに出す投稿を「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」としたいです。
・投稿日付をカスタム投稿でも出したい
方法をまとめます。
– 「ホームページ」に割り当てた固定ページに「タブ」ブロックを設置する。
– 上記のタブブロックにタブを4つ追加する(「全部」「通常投稿のカテゴリーお知らせ」「カスタム投稿①」「カスタム投稿②」)。
– 上記のそれぞれのタブにそれぞれ「最近の投稿」ブロックを配置する。
– 「全部」用の最近の投稿ブロックの「HTML アンカー」に「all-entries」と入力する。
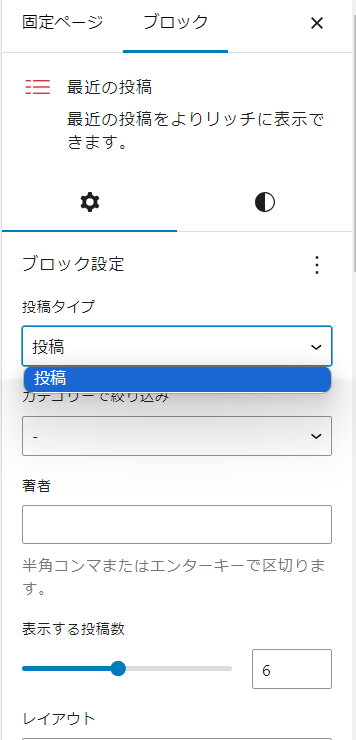
– 「通常投稿のカテゴリーお知らせ」用の最近の投稿ブロックは投稿タイプを「投稿」カテゴリーを「お知らせ」に設定する。
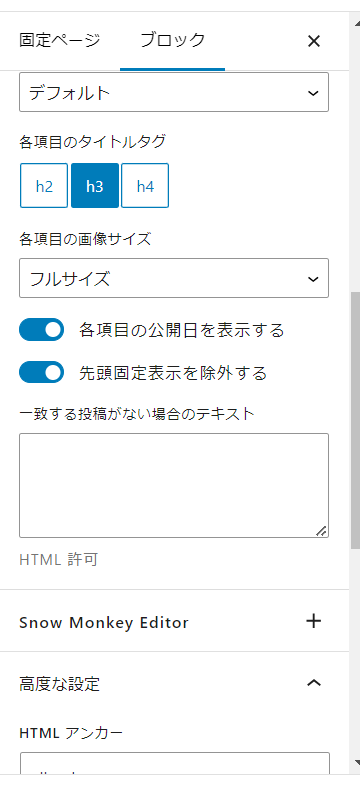
– 「カスタム投稿①」「カスタム投稿②」用の最近の投稿ブロックは投稿タイプをそれぞれ「カスタム投稿①」「カスタム投稿②」に設定する。さらに、「各項目のメタ情報を強制的に表示する」を有効化し、「各項目の公開日を表示する」も有効化する。
– 「全部」用の最近の投稿ブロックの投稿タイプの指定をフックでカスタマイズするために、下記のコードを追加する。add_filter( 'snow_monkey_recent_posts_widget_args_all-entries', // 「all-entries」の部分は「HTML アンカー」に入力した文字列にする function( $query_args ) { $query_args['post_type'] = array( 'post', 'カスタム投稿①', 'カスタム投稿②' ); return $query_args; } );以上を試してみてください。
・カテゴリー名を出すように、カスタム投稿のラベルを一覧のタイトルの左側に表示させたい
上記については調査後にまた書き込みます。
♥ 0Who liked: No user2024年5月3日 11:39 PM #139304・カテゴリー名を出すように、カスタム投稿のラベルを一覧のタイトルの左側に表示させたい
下記でどうでしょうか?
/* 最近の投稿、レイアウトが「テキスト」のとき、カテゴリーラベルを強制的に表示させる */ .smb-tabs .c-entries--text .c-meta__item--categories { display: inline-flex !important; } /* PC サイズのとき */ @media (min-width: 1024px) { /* メタ情報のサイズがデフォルト 8em で、カテゴリーラベルが折り返されてしまうので auto にする */ .smb-tabs .c-entries--text .c-entry-summary__body > .c-entry-summary__meta { width: auto; } /* 日付を 8em で表示する(状況にあわせて変えてください) */ .smb-tabs .c-entries--text .c-entry-summary__body > .c-entry-summary__meta .c-meta__item--published { width: 8em; } /* カテゴリーラベルを 8em で表示する(状況にあわせて変えてください) */ .smb-tabs .c-entries--text .c-entry-summary__body>.c-entry-summary__meta .c-meta__item--categories { width: 8em; } }2024年5月5日 8:07 PM #139330お返事ありがとうございます!!
「全部」用の最近の投稿ブロックの「HTML アンカー」に「all-entries」と入力する。
この「HTMアンカー」を用いてフックの出し分けができることを確認しました。ありがとうございます。
ただサイドバーの投稿タイプで、カスタム投稿タイプごとに選べていたのが、プルダウンが投稿一つのみになってしまったため管理画面で調整できず、すべての「最近の投稿」ブロックに対してアンカーを設定することで調整しています。最初は選べていたと思うのですが・・・。
また、
カテゴリー名を出すように、カスタム投稿のラベルを一覧のタイトルの左側に表示させたい
については、そもそもHTML上にカスタム投稿の日付や、ラベルが表示されません。
・「カスタム投稿①」「カスタム投稿②」用の最近の投稿ブロックは投稿タイプをそれぞれ「カスタム投稿①」「カスタム投稿②」に設定する「各項目のメタ情報を強制的に表示する」
こちらの操作が管理画面上で表示されずできない形です。何かわかりましたら教えてください。

 ♥ 0Who liked: No user2024年5月5日 10:41 PM #139332
♥ 0Who liked: No user2024年5月5日 10:41 PM #139332ただサイドバーの投稿タイプで、カスタム投稿タイプごとに選べていたのが、プルダウンが投稿一つのみになってしまったため管理画面で調整できず、すべての「最近の投稿」ブロックに対してアンカーを設定することで調整しています。最初は選べていたと思うのですが・・・。
そこへの表示条件は、
– その投稿タイプの
show_in_restがtrueになっていること
– その投稿タイプが階層ありになっていないこととなります。投稿タイプの設定を見直してみてください!
こちらの操作が管理画面上で表示されずできない形です。何かわかりましたら教えてください。
選択している投稿タイプが「投稿」のときは、メタ情報がデフォルトで表示されるので、「各項目のメタ情報を強制的に表示する」の設定が表示されないようになっています。まずは「投稿」以外を選択できるようにしてから、「投稿」以外の投稿タイプを選択すると設定が表示されるようになるはずです。
2024年5月6日 12:30 PM #139339 -
投稿者投稿
- トピック「最近の投稿をタブブロックの中に埋め込みフックで各タブの中の最近の投稿のタイプを分けたい」には新しい返信をつけることはできません。

