-
投稿者投稿
-
2022年8月20日 5:30 PM #109647
【お使いの Snow Monkey のバージョン】17.2.4
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome【当該サイトのURL】https://sn-blog.demorecommend.site/
### 実現したいこと
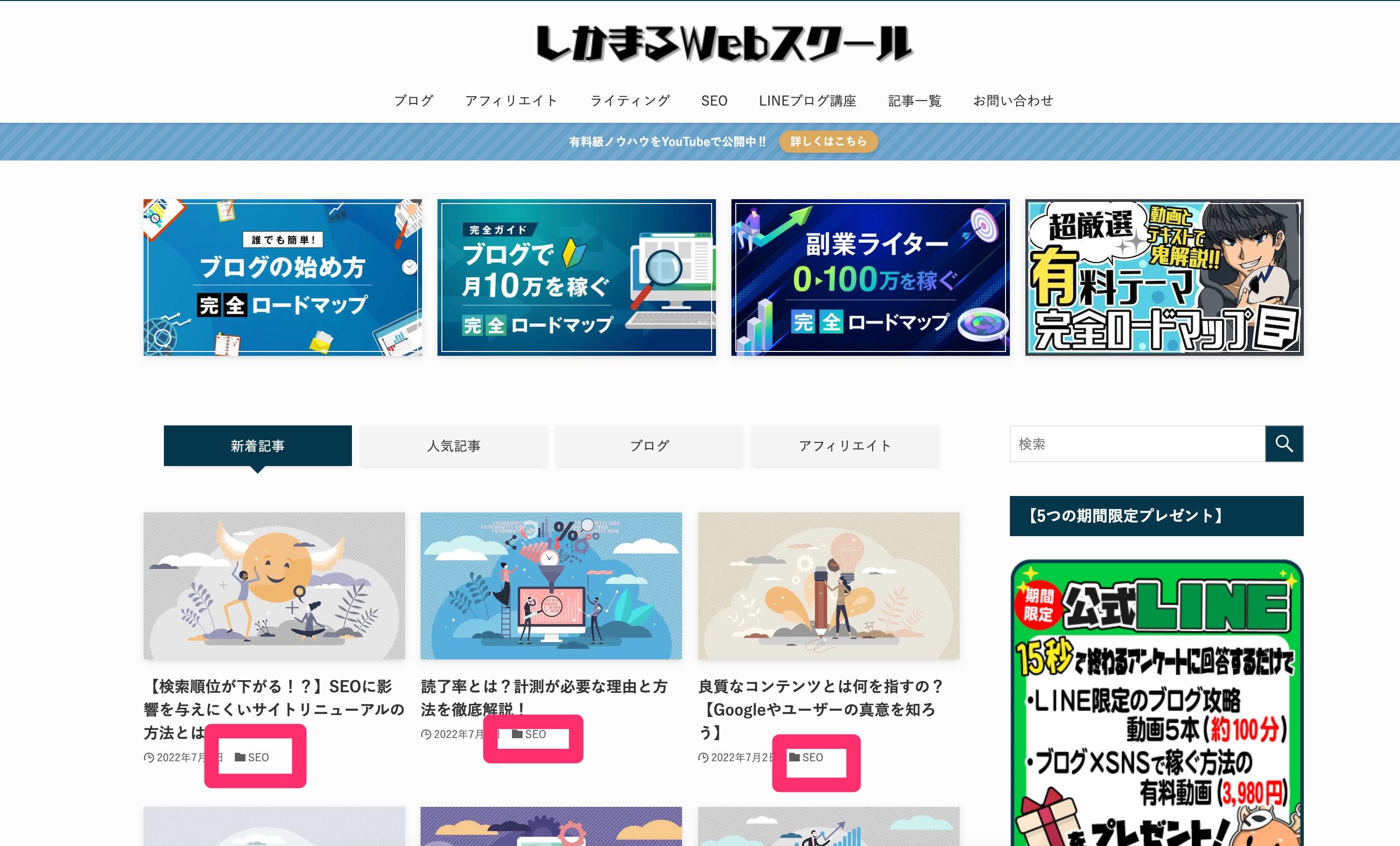
記事一覧に表示される「カテゴリー帯」の位置についてですが、場合によってはサムネイル画像が見にくくなると思い、表示位置を変えたいと考えています。「タイトル」の下に表示させるように変更することは可能でしょうか?
