-
投稿者投稿
-
2024年6月22日 9:40 PM #140231
【お使いの Snow Monkey のバージョン】25.4.8
【お使いの Snow Monkey Blocks のバージョン】20.5.5
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】chrome
【当該サイトのURL】URLは、本投稿を鍵付きにしてから送りたいのですが可能でしょうか。(鍵付き機能があるのかは不明ですが・・・)### 実現したいこと
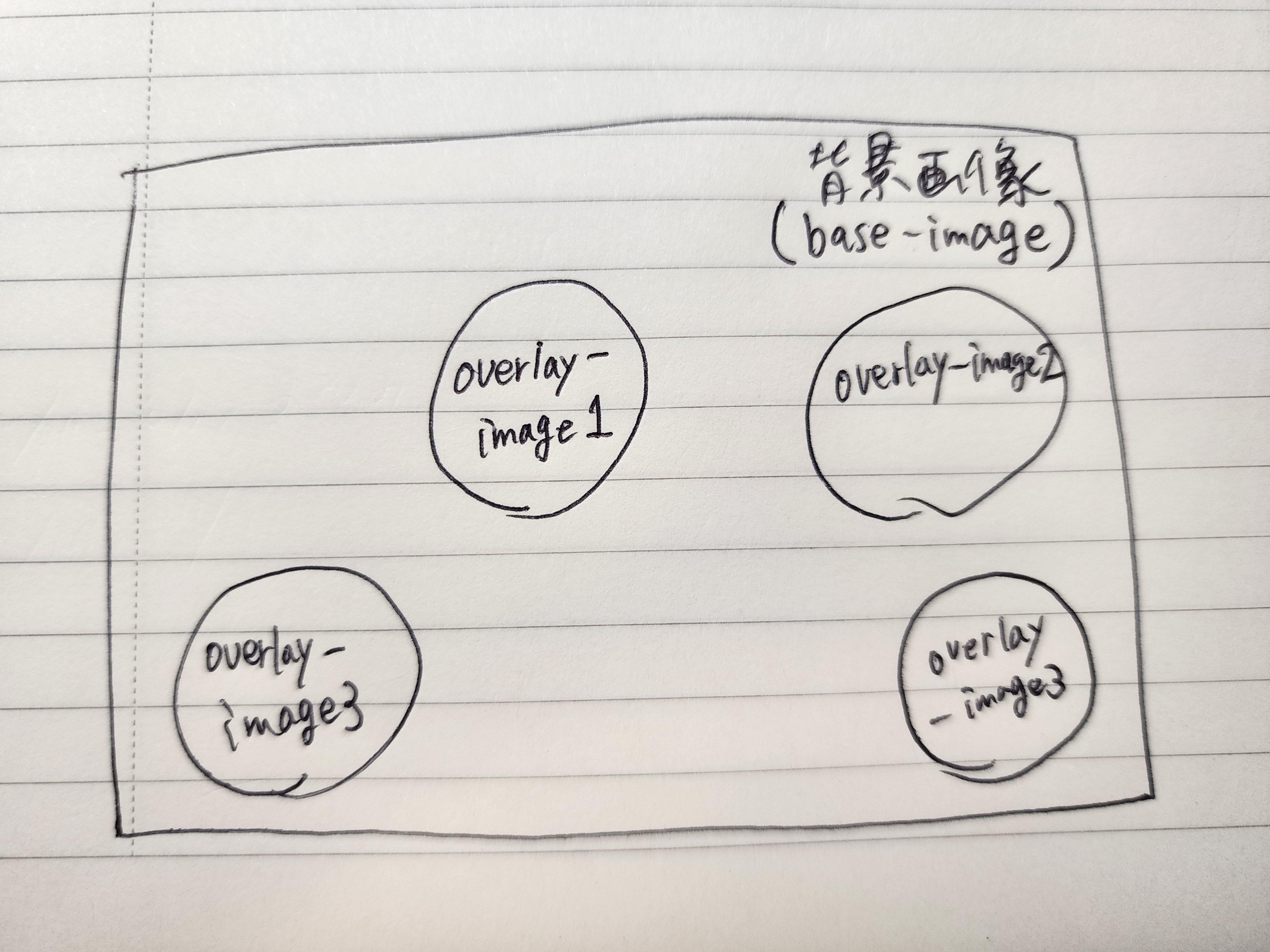
画像ブロックで画像を5つ並べ、背景とする画像の上に、4つの画像(イラスト)を載せたいです。
並べ方は画像の通りに配置したいです。
セクション(背景画像)ブロックや、カバーブロックを使うと、デバイスの大きさが変わると見切れてしまうので、利用しない予定です。(もちろん試しましたがうまくいきませんでした)
画像ブロックでCSSで調整して、画像の上に画像を載せたいのですが、上手く反映されません。
どのようなCSSを書いたらいいのか、私が設定した下記のコードの問題なのか他の問題なのかが知りたいです。
また、もしその他のブロックで実現可能な方法があれば知りたいです。

※右下は、overlay-image4です。
### 発生している問題
CSSを追加しても反映されない。
### 試したこと
➀固定ページに、画像ブロックで画像を5つ追加
➁各要素の「高度な設定」>「追加 CSS クラス」に、下記のように設定。
(1)base-image
(2)overlay-image1
(3)overlay-image2
(4)overlay-image3
(5)overlay-image4
➂「外見」>「カスタマイズ」>「追加CSS」に下記を追加
※私はCSSの知識が弱いのでChatGPTに出してもらったものです。
※bottom: 0; right: 0; などになってる部分は、反映を見ながら数字を調整する予定でした。いろんな数字を入れてみましたが反映されませんでした。.base-image {
position: relative; /* 親要素を相対配置にする */
display: block; /* ブロック要素として表示 */
}.overlay-image1,
.overlay-image2,
.overlay-image3,
.overlay-image4,
.wp-image-427 {
position: absolute; /* 絶対配置 */
top: 30px; /* 上端からの位置 */
left: 30px; /* 左端からの位置 */
width: 30px; /* 幅(必要に応じて調整) */
height: 50%; /* 高さ(必要に応じて調整) */
z-index: 1; /* 背景画像よりも前面に表示 */
}.overlay-image1 {
top: 100;
left: 100;
}.overlay-image2 {
top: 0;
right: 0;
}.overlay-image3 {
bottom: 0;
left: 0;
}.overlay-image4 {
bottom: 0;
right: 0;
}.overlay-image1 img,
.overlay-image2 img,
.overlay-image3 img,
.overlay-image4 img {
width: 100%; /* 画像を要素の幅に合わせる */
height: 100%; /* 画像を要素の高さに合わせる */
object-fit: cover; /* 画像をブロックに合わせて表示 */
