-
投稿者投稿
-
2022年10月23日 5:52 PM #112692
【お使いの Snow Monkey のバージョン】
バージョン: 17.2.8【お使いの Snow Monkey Blocks のバージョン】
バージョン 16.1.0【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
Chorme【当該サイトのURL】
### 実現したいこと
画像の偶数番目のmargin-rightをなくしたい。
### 発生している問題
追加cssでカスタマイズをしているが、検証ツールでスタイルを追加すると適用されるのに追加cssで記述すると適用されない。
### 試したこと
クラス名の指定の仕方が間違っているのかと思い、外枠のスタイル名から指定したり、個別に指定したりしました。
### お聞きしたいこと
その1.
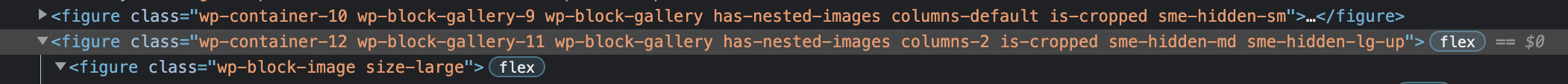
クラス名についてなのですが、例えば画像の中のclass=”wp-block-image size-large”に:nth-child(2n)のスタイルを指定したい場合はどのように記述するのが正しいでしょうか?その2.
その上にある「class=”wp-container-12 wp-block-gallery-11 wp-block-gallery has-nested-images columns-2 is-cropped sme-hidden-md sme-hidden-lg-up”」のように多くのクラス名が付与されているものの扱い方が分からず、スタイルを記述する際にはどのように「具体的にどのクラス名がどの内容か」ということを判断すれば良いのかご教授いただけますと幸いです。よろしくお願いいたします。
 ♥ 0Who liked: No user2022年10月24日 8:39 AM #112706
♥ 0Who liked: No user2022年10月24日 8:39 AM #112706例えば画像の中のclass=”wp-block-image size-large”に:nth-child(2n)のスタイルを指定したい場合
.wp-block-image:nth-child(2n)とか.wp-block-image.size-large:nth-child(2n)とかですかね。:nth-childや:nth-of-typeはちゃんと理解していないと意図しないところにスタイルが当たってしまうので注意が必要です。基本的に、もともとついているクラス名を使ってスタイルを当てるのは、そのクラスを持つ要素すべてのスタイルを変更したいとき、と考えたほうが良いかなと思います。その部分だけ特別にスタイルを変えたいのであれば、既存のクラス名を使うのではなく、独自に追加したクラス名を使うのが良いと思います。ブロックを選択してインスペクター(設定パネル)の高度な設定のところで独自のクラス名を追加できます。
2022年10月24日 7:49 PM #112733キタジマ様
ご丁寧にありがとうございます!
教えていただいたクラス名で指定してみたのですが、変わらず・・・でした。
検証ツールで試すとスタイルが適用されるのに追加CSSで記述しても適用されないという場合は、他に何か考えられる原因はありますでしょうか?元々ついているクラス名につきまして理解いたしました。
ありがとうございます。♥ 0Who liked: No user2022年10月24日 8:24 PM #1127352022年10月25日 9:28 PM #112785 -
投稿者投稿
- トピック「追加cssでスタイルを追加する際のクラス名の指定の仕方が分からない。」には新しい返信をつけることはできません。


