-
投稿者投稿
-
2022年1月9日 3:26 AM #95733
【Snow Monkey のバージョン】15.18.0
【Snow Monkey Blocks のバージョン】13.7.3
【Snow Monkey Editor のバージョン】6.2.1
【My Snow Monkey のバージョン】0.2.1
【WordPress のバージョン】5.8.3
【ブラウザ】Chrome### 発生している問題
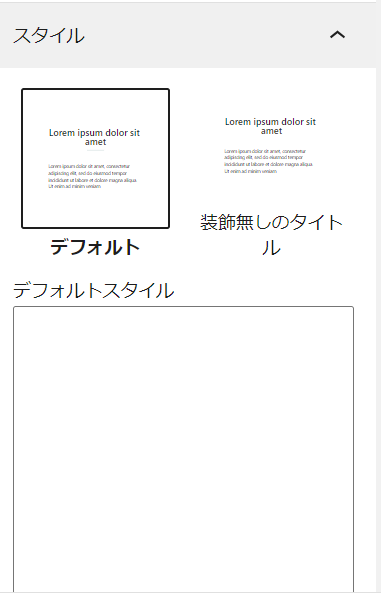
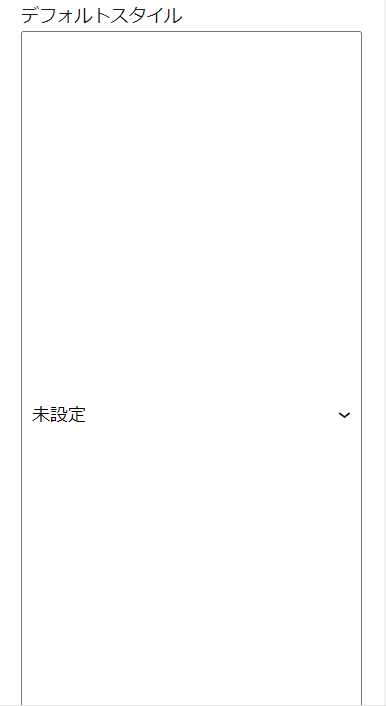
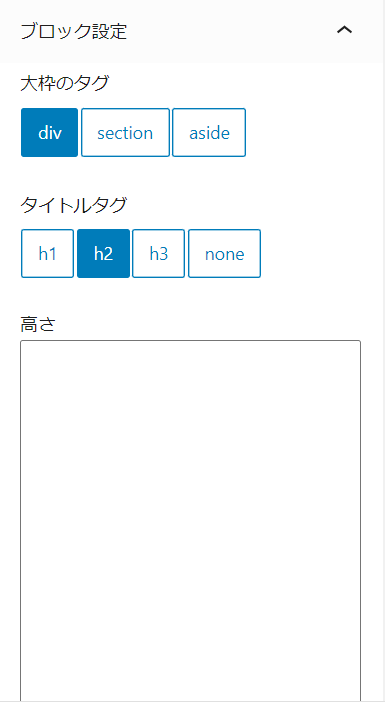
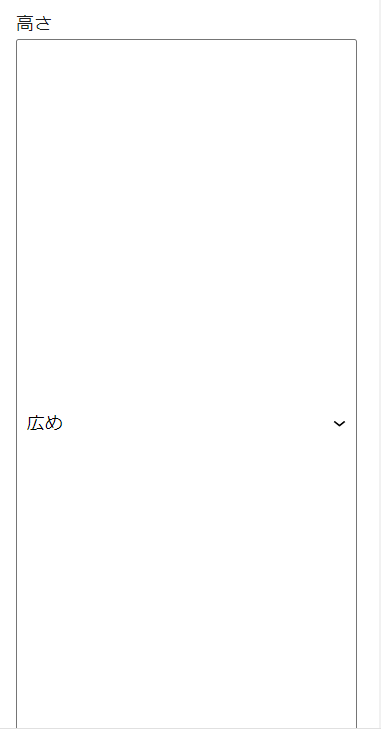
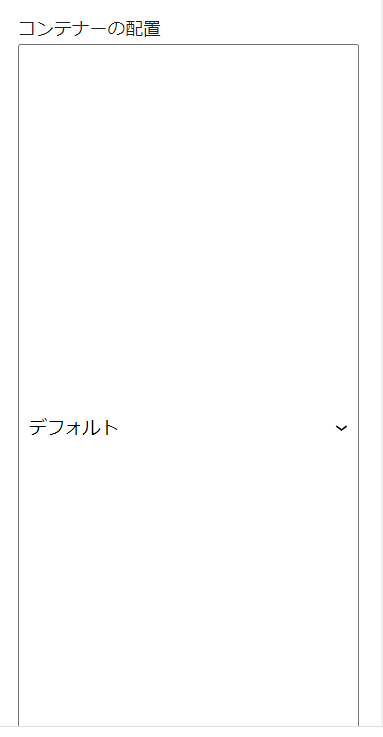
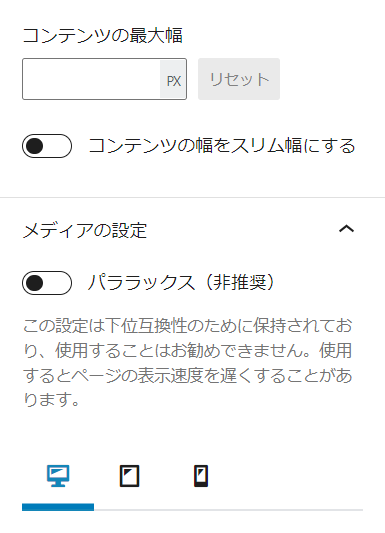
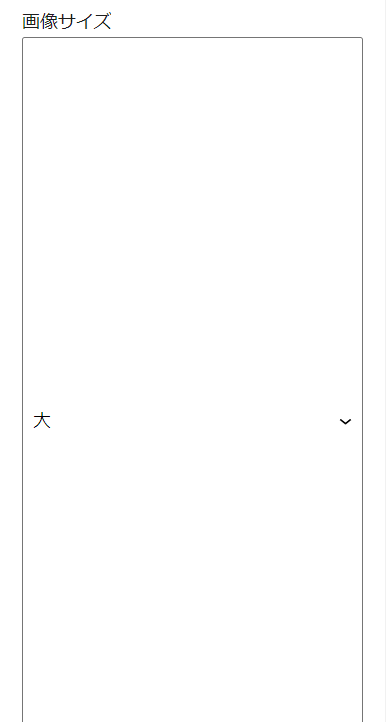
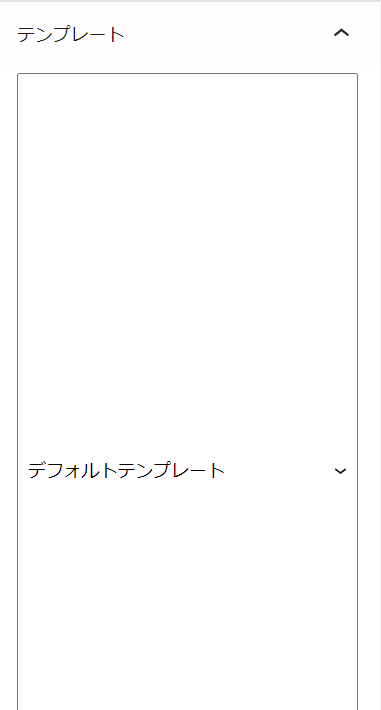
my-snow-monkey.phpに以下のコードを追記するとスクショのように設定部分のレイアウトがおかしくなる
// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); // ブロックエディター用の CSS 読み込み // add_editor_style() とは違い、.editor-styles-wrapper ではラップされませんが、依存関係は指定できます。 add_action( 'enqueue_block_editor_assets', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/block-editor.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/block-editor.css' ) ); } ); // クラシックエディター用の CSS 読み込み add_filter( 'tiny_mce_before_init', function( $mce_init ) { if ( ! isset( $mce_init['content_style'] ) ) { $mce_init['content_style'] = ''; } $response = file_get_contents( MY_SNOW_MONKEY_PATH . '/classic-editor.css' ); if ( $response ) { $response = str_replace( [ "\n", "\r" ], '', $response ); $response = str_replace( '"', '\\"', $response ); $mce_init['content_style'] .= $response; } return $mce_init; } );








### 試したこと
以下の後半の記述をコメントアウトでちゃんと表示されました。
