-
投稿者投稿
-
2022年9月9日 3:03 PM #110720
【お使いの Snow Monkey のバージョン】10.7.0
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://busiani.com/### 実現したいこと
固定ページ(デフォルトテンプレート)で一つのコンテンツだけブラウザ幅いっぱいに背景色をつけたい。
### 発生している問題
「試したこと」で説明いたします↓
### 試したこと
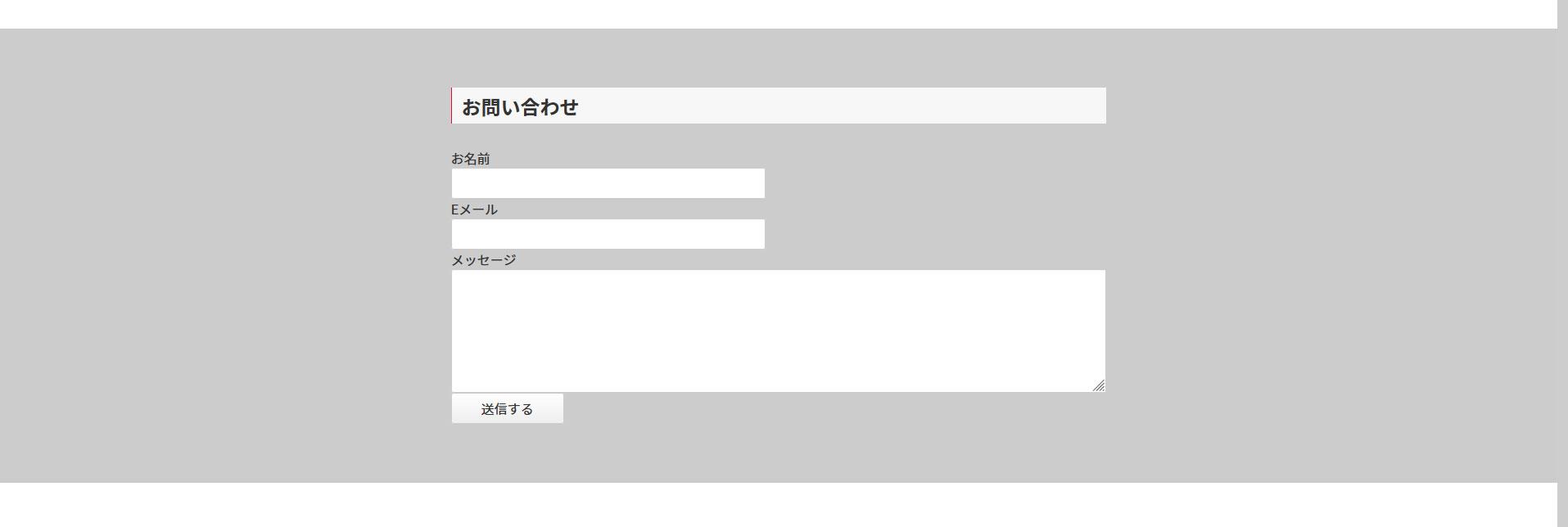
a. 下記画像のように、「お問い合わせ」という見出しとフォームをグループ化し、そのグループに対して全幅指定してみました。(要望通りのプレビュー)

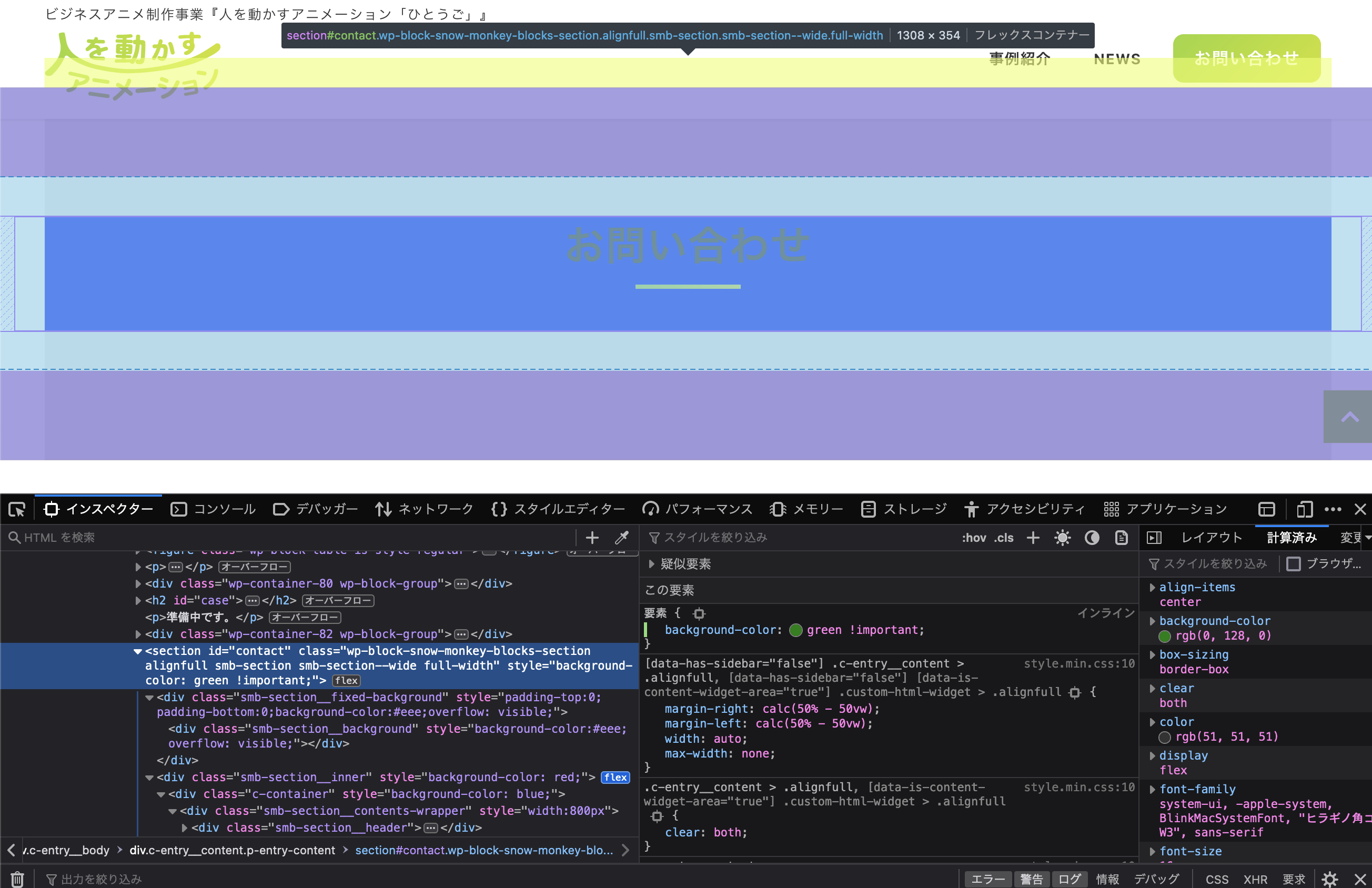
↓表の画面は、
