-
投稿者投稿
-
2022年2月9日 3:31 PM #98543
【お使いの Snow Monkey のバージョン】
最新(16.0.5)
【お使いの Snow Monkey Blocks のバージョン】
最新(14.0.1)
【お使いの Snow Monkey Editor のバージョン】
最新(7.0.0)
【お使いのブラウザ】
safari/chrome
【当該サイトのURL】
rakumath.xyz先日、デベロッパーツールの存在を教えていただいたので、
それを使いながらメニューの小メニューを少し上にあげて、hover時の下線を隠そうと思いました。

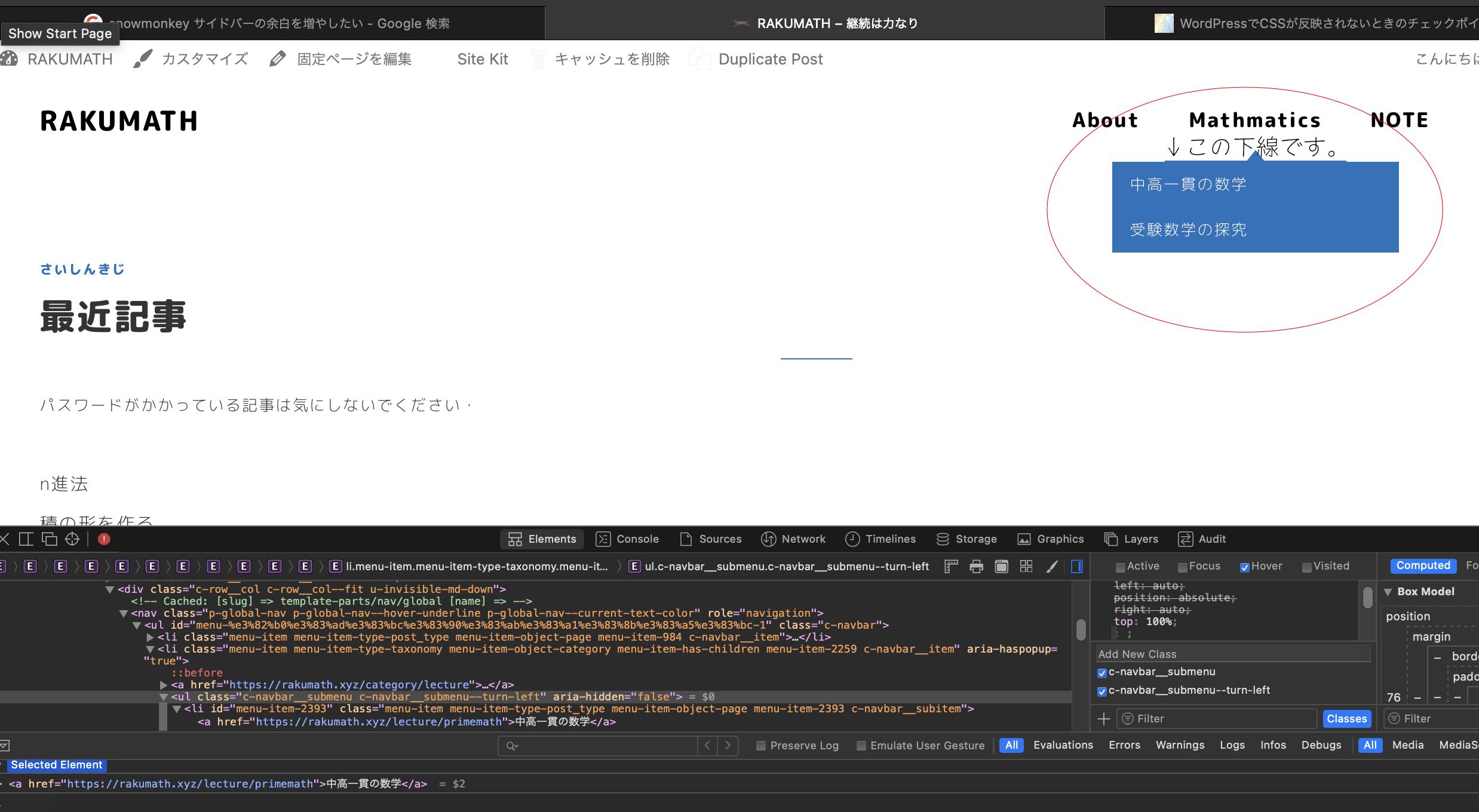
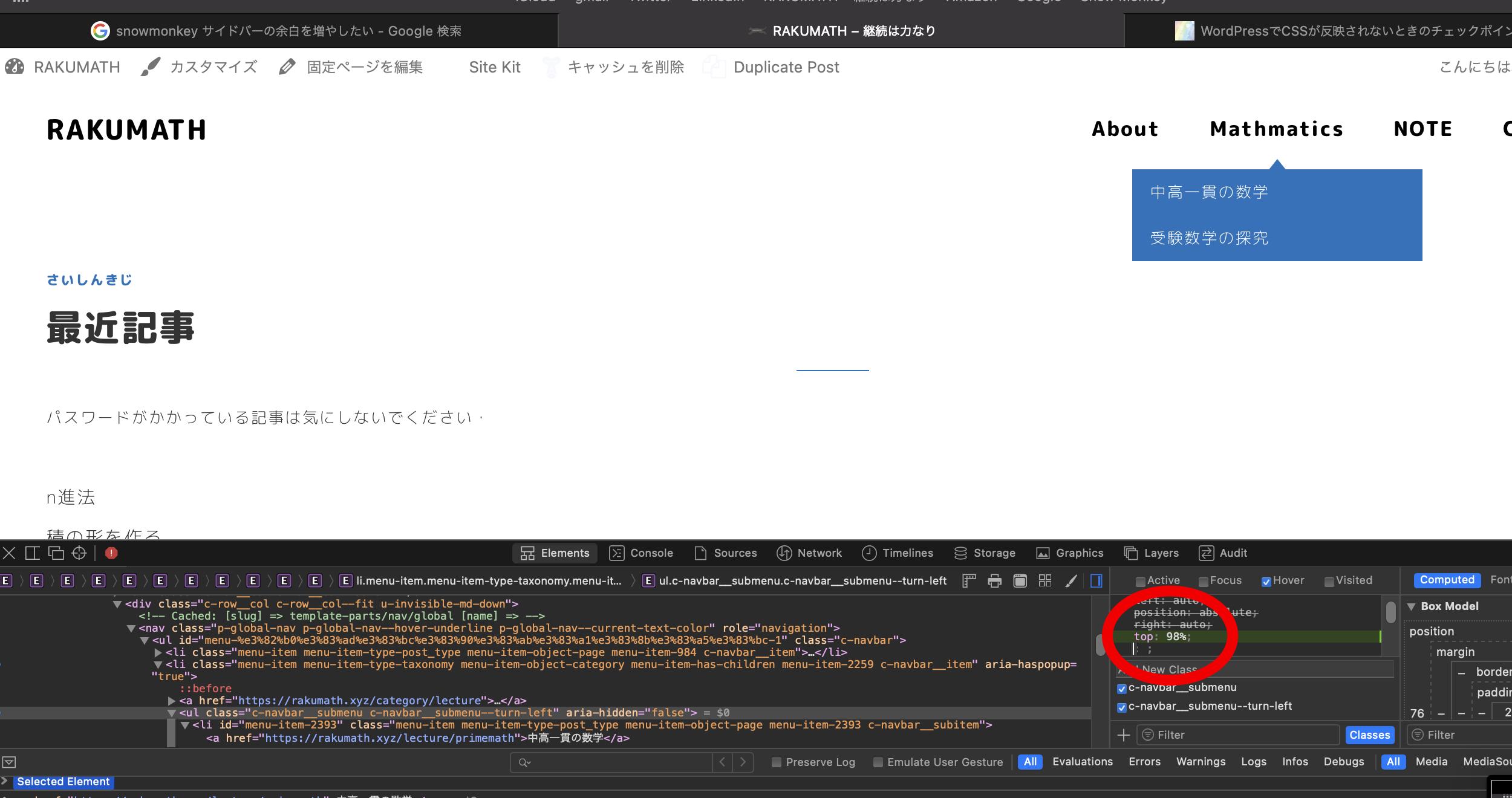
下記画像の赤丸の部分を変更すると、望み通りの結果が得られたので、

