-
投稿者投稿
-
2021年5月9日 11:05 PM #75292
### 発生している問題
画像を3枚横並びにして表示させましたが、さらに小さくしたいと思いましたが出来ませんでしたがどのようにすれば宜しいでしょうか??
### 試したこと
画像サイズを「サムネイル、中、大」など選択部分は全て試しましたが改善しませんでした。
♥ 0Who liked: No user2021年5月10日 12:00 AM #75297本件、おそらく「不具合」ではないので、「不具合報告」ではなく「使い方」などのフォーラムが最適かと思います。
加えまして、Snow Monkey とその他プラグインなどご利用の場合には、バージョン番号をトピック作成時に入力されることをお願いいたします。本トピックを将来的に参照される方が、どのバージョンの時点での話題なのかを判断するために必要な情報となります。今後、トピックを作成される際の参考にしてください。
—
トピック内に「実現したいこと」が書かれていませんので、「画像のサイズの変更方法」のみをお伝えします。
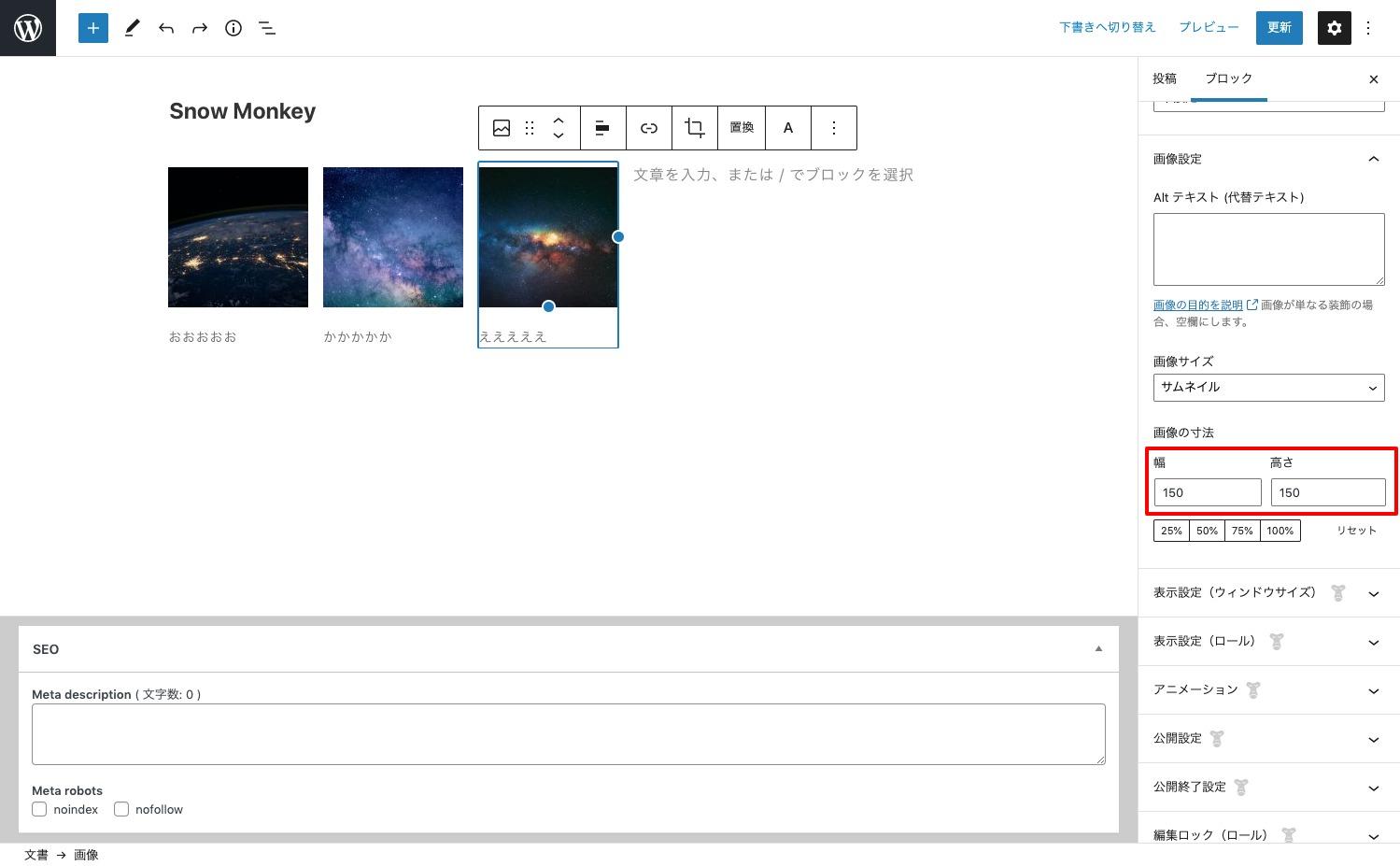
画像ブロックを選択した際に、右サイドバーに「サムネイル」「中」「大」などといったサイズを選ぶことができるようになっていますが、その下部に数値を入力することでサイズを変更することも可能となっております。ですので、これらすでに決まっているサイズではない画像サイズにされたい場合には、直接数値入力にて指定されることをお勧めします。

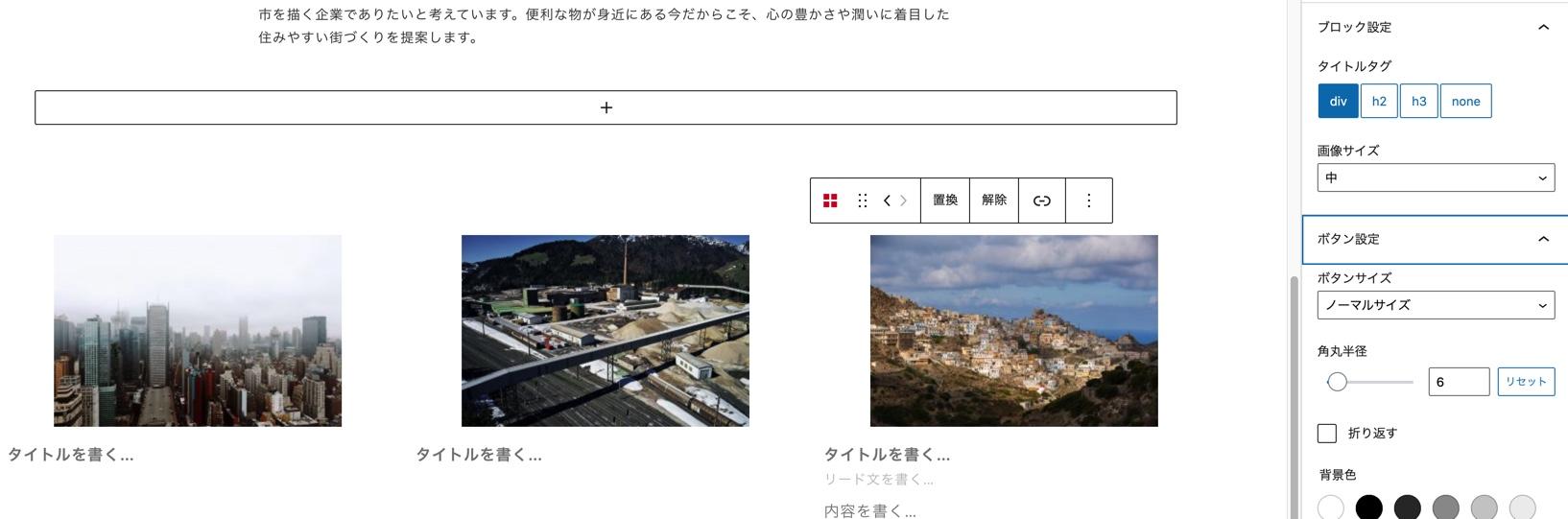
また、コンテンツ幅に均等に並べたいということであれば「項目ブロック」などの活用もおすすめです。お試しください。
2021年5月19日 12:04 AM #76016アドバイスいただきありがとうございます。