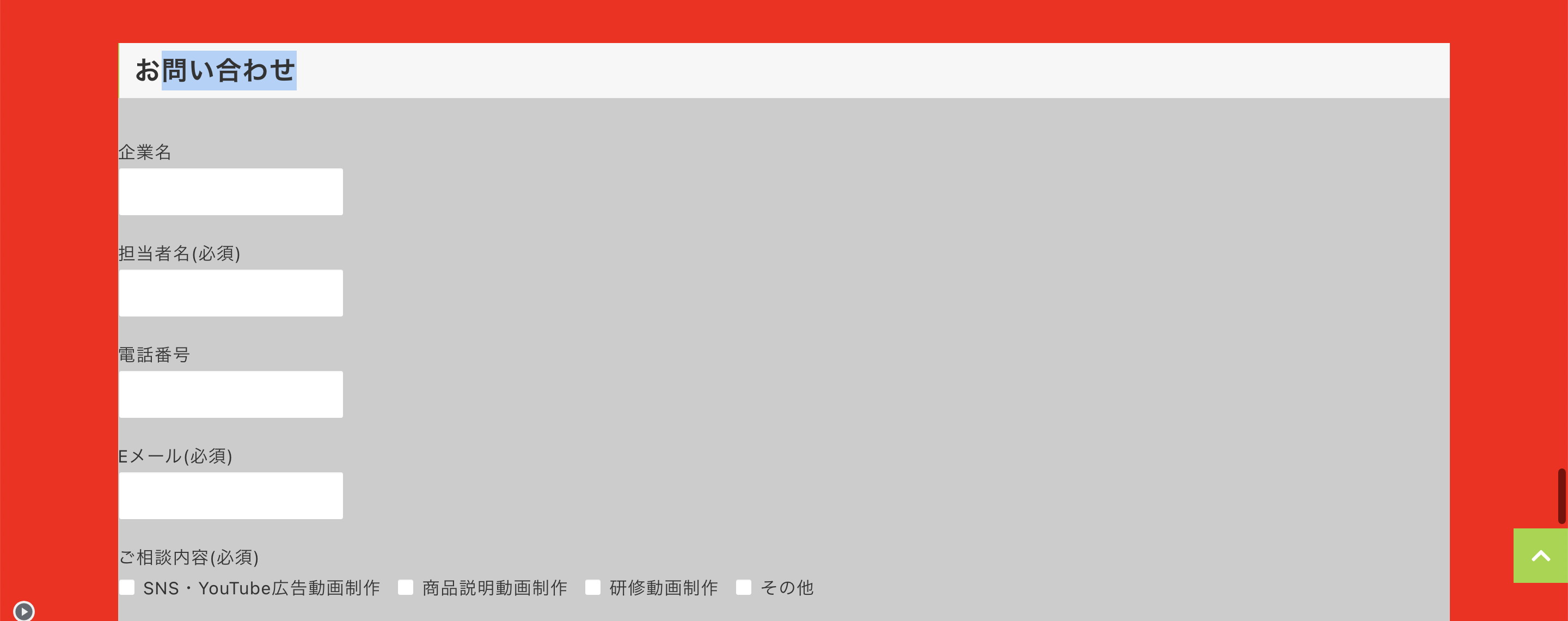
・背景色がブラウザ幅になっていない。
・フォームや見出し文字など内容物が左に寄っている(内容物だけ全幅になっている?)
ようです。

b. CSSのカスタマイズ
https://haniwaman.com/inner-over/ を参考に
.full-width {
margin: 0 calc(50% – 50vw);
padding: 0 calc(50vw – 50%);
width: 100vw;
background: #ccc!important;
}を追記。(full-widthは見出しとフォームのグループにつけたクラス)
↓ブラウザ幅になりません。

よろしくお願いいたします。
♥ 0Who liked: No user2022年9月9日 4:27 PM #1107272022年9月10日 3:07 PM #1107552022年9月10日 3:30 PM #110761徳本さん、こんにちは。