-
投稿者投稿
-
2025年1月19日 5:11 PM #143585
【お使いの Snow Monkey のバージョン】27.5.1
【お使いの Snow Monkey Blocks のバージョン】22.3.2
【お使いの Snow Monkey Editor のバージョン】 10.1.1
【お使いのブラウザ】safari17.6### 実現したいこと
特定のカテゴリに属している投稿記事ページの上部に表示されている公開日と更新日を非表示にしたいです。
### 発生している問題
指定方法が分かりません。
### 試したこと
.c-meta__item–published {
display: none;
}
.c-meta__item–modified {
display: none;
}これだと全ての記事の公開日などが非表示になってしまうのですが、特定のカテゴリ(記事)に限定させる方法が分かりません。CSSで.category-IDとしてみましたが、それだとカテゴリー一覧に反映されるのではないかと思い(カテゴリー一覧の場合は固定ページで最近の記事を表示させれば日付の表示切り替えが機能が搭載されているので、カテゴリー別の場合はそれで対処しています。)
多分これに近い状態だと思うのですが…
トンチンカンなことを言ってたらすみません。
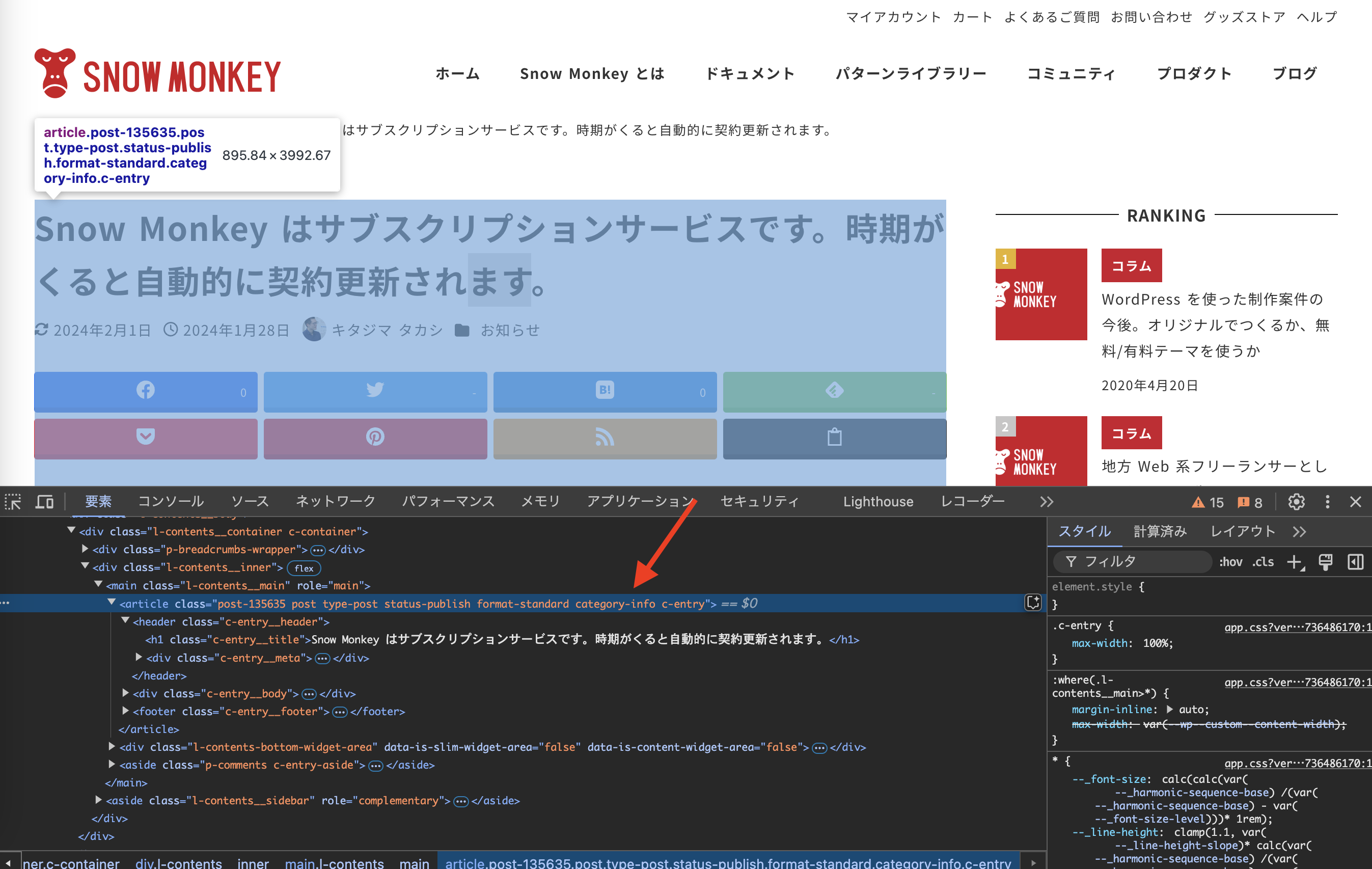
♥ 0Who liked: No user2025年1月20日 10:10 AM #143588.c-entryに、カテゴリーを示すクラスも付与されていないですかね?
付与されているようであれば、それをセレクタに使って対応できると思います。
.category-info .c-meta__item–published, .category-info .c-meta__item–modified { display: none; }♥ 0Who liked: No user2025年1月20日 4:57 PM #143620キタジマ様
カテゴリのクラス見つけました〜!ありがとうございます!
カテゴリが複数ある時、
.category-info.category-info2.category-info3 .c-meta__item–modified { display: none; }のようにクラス名を繋げて記述したんですがきかないのは何故でしょうか…
半角スペースを入れたり、カンマで区切ってもだめでした。♥ 0Who liked: No user2025年1月20日 6:28 PM #143621キタジマ様
すみません、繋げると複数要素、半角だと親子要素で、この場合カンマなのかなって思ってやってみたんですが、全部どころかアイキャッチ画像まで消えてしまったので、一つずつ書くことにしました。
