- このトピックには4件の返信、2人の参加者があり、最後に
Katsuyuki Murasakaにより7ヶ月、 2週前に更新されました。
-
投稿者投稿
-
2025年5月6日 7:53 AM #145092
【お使いの Snow Monkey のバージョン】 29.0.0
【お使いの Snow Monkey Blocks のバージョン】 24.0.4
【お使いの Snow Monkey Editor のバージョン】 11.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://67care.jp/### 実現したいこと
ブロックエディタで下線を引きたい
### 発生している問題
方法が分かりません
### 試したこと
忘備録に書いて有った
下線
<span style="text-decoration: underline;"> </span>下線ブロックエディタ用
<p><span style="text-decoration: underline;"></span></p>これを試したのですがやり方自体を忘れてできません。
よろしくお願いします!
<div id="lightpdf-translator-selection-container" class="lightpdf-translator" data-v-app=""></div>♥ 0Who liked: No user2025年5月7日 7:12 PM #145104使っているブロックによって設定パネルで設定可能か、あるいは CSS を書く必要があるのか、など違ってくるので、具体的にどの部分に下線を引きたいのかを教えてください。
対象部分があるページの URL と、具体的な場所(可能であればスクショして指示を書き込んでいただけると尚わかりやすいです)を教えてください!
♥ 0Who liked: No user2025年5月7日 8:55 PM #145106お世話になります。
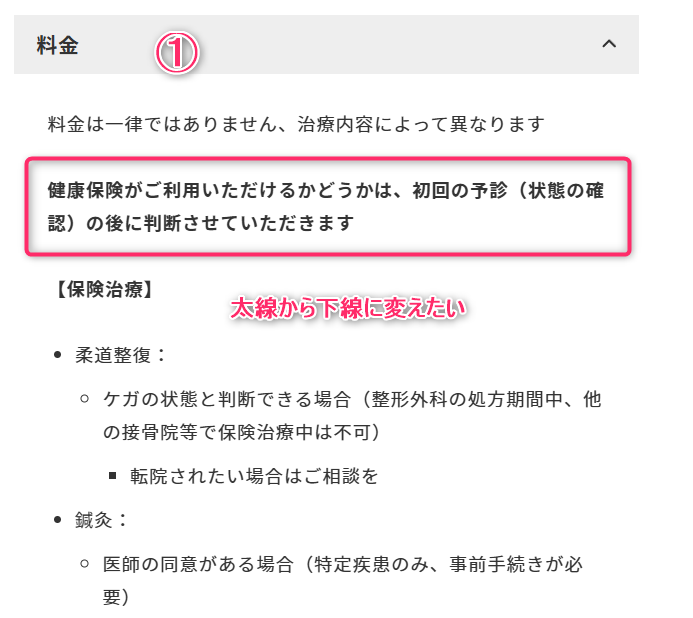
①先ず表紙 https://67care.jp/ の中段、プルダウンメニューの料金の中の文字ですが、太線を下線に変えたいです。

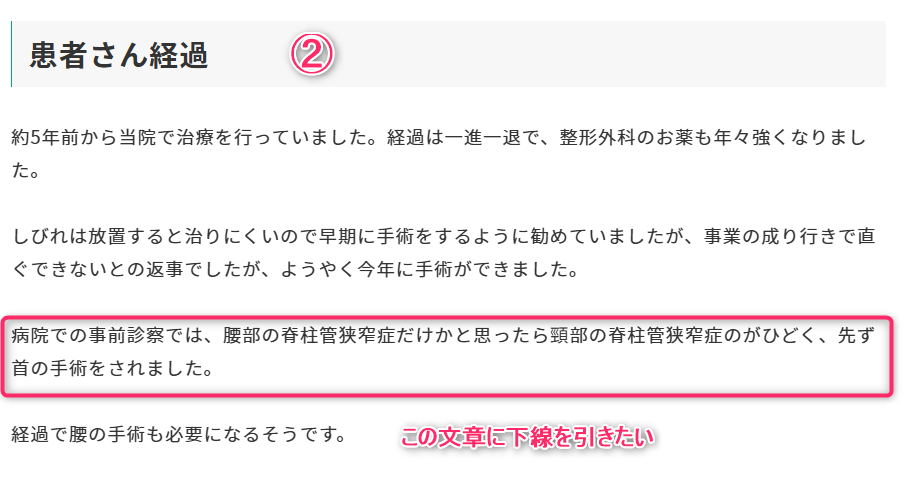
②また、ブログ記事の言葉を強調したい場所で下線を引きたいです。
脊柱管狭窄症の術後もしびれや痛みが残る方へ 〜鍼灸と刺絡による改善例〜 – 小又接骨院・鍼灸院|高山市 飛騨市 下呂市 白川村 https://67care.jp/blog/archives/87005

よろしくお願い申し上げます。
♥ 0Who liked: No user2025年5月8日 1:08 PM #145114詳しくありがとうございます!