改めまして、先日はTwitterでもご対応いただき、ありがとうございました。^^
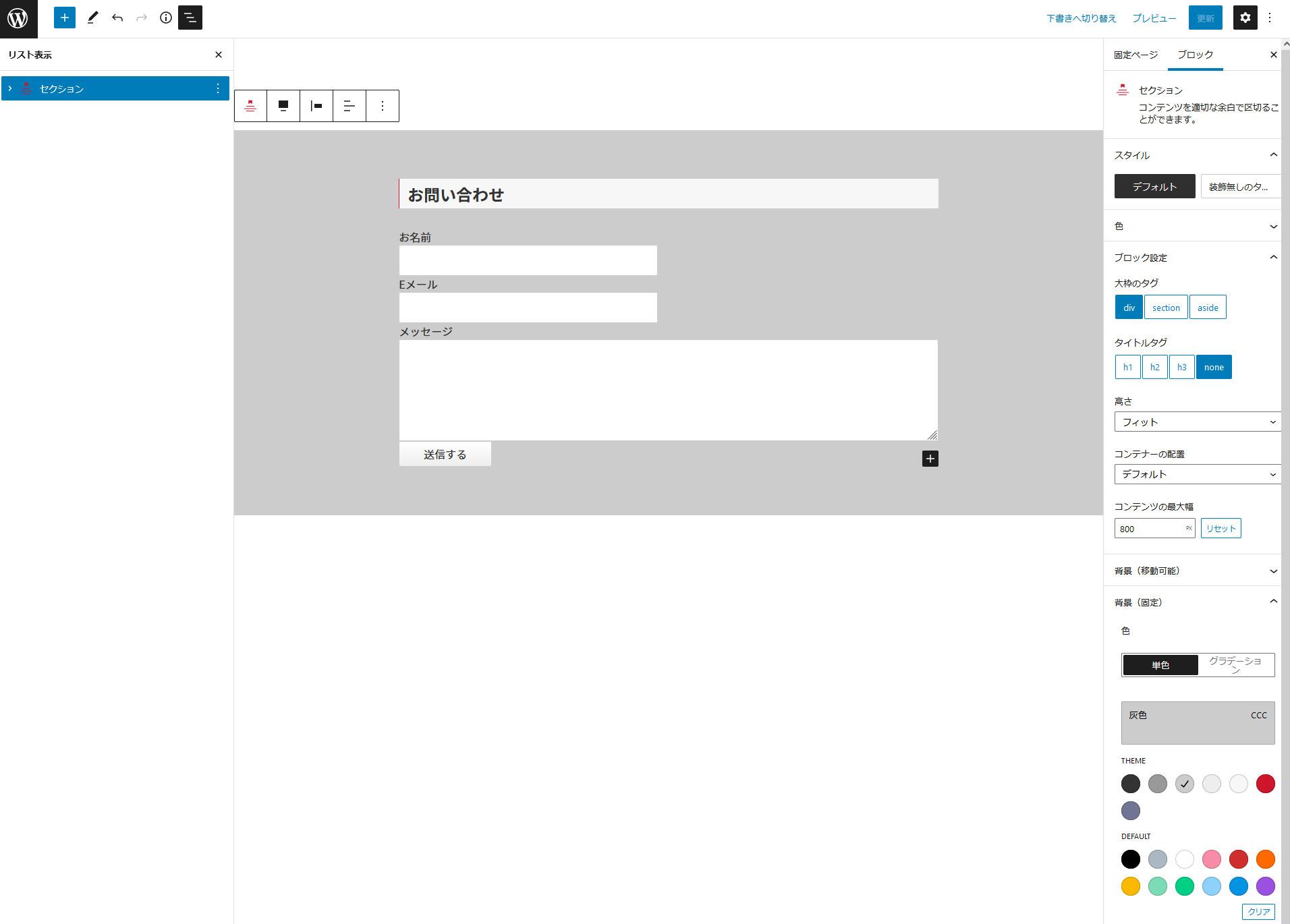
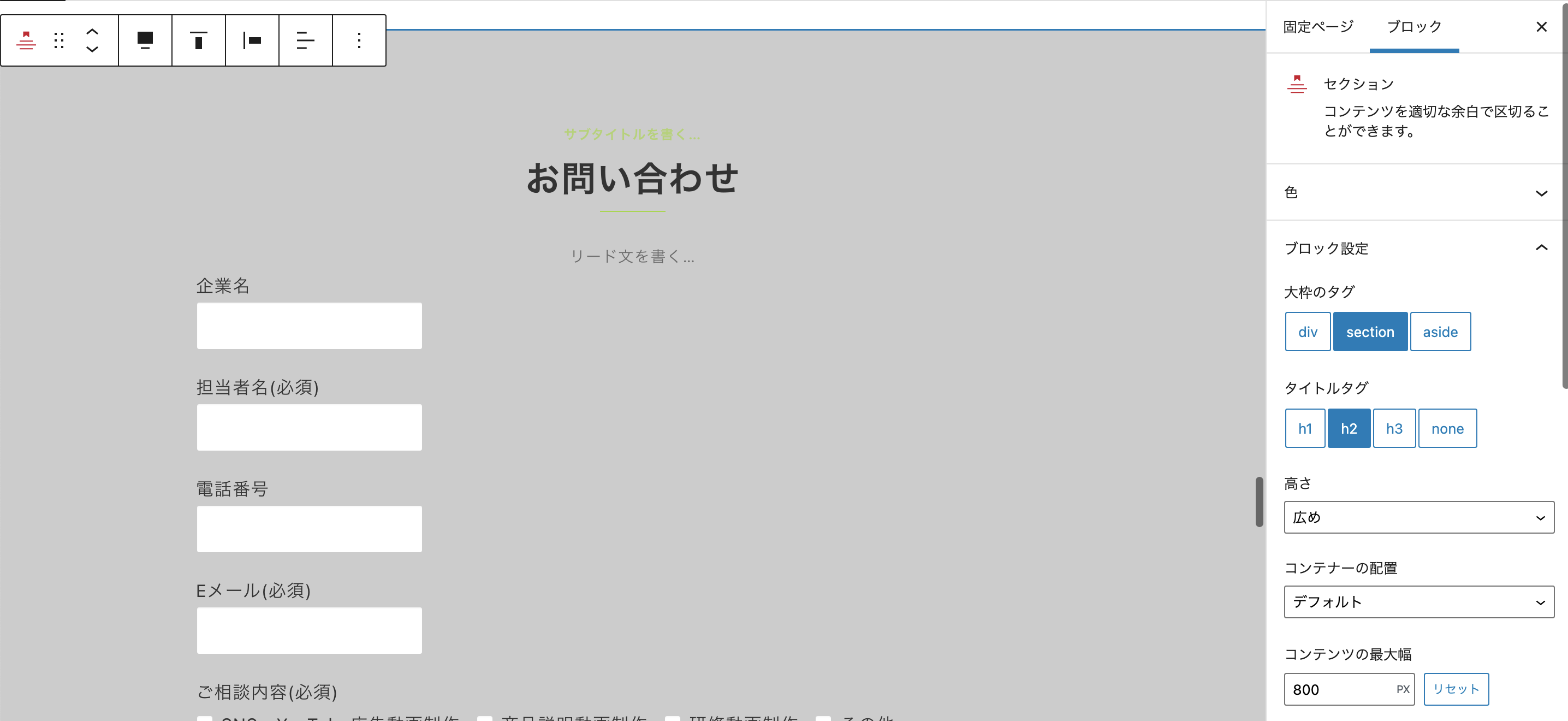
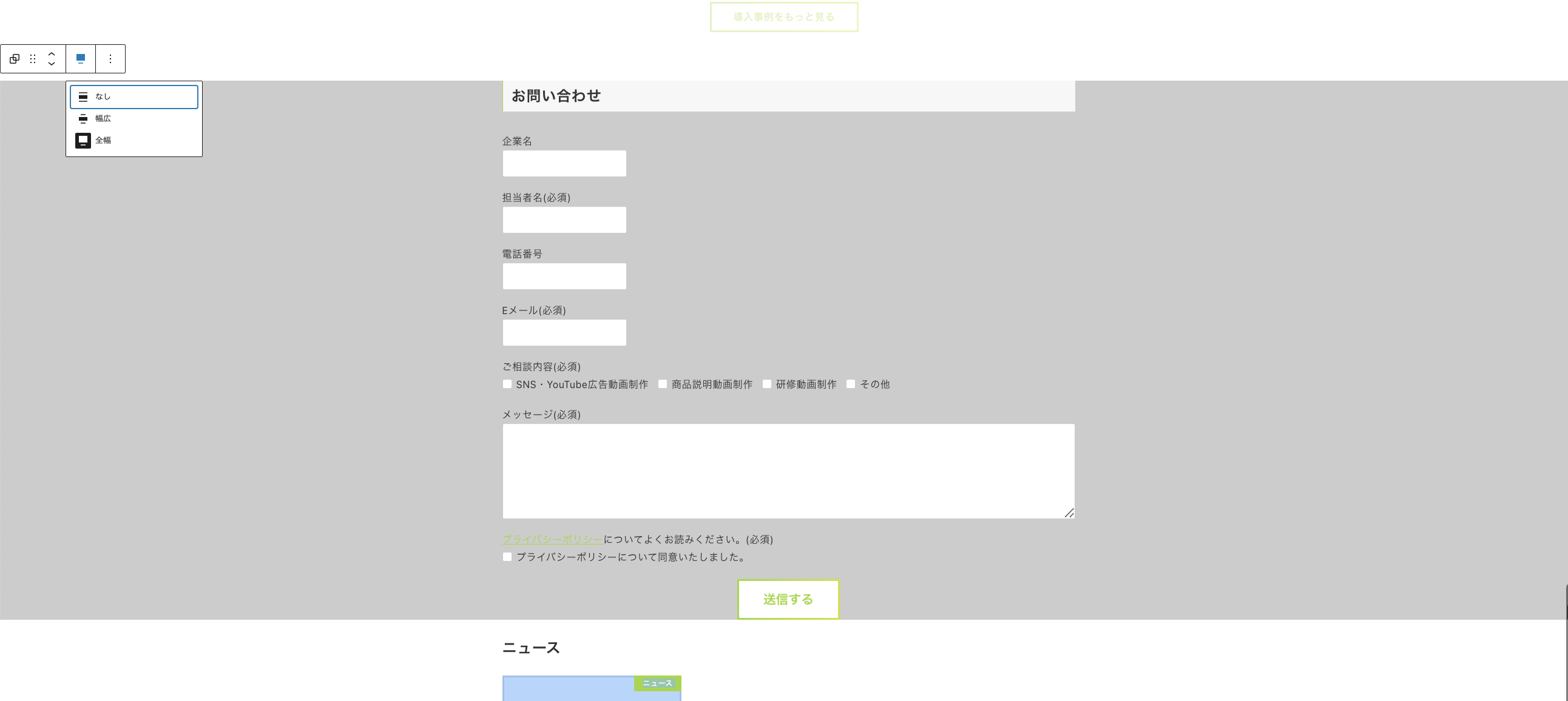
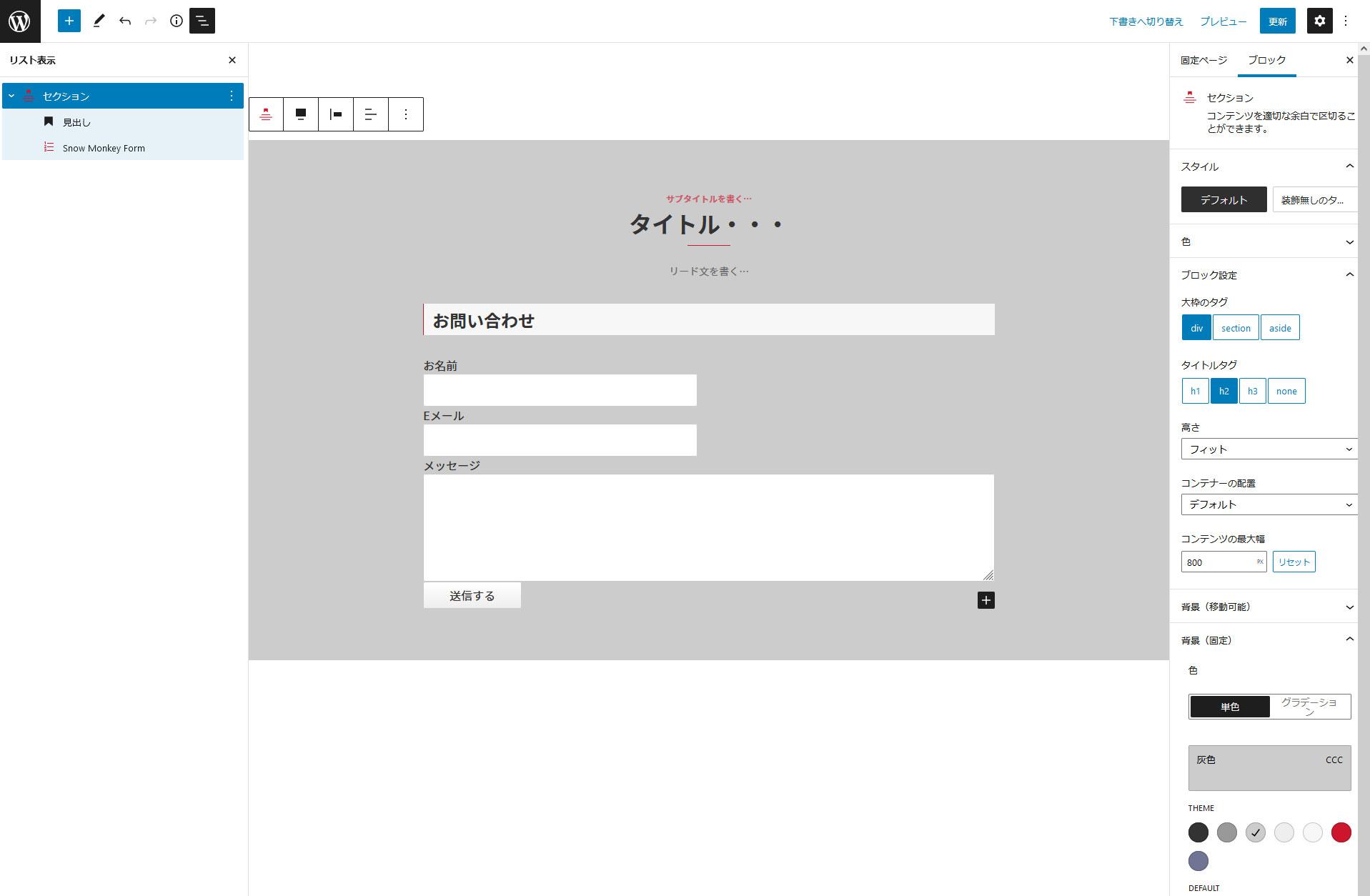
あらら、そうなのですね。。私の方はデモ環境でCSSもゼロの状態でしたので、試しに徳本さんが記述されているCSSを反映してみたところ、下記画像のとおり、それでもフォームの要素は中央に問題なく配置されていました。※加えて、管理画面でのブロックの内容も見えるようにしてみました。
反映したCSSは、
