-
投稿者投稿
-
2022年12月2日 11:00 AM #114574
【お使いの Snow Monkey のバージョン】 バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】 バージョン 17.1.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】らっくらっくホームページ
広島県府中市のあん摩マッサージ・鍼灸院### 実現したいこと
1.背景色を入れたい
2.吹き出しサイズを固定したい### 発生している問題
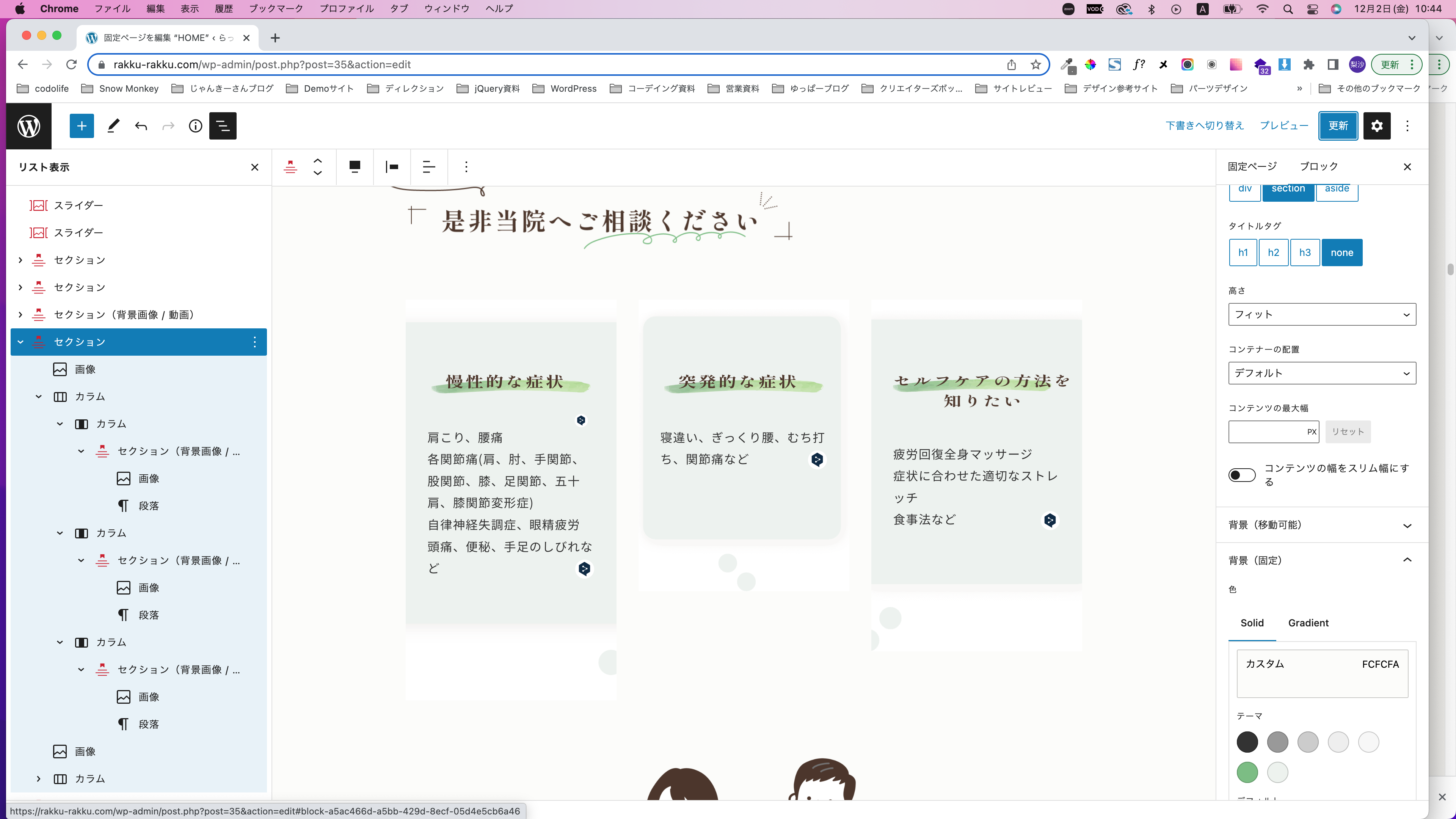
1.背景色が入らず、吹き出し画像周りに白い余白が生じる
2.横に並んだ吹き出しサイズが、1つ1つ異なってしまう。長方形とその下の小さな丸を含め、PCの場合『W326、H450』に設定したい。
### 試したこと
1.吹き出し画像はPNGにて保存したものです。セクションとカラムに背景(移動可能)で背景色を設定しましたが、カラム1つ1つには反映しませんでした。
2.セクション(背景画像/動画)に高度な設定でclassをつけ、追加cssにてサイズ指定したが反映されませんでした。
宜しくお願いいたします。
 ♥ 0Who liked: No user2022年12月2日 1:56 PM #114599
♥ 0Who liked: No user2022年12月2日 1:56 PM #114599.smb-section-with-bgimage__bgimageのデフォルトの背景色が白だからですかね。ページの背景と同じ#FCFCFAに設定してみるとどうでしょうか。.smb-section-with-bgimage__bgimage { background-color: #fcfcfa; }2.セクション(背景画像/動画)に高度な設定でclassをつけ、追加cssにてサイズ指定したが反映されませんでした。
背景画像(
.smb-section-with-bgimage__bgimage img)のデフォルトがobject-fit: coverだからですね。.smb-section-with-bgimage__bgimage img { object-fit: initial; }のようにすれば拡大縮小は避けられると思いますが、そもそも用途的にセクション(背景画像)向きではないかもしれませんし、あるいは、背景の画像を固定してしまうと文字サイズを変更したときや文章量が変わったときに画像から文字がはみ出してしまうため、背景画像ではなく CSS で装飾するほうが向いているかもしれません。
♥ 0Who liked: No user2022年12月2日 5:13 PM #114616キタジマ様
ご回答ありがとうございます。
1.回答いただいたコードで解決しました。
2.object-fit: initial;や画像サイズ変更など試しましたが、おっしゃる通り CSS で装飾した方が良さそうです。
セクションとカラム上の画像はそのままで、カラム(3等分)の部分をカスタムHTMLに変更するイメージでしょうか。
♥ 0Who liked: No user2022年12月2日 8:15 PM #114620セクションとカラム上の画像はそのままで、カラム(3等分)の部分をカスタムHTMLに変更するイメージでしょうか。
んーそうですね、人によって考え方はいろいろだと思いますが、僕なら、このデザインにマッチするブロックはないので、デザインの変更が不可であればカスタム HTML ブロックで実装すると思います。
♥ 0Who liked: No user2022年12月12日 7:04 AM #115242 -
投稿者投稿
- トピック「背景色を入れたい、サイズを固定したい」には新しい返信をつけることはできません。
