-
投稿者投稿
-
2020年8月16日 1:46 AM #55550
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 11.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
お世話になります。
見出しスタイルを変更してもborderや背景色の設定が残ってしまうようです。
画像は二重下線を設定したものと、左右線を設定したものです。どちらも標準の左borderと背景色が残ってしまっています。
キャッシュのクリア、別のブラウザでチェックしても状態は変わりませんでした。
他のテンプレートに切り替えた場合は、borderや背景色はなくなり、正しい表示になっています。お手数ですがご確認いただけますと幸いです。

 ♥ 0Who liked: No user2020年8月16日 10:14 AM #55555
♥ 0Who liked: No user2020年8月16日 10:14 AM #55555CSS は上書きはできるけど取り消しはできないので、デフォルトの装飾を消したければ、デフォルトの装飾を打ち消すための CSS も追加する必要があります。
実際のページを見せていただければ、最適な CSS の記述をご案内できると思いますが、URL を教えていただくことはできますか?
♥ 0Who liked: No user2020年8月16日 2:08 PM #55566キタジマさま
ご返信ありがとうございます。>実際のページを見せていただければ、
私のサーバーに入っていないため、申し訳ございません。カスタムCSSに下記のように追記するとボーダーなどは消せることが確認できています。
.p-entry-content>h2{
border-left:none;
background-color:transparent;}ただこれですと他の場所で標準やその他のスタイルを適応しようすると背景色やボーダーが表示されなくなってしまいますし、運用する人がCSSを扱えないと変更がでません。
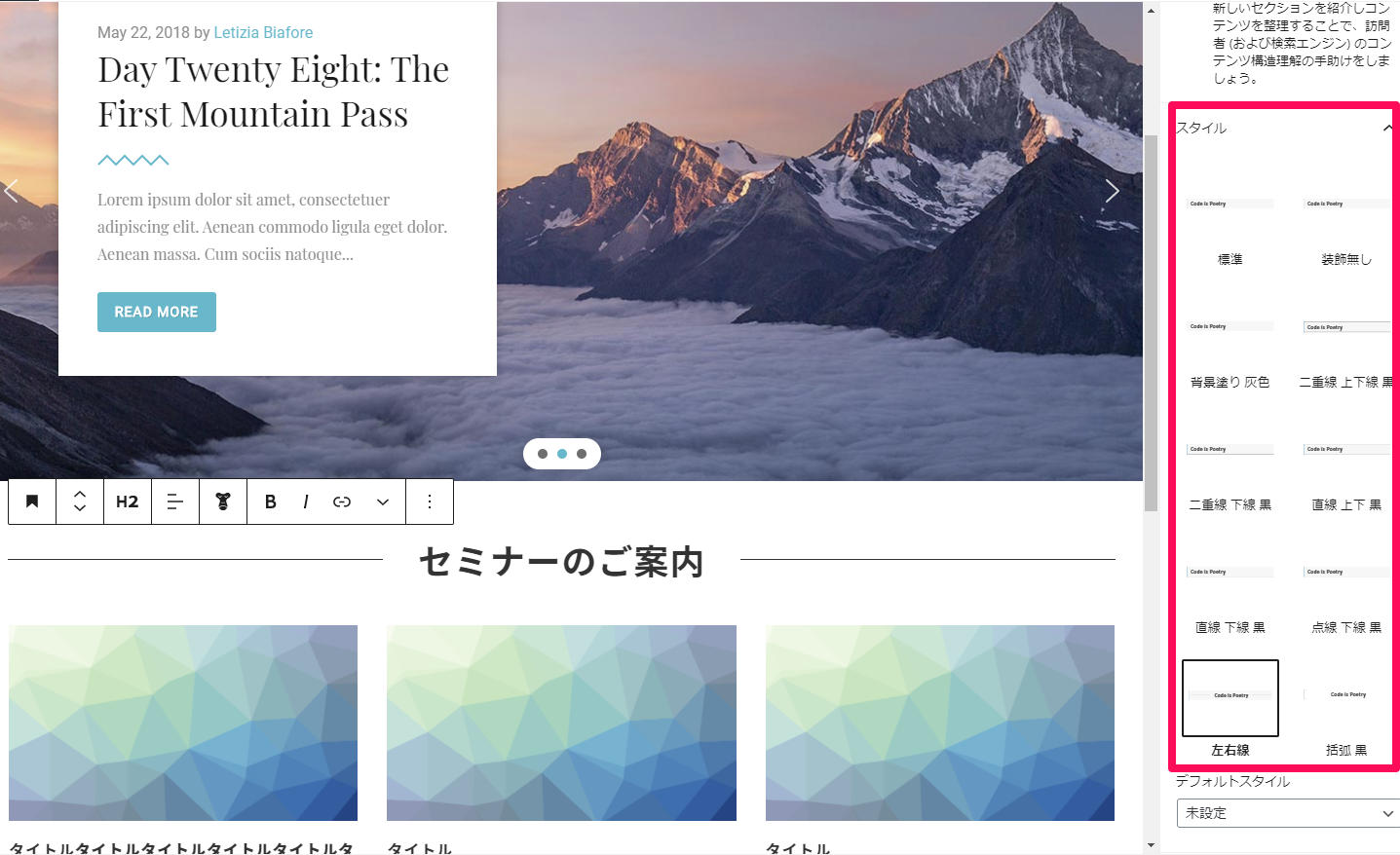
下記画像のセミナーの部分は、標準の背景もボーダも表示されていませんが、プレビューで確認すると、標準のボーダーや背景色が出てしまう状況です。
例えば、装飾なしを選んでも標準と同じ装飾が施されます。下記画像の投稿画面右に出るブロックのカスタマイズを使用したスタイルの変更で、CSSを使わないと標準のスタイルが残ってしまうのは、あまりにも使い勝手が悪く、バグではないかと思ったのですが…。
 ♥ 0Who liked: No user2020年8月16日 2:38 PM #55568
♥ 0Who liked: No user2020年8月16日 2:38 PM #55568なるほどです。見出しのスタイル = なんらかのブロックプラグインから設定できる見出しのスタイル ということですね。CSS のことだと思って返信していました。
まず、そのブロックプラグインはなんというプラグインでしょうか?(もしくは自作でしょうか?)
Snow Monkey Blocks との互換性の話であればこちらで対処が可能ですが、そのブロックプラグインの開発者の方は Snow Monkey の CSS を考慮していませんし、Snow Monkey もそのブロックプラグインの CSS を考慮していません。互換性がないためそのような現象がおこります。ブロックプラグインの CSS の出力状況によって、例えば