.c-entry__content { position: relative; overflow: hidden; }から
.attachment-large { border: 3px solid #ccc; }まで、です。


Snow Monkey の設定でそうなってしまっているのかまでは確認できなかったのですが、もし可能であれば一度初期状態でお試しいただいて、問題が生じる部分の切り分けができるとよいかもですね。
私の方でも、設定でそうなってしまう可能性があるのかは、引き続き確認してみようと思います。
取り急ぎのお返事で申し訳ないのですが、よろしくお願いいたします。^^2022年9月10日 4:01 PM #1107652022年9月10日 5:00 PM #110769徳本さん、何度もすみません。。
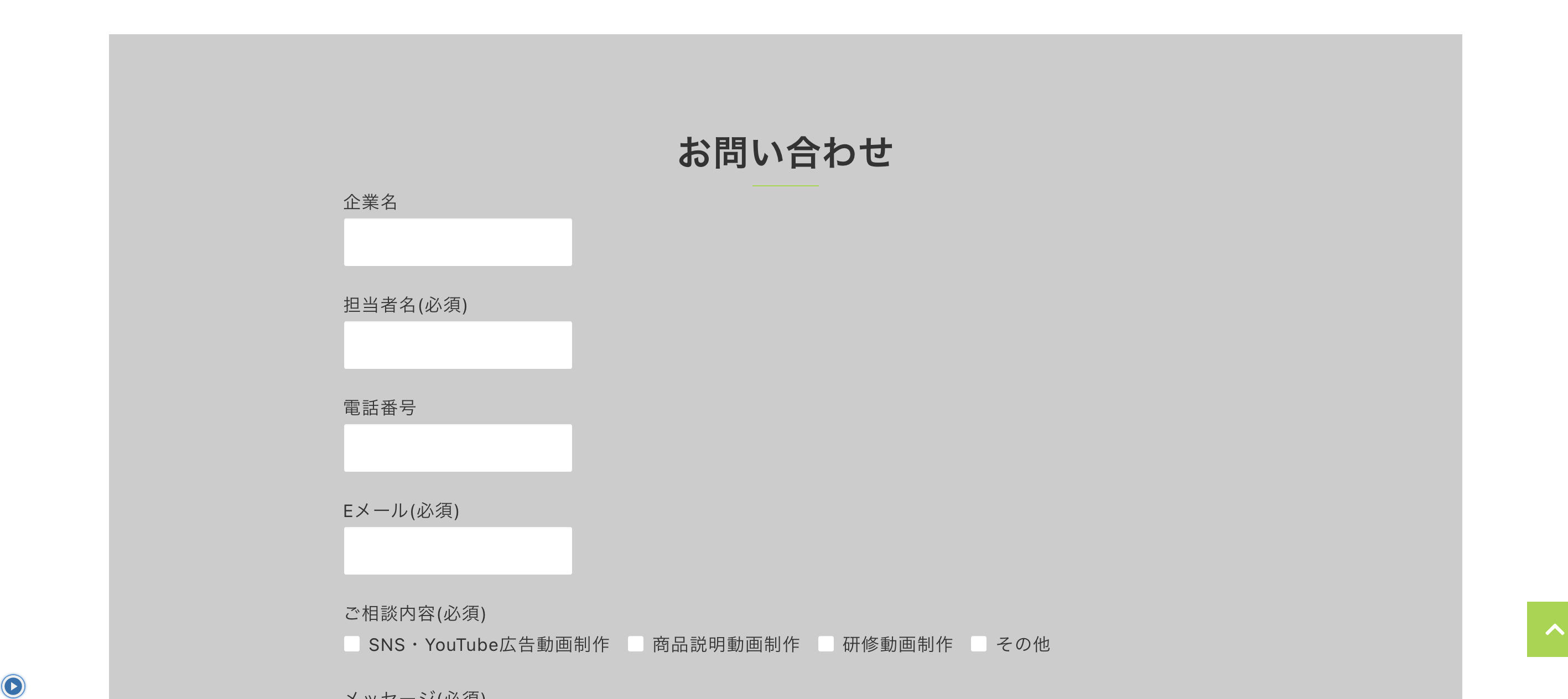