CSSを勉強してきます。
閉じます。
♥ 0Who liked: No user2025年1月20日 8:27 PM #143622繋げると「AND 条件」、半角スペースを入れると「その中の子要素」になるので、
.category-info.category-info2.category-info3 .c-meta__item–modifiedだと、
.category-infoであり.category-info2であり.category-info3である要素の中の.c-meta__item–modifiedという指定になります。.category-infoまたは.category-info2または.category-info3である要素の中の.c-meta__item–modifiedであれば.category-info .c-meta__item–modified, .category-info2 .c-meta__item–modified, .category-info3 .c-meta__item–modified { display: none; }になります。
セレクタの参考:
♥ 0Who liked: No user2025年1月21日 12:03 AM #143630キタジマ様
並べ方、教えてくださってありがとうございます!カンマでよかったので安心しました。
こんな初歩的なことまでフォローくださるので、本当にありがたいです。キタジマ様からのコードをそのままコピペしてみたのですがどうしても反映されず…(
infoの部分は置き換えています。).category-info .c-meta__item–modified, .category-info2 .c-meta__item–modified, .category-info3 .c-meta__item–modified { display: none; }ページのソースをコピってみたところ、ハイフンが一つ多いことに気がつき、ようやく反映されました。
.category-info .c-meta__item--modified, .category-info2 .c-meta__item--modified, .category-info3 .c-meta__item--modified { display: none; }すごく勉強になりました。
ありがとうございました!Snow monkeyをサブスクしてて良かったと心から思います。2025年1月21日 12:03 AM #143631 -
投稿者投稿
- トピック「特定のカテゴリに属する投稿の公開日と更新日を非表示にしたい」には新しい返信をつけることはできません。