– そのブロックプラグインとの互換性を検証して Snow Monkey の CSS を書き換えるアップデートをする
– 見出しのデザインはそのブロックプラグインで設定するという前提で、Snow Monkey の見出し CSS を完全に外す設定項目を追加する等の対処が考えられます。まずそのブロックプラグインがどのような設定でどのような CSS を出力をするのか確認してみないとどのように対処するのがベターか判断できないので、プラグインの名前を教えてもらえればと思います。
♥ 0Who liked: No user2020年8月16日 3:01 PM #55571キタジマさま、返信ありがとうございます。
この部分、他の案件でもしょっちゅう目にするものだったのでてっきりWPがデフォルトで用意しているものだと思いこんでいました!
確認したところ、VK Blocksから出力されているものでした。もともとLightningが入っていたためだと思います。
CSSで作ったいくつかの見出し装飾を投稿画面で選ぶようにできるようにするのは、My snow monkeyをつかって対応できますか?
♥ 0Who liked: No user2020年8月17日 2:08 PM #55612なるほど、VK Blocks ですね。それを聞いたら Snow Monkey Editor プラグインにも同じような見出しのブロックスタイル選択機能をつけても良いような気がしますね…これは別途検討します。
CSSで作ったいくつかの見出し装飾を投稿画面で選ぶようにできるようにするのは、My snow monkeyをつかって対応できますか?
register_block_style()という WordPress の関数を使って実現できます。下記のページにちょうど見出しのブロックスタイルを追加するサンプルコードが掲載されていました。このコードを My Snow Monkey に貼り付けてみてください(インラインスタイルを使う例のようです。inline_styleのところを記述しなければclass付与だけになるので、その際は別途 CSS ファイルに CSS を追記してください)。♥ 1Who liked: No user2020年8月17日 11:19 PM #55669@キタジマタカシ
その記事通りやっても、borderや背景色をクリアできない問題が起こります。少し案件でプラグインを作ってたのをバッサリ削った(ヘッダーのサンプルとSnow Monkey Blocksの吹き出しサンプルだけに縮小)したモノを GitHub に上げておきました。
Snow Monkeyのヘッダーの border とかを打ち消して矢印当てるサンプルです。
良ければ、上記の記事の後にこちらも参考にしてみてください。…リセットSCSSを用意した方が良かったか…orz
♥ 1Who liked: No user2020年8月18日 1:17 PM #55690@キタジマ タカシ さま
@Kmical Lights さまありがとうございます!
今週はまとまった時間がとれないので、週末チャレンジしています!こちらで、一旦スレッドを閉じますね。
♥ 1Who liked: No user -
投稿者投稿
- トピック「見出しスタイルのborderや背景色がクリアされない。」には新しい返信をつけることはできません。