上記の設定変更で幅広ほどだった左右幅が全幅に変更されたと思ったのですが、セクションの設定を変更した後のキャッシュとリロードのタイミングの問題で、挙動を勘違いをしていたようでした。失礼しました。
リロードに注意して再確認したところ、セクションの設定を全幅にしていれば、ページレイアウトを右・左のサイドバーにする以外は全幅で表示されましたので、お示しのような幅広程度の幅になるという状態を再現できませんでした。
デフォルトテンプレートなども含め、拝見するかぎり設定条件は同じように見えるのですが、なぜでしょうね。。
あまり意味はないかもですが、一応、私の方で表現できている状態のブロックのコードを共有してみますね。フォームIDはXXXとします。
出しゃばったのにスカッと解決できず板汚しとなってしまい、申し訳ないです。。
<!-- wp:snow-monkey-blocks/section {"wrapperTagName":"section","containerAlign":"","contentsMaxWidth":"800px","fixedBackgroundColor":"#ccc","align":"full"} --> <section class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#ccc"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper" style="width:800px"><div class="smb-section__header"><h2 class="smb-section__title">タイトル・・・</h2></div><div class="smb-section__body"><!-- wp:heading --> <h2>お問い合わせ</h2> <!-- /wp:heading --> <!-- wp:snow-monkey-forms/snow-monkey-form {"formId":XXX} /--></div></div></div></div></section> <!-- /wp:snow-monkey-blocks/section -->2022年9月10日 5:33 PM #110772esさん、お時間を取っていただいて本当にありがとうございましたm(_ _)m
感謝しています( – 人 – )
とりあえず現状の報告としましては
カスタマイザーの固定ページのデザイン設定:フル幅
—–
新規固定ページ1:
テンプレート – フル幅
セクションブロック – 全幅
→ セクションブロック – 全幅表示◯ ただし、その他のページの要素も全幅になっていて希望のレイアウトではない。
—–
新規固定ページ2 :
テンプレート – 1カラム
セクションブロック – 全幅
→ セクションブロックも親要素内に収まってしまう×
—–
該当ページ :
テンプレート – フル幅
セクションブロック – 全幅
→ セクションブロックも親要素内に収まってしまう×
—–
という感じで、該当ページではフル幅にできるところは全部フルにしたと思うのですがNGです。
ただ、新規固定ページの時と動きが違うので私のCSSが何か影響している可能性はあるかもしれないと思っています・・・
もし、何かわかる方いらっしゃったらご助言いただけますと助かります・・・m(_ _)m
2022年9月11日 3:25 PM #1107942022年9月11日 8:26 PM #1108062022年9月11日 8:29 PM #1108082022年9月12日 12:00 PM #110834 -
投稿者投稿
- トピック「親要素をはみ出してブラウザ幅に背景色がついたコンテンツを入れたい。」には新しい返信をつけることはできません。