サイズは直接数値入力が可能とのことですが、その表示が出てきませんでした。。
また、やりたいこととしては現在の画像をもう少し小さくして真ん中に寄せ上の文章の幅に3枚の画像を治めたいのです。
さらに3枚の画像の下に説明文を入れると画像1枚ずつの説明のような表示になってしまうので画像の上の記載されてる文章表示にしたいです。
 ♥ 0Who liked: No user2021年5月19日 9:03 AM #76037
♥ 0Who liked: No user2021年5月19日 9:03 AM #76037サイズは直接数値入力が可能とのことですが、その表示が出てきませんでした。。
前回、私が書いた内容は「画像ブロック」についてのアドバイスです。添付いただいたスクリーンショットですと、「項目ブロック」を使われているのかな?と思いますが、その場合は画像ブロックではないので、数値設定できるパネルは表示されません。
やりたいこととしては現在の画像をもう少し小さくして真ん中に寄せ上の文章の幅に3枚の画像を治めたいのです。
CSSでの対応で可能かと思います。どのブロックを利用しているのか断定できないため、正しい情報をお伝えすることが難しいです。
仮に、項目ブロックの場合は、以下のトピックで項目ブロック内の画像に対するCSSの当て方の記述があるので参考になるかもしれません。
さらに3枚の画像の下に説明文を入れると画像1枚ずつの説明のような表示になってしまうので画像の上の記載されてる文章表示にしたいです。
こちらについてはお考えを把握することができませんでした。スクリーンショットにコメントを書き込んでいただくか、もしくは手書きでも良いので分かりやすくお伝えいただけますと、返答がつきやすいかと思います。
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。