}ちなみに、ディベロッパーツールでクラス名が反映していることは確認しました。
キャッシュの影響がないかも確認しました。
解決方法を教えていただけると大変嬉しいです。宜しくお願いいたします。
♥ 0Who liked: No user2024年6月24日 3:54 PM #140243URLは、本投稿を鍵付きにしてから送りたいのですが可能でしょうか。(鍵付き機能があるのかは不明ですが・・・)
サブスクリプションのプランがプロプランであるか、プライベートトピックチケットをお持ちであれば、一般には閲覧できないプライベートトピックを立てることができます。
並べ方は画像の通りに配置したいです。
これは PC のときの想定かなと思うのですが、タブレット、スマホのサイズになったときはどういう想定でしょうか?
セクション(背景画像)ブロックや、カバーブロックを使うと、デバイスの大きさが変わると見切れてしまうので、利用しない予定です。(もちろん試しましたがうまくいきませんでした)
セクション(背景画像)ブロック、カバーブロックの背景画像は描画エリア全体を背景画像で覆い尽くすようになっているので、画像をそのまま表示したい場合は不向きかなと思います。
Snow Monkey Blocks であればグリッドブロックを使う方法もありますが、ぴっちり位置合わせしたい場合はやはり CSS を使うしか無いのかなと思います。CSS を使う場合はブロック側で位置合わせの CSS があると干渉してやりにくいので、グループブロックの中に5つの画像ブロックを入れて、それぞれにクラスを追加して、そのクラスに対して CSS を書くのが良いと思います。
あるいは、画像をばらばらにしないで1枚の画像にしてしまって、下記のようなプラグインで PC・タブレット・スマホで画像を出し分けるのもありかもしれません。
2024年6月30日 2:01 AM #140312こんにちは。
方法はいろいろあると思いますが、画像ブロック5つの場合
まず、5つの画像ブロック全部をグループブロック化します。
その上で、カスタマイザーの追加CSSを以下のように変更してみてください。.overlay-image1, .overlay-image2, .overlay-image3, .overlay-image4 { position: absolute; width: 12%; height: 20%; z-index: 1; margin-top: 0 !important; } .overlay-image1 { top: 100px; left: 100px; } .overlay-image2 { top: 0; right: 0; } .overlay-image3 { bottom: 0; left: 0; } .overlay-image4 { bottom: 0; right: 0; } .overlay-image1 img, .overlay-image2 img, .overlay-image3 img, .overlay-image4 img { width: 100%; /* 画像を要素の幅に合わせる */ height: 100%; /* 画像を要素の高さに合わせる */ object-fit: cover; /* 画像をブロックに合わせて表示 */ }画像の位置やサイズは、お好みで調整してください。
サンプルページ
2024年6月30日 2:03 AM #1403132024年7月28日 10:44 AM #140897 -
投稿者投稿
- トピック「画像の上に画像を重ねる方法(セクションブロックやカバーブロック以外)について」には新しい返信をつけることはできません。