3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2021年8月11日 8:20 AM #83877
いつもお世話になります。初歩的な質問なのですが、
【お使いの Snow Monkey のバージョン】
snow monkey 15.2.0
【お使いの Snow Monkey Blocks のバージョン】snow monkey blocks 12.0.2
【お使いの Snow Monkey Editor のバージョン】snow monkey editor 6.0.0
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
3カラムでパネルを表示した際に画像サイズを統一したい。
### 発生している問題
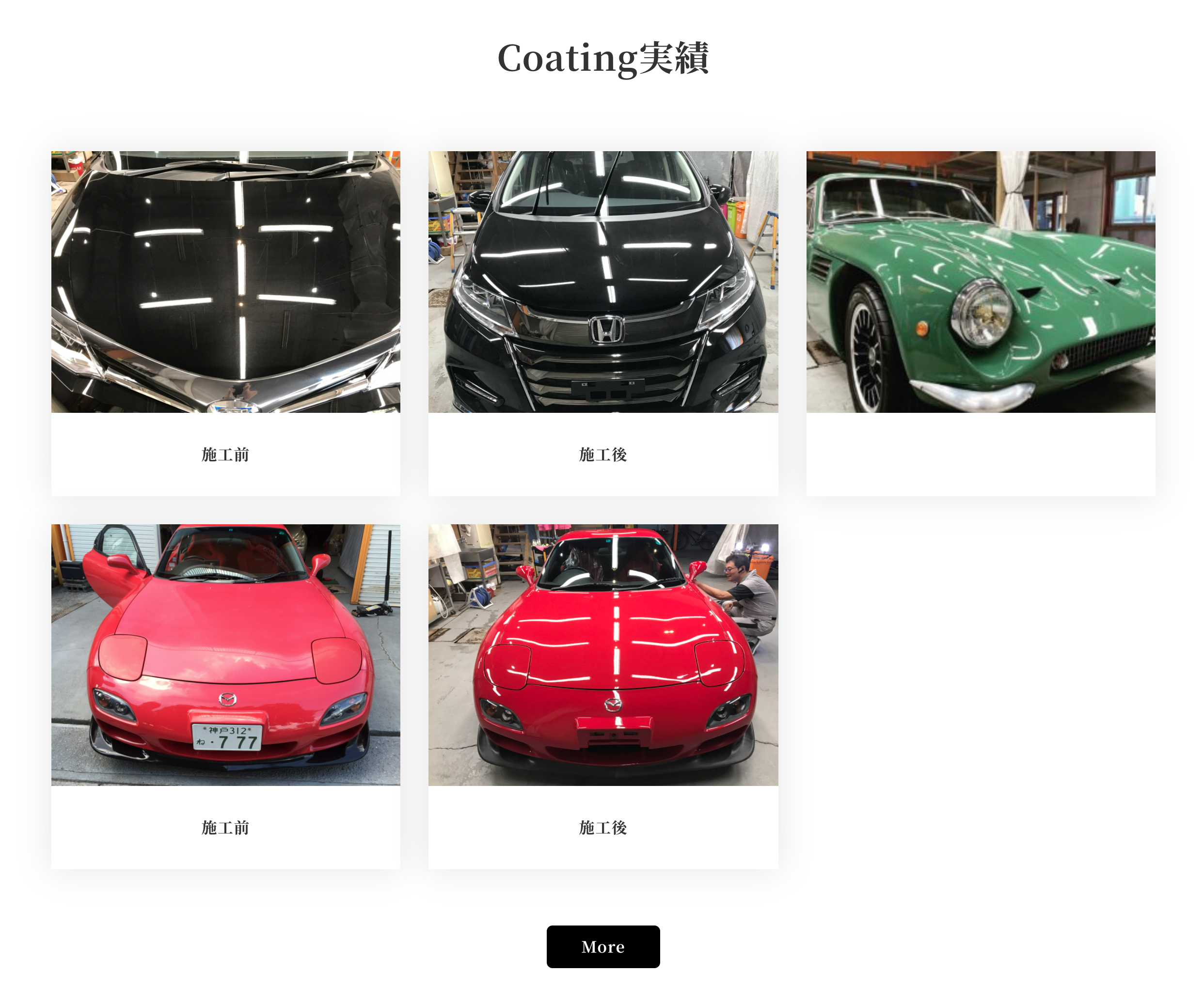
セクション→パネル→垂直パネル→3カラムを選択→イメージ画像をいれるとサイズの高さが違う。(トップページのCoating実績のところです。)
### 試したこと
これは画像サイズを加工するしかないのでしょうか?初歩的な質問ですいません…….
♥ 0Who liked: No user2021年8月11日 10:25 AM #83923inoki kazさん、こんにちは。
どなたが管理するかにもよりますが、inoki kazさんだけが画像をアップされるなら、統一した画像を用意したほうが適切なトリミングもできるので、ベターかと思います。
一方、画像加工をしないままアップロードされるようなケースの場合(クライアントさんがおこなう)は、あらかじめCSSで制御しておくのが良いと思います。【最近の投稿】ブロックの【パネル】のCSSを参考にして、ほぼそのまま転用して、セクション→パネル→垂直パネルにCSSを追加します。
.smb-panels__item__figure { overflow: hidden; position: relative; } .smb-panels__item__figure::before { content: ""; display: block; padding-top: 75%; /* 4:3の場合 */ } .smb-panels__item__figure img { height: 100%; left: 0; min-height: auto; min-width: auto; -o-object-fit: cover; object-fit: cover; -o-object-position: 50% 50%; object-position: 50% 50%; top: 0; transform: none; width: 100%; position: absolute; }※【最近の投稿】で使用しているCSSを転用しているため、不要なものも含まれていると思います。
これを追加すると下図のようになります。一度お試しくださいませ。
2021年8月11日 3:41 PM #83959 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「3カラムでパネルを表示した際に画像サイズを統一したい。」には新しい返信をつけることはできません。