どちらも「段落」ブロックのようなので、HTML を直接書き換えることで下線を引くことは可能です。
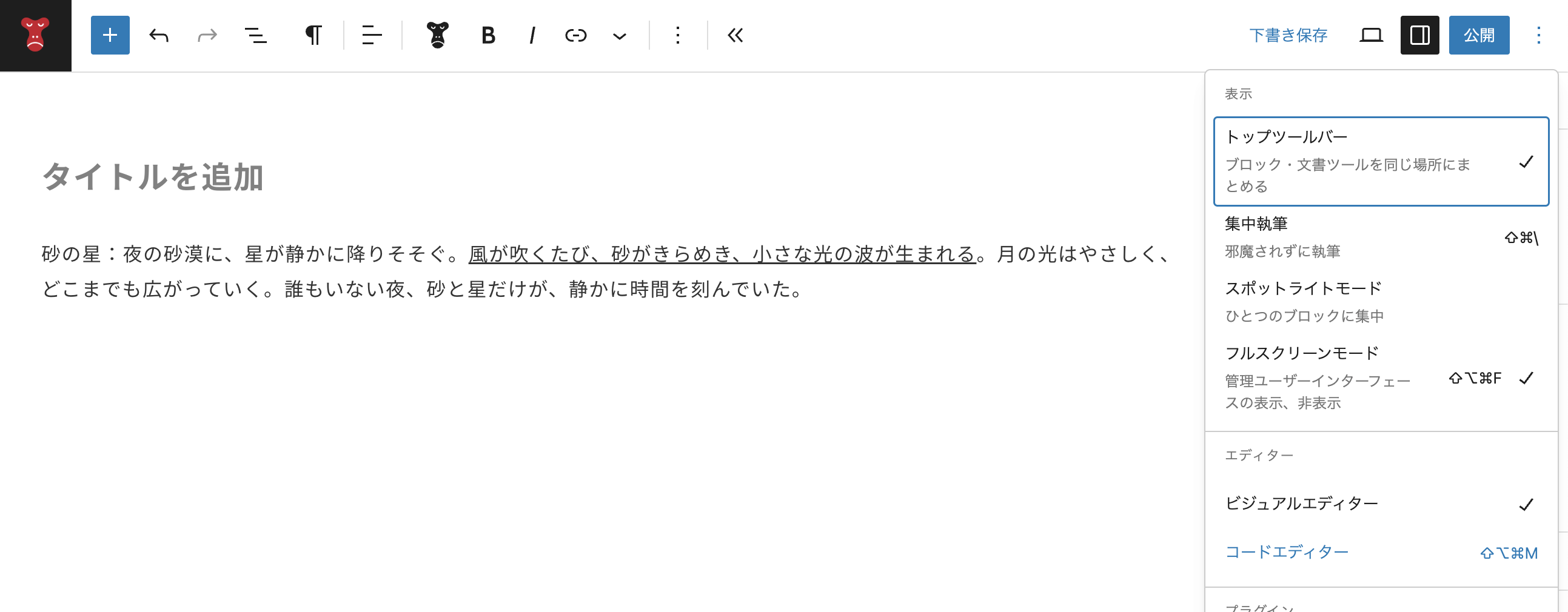
– 編集画面右上の3点ボタンをクリック
– でてきたポップオーバーメニューから「コードエディター」をクリック
– 下線を引きたい部分を
<span style="text-decoration: underline">と</span>で囲む<!-- wp:paragraph --> <p>砂の星:夜の砂漠に、星が静かに降りそそぐ。<span style="text-decoration: underline">風が吹くたび、砂がきらめき、小さな光の波が生まれる</span>。月の光はやさしく、どこまでも広がっていく。誰もいない夜、砂と星だけが、静かに時間を刻んでいた。</p> <!-- /wp:paragraph -->これでできると思いますが、個人的には
– HTML を直接書き換えるのはブロックを壊してしまうリスクがある
– 下線は一般的には「リンクテキスト」を表すものなので、リンクと勘違いさせてユーザーにストレスを与える可能性があるという理由から、下線ではない方法で強調するほうが良いのではないかなと思いました。
例えば、Snow Monkey Editor プラグインをインストールすれば、任意のテキストに「蛍光ペン」を引けるので、そういうのを使うという手もあるかなと思います。
参考:
♥ 0Who liked: No user2025年5月8日 1:46 PM #145117早速のお返事ありがとうございます。
なるほど、キジマ様の言われる
– HTML を直接書き換えるのはブロックを壊してしまうリスクがある
– 下線は一般的には「リンクテキスト」を表すものなので、リンクと勘違いさせてユーザーにストレスを与える可能性がある
のこと、合点が行きました。だから今は無くなってきた強調なのですね。
Snow Monkey Editor プラグインはインストール済みなので、それで対応する事にします。
ありがとうございます!
<div id=”lightpdf-translator-selection-container” class=”lightpdf-translator” data-v-app=””></div> -
投稿者投稿
- トピック「記事投稿のブロックエディタで下線を引きたい」には新しい返信をつけることはできません。