-
投稿者投稿
-
2021年7月30日 5:48 PM #82618
【お使いの Snow Monkey のバージョン】 14.3.5
【お使いの Snow Monkey Blocks のバージョン】 12.0.0
【お使いの Snow Monkey Editor のバージョン】 6.0.0
【お使いのブラウザ】 Chrome バージョン: 92.0.4515.107いつもSnowMonkey愛用させて頂いております、岡本と申します。
初めてサポートフォーラムにて質問させて頂きます!よろしくお願いいたします!### 実現したいこと
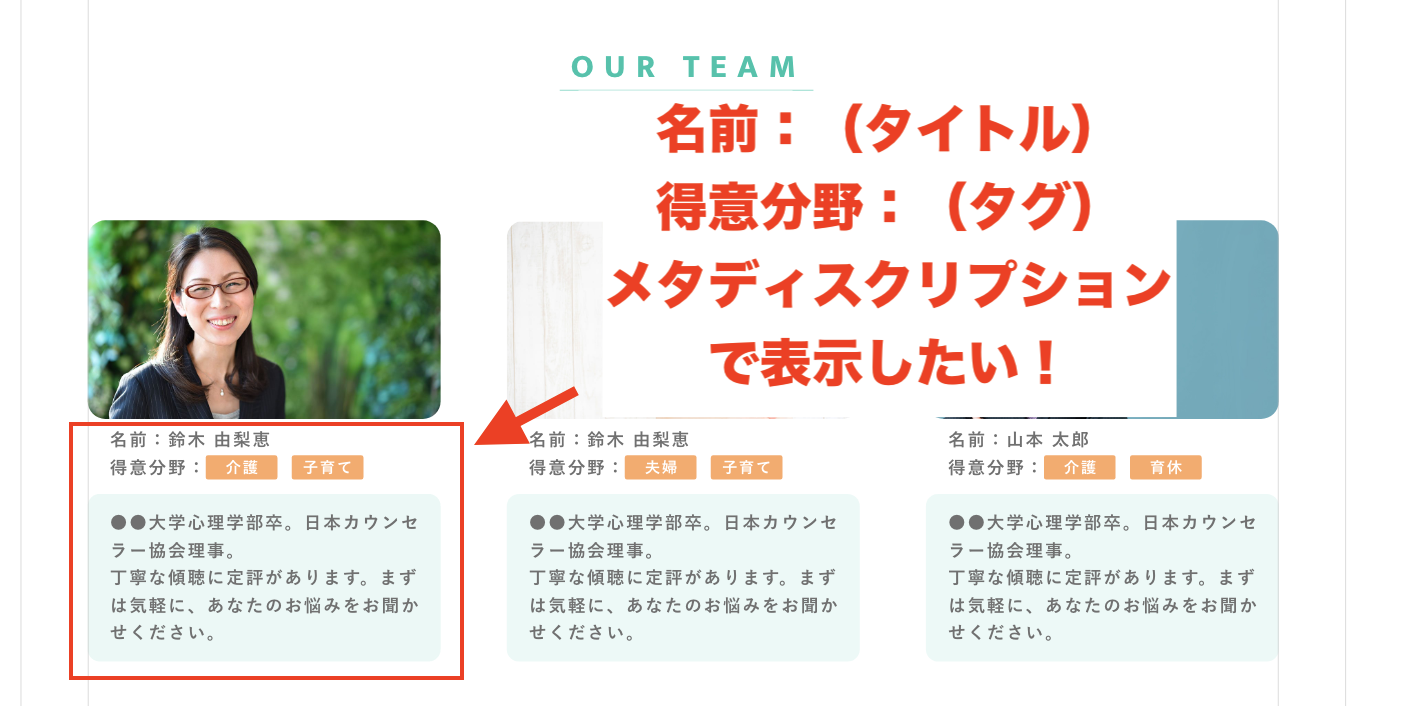
カスタム投稿タイプのアーカイブページにて、投稿一覧(リッチメディア型)に、下記画像のように
・サムネイル画像
・タイトルに加えて、投稿の
・タグ
・ディスクリプションを表示させたいと考えています。

### 試したこと
・任意のタクソノミーの投稿で、カスタムフィールドを表示させたい
・投稿ページのページヘッダータイトル下に、Meta descriptionに入力した文字を表示させたい
上記の2記事を参考に、My SnowMonkeyにコードを書いて、試行錯誤してみた結果、一応内容を出力させることはできたのですが、なぜか全ての文字に投稿ページのリンクが挿入されてしまい、イマイチ上手く出力されません。