.c-navbar__item > .c-navbar__submenu { left: auto; position: absolute; right: auto; top: 100%; }を
.c-navbar__item > .c-navbar__submenu { left: auto; position: absolute; right: auto; top: 98%; }に上書きするために、追加CSSに
.c-navbar__item > .c-navbar__submenu { top: 98%; }と加えたのですが、反映されませんでした。
.c-navbar__item > .c-navbar__submenu { left: auto; position: absolute; right: auto; top: 98%; }と書いたり、他の追加CSSをすべて消してみたりしたものの、反映されませんでした。
何が間違っているのか分からず、途方にくれています。
ご教授いただけたら嬉しいです。どうぞ、よろしくお願いします。
♥ 0Who liked: No user2022年2月9日 3:41 PM #98549ページを見てみると、
top: 98%の前に全角空白が混ざっているようです。CSS は半角空白かタブでインデントする必要があるので全角空白は削除してください。あと、もしかしたら詳細度の問題がでるかもなので、全角空白を消してもtop: 98%が優先されないようであれば!importantつけたほうが良いかもです。で、これ書いていて思い出したのですが、グローバルナビゲーションのリンクをホバーしたときの表示はカスタマイザーで変更できるようにしていたはずです。ダッシュボード → カスタマイザー → デザイン → ヘッダー → グローバルナビゲーションのホバーエフェクトを「なし」にするとどうですかね?
♥ 0Who liked: No user2022年2月9日 4:16 PM #98551一瞬で解決しました…!!importantはつけなくても大丈夫でした。
コピペしてそのままカスタムCSSに貼り付けるのがダメだったんですね。
ありがとうございました!
ダッシュボード → カスタマイザー → デザイン → ヘッダー → グローバルナビゲーションのホバーエフェクトを「なし」
も確認しました。他のメニューでホバーエフェクトが出るのはむしろ嬉しくて、唯一小メニューが出現するこの親メニューだけ、画像のように微妙に小メニューより上にあるのを変えたかったので、CSSでの対応に満足しています。

解決したので、クローズさせていただきます。ありがとうございました!!
-
投稿者投稿
- トピック「追加CSSへ書き込んでも反映されない理由が分からない。」には新しい返信をつけることはできません。