// ブロックエディター用の CSS 読み込み // add_editor_style() とは違い、.editor-styles-wrapper ではラップされませんが、依存関係は指定できます。 add_action( 'enqueue_block_editor_assets', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/block-editor.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/block-editor.css' ) ); } ); // クラシックエディター用の CSS 読み込み add_filter( 'tiny_mce_before_init', function( $mce_init ) { if ( ! isset( $mce_init['content_style'] ) ) { $mce_init['content_style'] = ''; } $response = file_get_contents( MY_SNOW_MONKEY_PATH . '/classic-editor.css' ); if ( $response ) { $response = str_replace( [ "\n", "\r" ], '', $response ); $response = str_replace( '"', '\\"', $response ); $mce_init['content_style'] .= $response; } return $mce_init; } );原因がよくわかりません。
コメントアウトした状態で特に問題はなさそうですが、この解決方で何か不具合はありますか?♥ 0Who liked: No user2022年1月9日 4:41 PM #95754こちらの「My Snow Monkey に CSS ファイルを配置する」のコードをそのまま全部コピペされていると思いますが、これ全部は要らないです。
「
my-snow-monkey/style.cssとなるようにファイルを作成した後に、my-snow-monkey.phpに下記のコードを追加してみてください。この状態でstyle.cssに CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。」
と、説明がある部分で必要なコードは以下の通りです。// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } );2022年1月9日 4:56 PM #95755// ブロックエディター用の CSS 読み込み
のコードを追加した場合は、
my-snow-monkey/block-editor.cssが必要です。
フロント側のCSSとエディター側のCSSを分けて管理する場合やコメントに書かれているように依存関係を指定したい場合などに使用します。
こちらを使用する場合は、上の「エディター用の CSS 読み込み」以下のコードは不要です。// クラシックエディター用の CSS 読み込み
こちらも同様に
my-snow-monkey/classic-editor.cssが必要で、クラシックエディター用のCSSを分けて管理する場合に使用します。2022年1月9日 5:03 PM #957562022年1月9日 6:09 PM #95760 -
投稿者投稿
- トピック「画面右の固定ページとブロックの設定項目の体裁がおかしくなる」には新しい返信をつけることはできません。