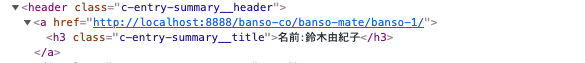
なぜかタイトルのh3がaタグで囲まれてしまっている↓

多分、というか確実にコードの書き方に問題があると思うので、どうすれば正しく表示されるのか、ご教示頂きたく、質問させて頂きました。
実際に書いているコードは以下になります↓↓
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name, $vars ) { if ( 'banso-mate' !== get_post_type() ) { return $html; } if ( 'template-parts/loop/entry-summary/title/title' === $slug ) { $title_tag = $vars['_title_tag']; $title = get_the_title(); $banso_tags = get_the_term_list($post->ID,'banso_tags', '<ul class="smb-taxonomy-terms__list"> <li class="smb-taxonomy-terms__item">', '</li> <li class="smb-taxonomy-terms__item">', '</li> </ul>' ); return sprintf( '<%1$s class="c-entry-summary__title">%2$s%3$s</%1$s> <div class="c-entry-summary__tags"> <%1$s class="c-entry-summary__title">%4$s</%1$s> <div class="smb-taxonomy-terms is-style-tag">%5$s</div> </div>', esc_html( $title_tag ), '名前:', $title, '得意分野:', $banso_tags ); } elseif ( 'template-parts/loop/entry-summary/content/content' === $slug ) { $meta_description = get_post_meta( get_the_ID(), 'wp-seo-meta-description', true ); return sprintf( '<div class="c-entry-summary__content">%1$s</div>', esc_html( $meta_description ) ); } return $html; }, 10, 4 );一応、以下のような構造で表示されれば、cssで問題なく調整できるのではと考えています。
<h3>名前:(タイトル)</h3> <div> <h3>得意分野:</h3> <div> <ul> <li>タグ</li> <li>タグ</li> </ul> </div> </div>出力するコードに関して、改善案・ご指摘等ございましたら、ぜひご意見頂けますと幸いです。
何卒よろしくお願い致します。♥ 0Who liked: No user2021年7月30日 8:51 PM #82639岡本優河さん
もしかしたら、独自のテンプレートで上書きしてしまったほうが早いかもしれません。
以下にあるように、上書きするためのコードをmy-snow-monkey.phpに追記します。カスタム投稿のアーカイブのもとになるテンプレートは、Snow Monkey(テーマ)の
template-parts/loop/entry-summary-post.phpだと思いますので、ファイル名を変えて以下のようにします。my-snow-monkey └override └template-parts └loop └entry-summary-banso-mate.phpあとは、
entry-summary-banso-mate.phpの中身をお好みの構成にする感じでいけると思います。
お試しください。2021年7月30日 11:18 PM #82658名前と得意分野で、それぞれコードを分けて以下のような感じでどうでしょうか?
/** * カスタム投稿タイプのアーカイブページにて、投稿一覧(リッチメディア型)のタイトルの前に、'名前:'を表示 * * @param string $html はコンテンツの中身. */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { if ( 'banso-mate' !== get_post_type() ) { return $html; } $html = str_replace( '<h3>', '<h3>名前:', $html ); return $html; } ); /** * カスタム投稿タイプのアーカイブページにて、投稿一覧(リッチメディア型)に、タグ・ディスクリプションを表示 * * @param string $html はコンテンツの中身. */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { if ( 'banso-mate' !== get_post_type() ) { return $html; } $postid = get_the_ID(); $taxonomy = 'banso_tags'; $post_terms = get_the_terms( $postid, $taxonomy ); if ( ! empty( $post_terms ) ) { $tags = '<div>'; $tags .= '<h3>得意分野:</h3>'; $tags .= '<div>'; $tags .= '<ul class="smb-taxonomy-terms__list">'; foreach ( $post_terms as $post_term ) { $term_name = $post_term->name; $tags .= '<li class="smb-taxonomy-terms__item">' . $term_name . '</li>'; } $tags .= '</div>'; $tags .= '</div>'; } $meta_description = get_post_meta( get_the_ID(), 'wp-seo-meta-description', true ); $html = $tags . '<div class="c-entry-summary__content">' .$meta_description. '</div>'; return $html; } );2021年8月2日 1:54 PM #82894 -
投稿者投稿
- トピック「特定のカスタム投稿タイプのアーカイブページで、投稿一覧にタグ・ディスクリプションを表示させたい。」には新しい返信をつけることはできません。