またカテゴリー帯の表示位置の変更ができない場合、赤枠のカテゴリー帯を非表示にする方法も教えていただけたら幸いです。
### 試したこと
スノーモンキー機能を調査、およびGoogle検索してみたが、解決できない。 ♥ 0Who liked: No user2022年8月20日 6:31 PM #109650
♥ 0Who liked: No user2022年8月20日 6:31 PM #109650こちらのご質問が、ベジータさんがおひとりで対処する上で一番回答にたどりつきづらいと思ったので、回答いたします。
※他のご質問は、こちらの回答内容をご理解いただければほぼご自分で解決できると思いますので、ぜひチャレンジしてみてください。まず、そちらのメタ情報の位置(日付や投稿者が表示される位置)には、CSSで非表示になっているだけで、実はカテゴリ名が存在しています。

ですので、メタ情報部分のカテゴリをCSSで表示させ、画像に右上にあるカテゴリをCSSで非表示することで、ベジータさんのご希望の表示に近づくかと思います。
キタジマさんもおっしゃってましたが、まずは検証ツール(F12で開く右側のパネル)を表示させてください。
この検証ツールを使えるようになれば、ベジータさんのやりたいことは80%までかなったも同然です。ぜひこちらの記事をご覧ください。
こちらの記事をご覧いただいた上で、検証ツール上に表示された対象のCSSセレクタ(記事を読んでいただいても理解できない場合は、ぜひGoogleで「CSSセレクタとは」で検索してみてください)をコピーし、カスタマイザーの追加CSS内にペーストしてください。
表示させたいCSSセレクタに display: block; を、非表示にしたいCSSセレクタに display: none; を入力します。
こちらでベジータさんのご希望の表示にできるかと思います。


この検証ツールを使えれば、今回のベジータさんのご質問はほとんどご自身で解決できるかと思いますので、https://prog-8.com/docs/html-dev をご参考に、ご自身でチャレンジしてみてください。
また、日付とカテゴリの順序を逆にしたい、という場合は、あらためてこの検証ツール上でどういう操作を行い、どういう試行錯誤をしたがだめだった、のようにご質問いただければと思います。
蛇足ですが、「### 試したこと」の「スノーモンキー機能を調査、およびGoogle検索してみた」というところも、「カスタマイザー内のデザイン、ホームページ設定内を確認した」や「『snow monkey カスタマイズ 投稿 表示』『snow monkey 投稿 一覧 カテゴリ』などのキーワードでGoogle検索を行った」という形でおっしゃっていただくと、検索の仕方や機能の調べ方についてアドバイスをできるかと思います。
また、そうして調べて身についたことはベジータさんの今後の知識として必ず役に立つので、ぜひとも行ってください。ベジータさんが他のご質問も含めてご自分で解決できるようになることをお祈りしております。
頑張ってください!2022年8月24日 10:59 PM #109897長谷川様
ご連絡遅くなってしまい申し訳ございません。アドバイスいただきありがとうございます。
私はエンジニアではないため自分でコーティングするのは正直ハードルが高いですが、
自分でネット検索した調べ方(キーワードなどの共有)など、運営者様にわかりやすいように伝えるように心がけます。基本的には「トピックスタイトル+スノーモンキー」にて検索するようにしております。
ーーーーーーーーーーーーーーー
ーーーーーーーーーーーーーーーなおカテゴリー帯の場所移行については https://www.extage-marketing.co.jp/web-school/ 添付画像のように表示させたかったのですが、(カテゴリー名だけ日付の横に表示させ、元々のオレンジ帯は無し)これはスノーモンキーでは再現不可能なのでしょうか?
 2022年8月27日 8:28 PM #110090
2022年8月27日 8:28 PM #110090こちらこそご連絡が遅くなりました。
先に結論から申し上げますと、ベジータさんがお考えの表現はSnow Monkeyだけで可能です。
ただ、いわゆるブロガーというような肩書の方でも行っておられるくらいのカスタマイズかと思いますので、「エンジニアではないから無理」とおっしゃるのは、少々早計ではないかなと思っております。
とはいえ、まずは今やりたいことがあると思いますので、こちらのCSSをコピペしてください。
フォルダのアイコンは別途ご用意ください。.c-entry-summary__figure .c-entry-summary__term { display: none; } .c-entry-summary__meta .c-meta__item--categories { display: inline-block; } .c-meta__item--categories .c-entry-summary__term { background-color: transparent; color: var(--_color-text); } .c-meta__item--categories .c-entry-summary__term::before { content: ''; display: inline-block; width: 1em; height: 1em; background: url(ここにアップロードしたアイコンのURL) no-repeat center/contain; }調べ方についてもご回答頂き、ありがとうございます。
ベジータさんがお調べになった「トピックスタイトル+スノーモンキー」という検索ワードを複数記載しておいていただくと、皆さんも回答がしやすくなると思います。付け加えるとすると、「トピックスタイル スノーモンキー」ではなく、「トピックスタイル Snow Monkey」でお調べするのをおすすめいたします。
実際に検索していただくとご理解いただけると思いますが、例えば「カテゴリー Snow Monkey」のときは検索結果1ページめの10件すべてがWordPressテーマである Snow Monkey のことですが、「カテゴリー スノーモンキー」のときは3件、ニホンザルに関する別の検索結果が混じっています。
こういったことで知りたい情報にたどり着きづらかったりすることもあるので、WordPress、Snow Monkeyなどの固有名詞はそのまま入力されるといいかと思います。
カスタマイズがうまくいくことをお祈りしております!
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。
