-
投稿者投稿
-
2024年7月25日 6:20 PM #140853
【お使いの Snow Monkey のバージョン】26.0.2
【お使いの Snow Monkey Blocks のバージョン】21.0.1
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】chome
【当該サイトのURL】### 実現したいこと
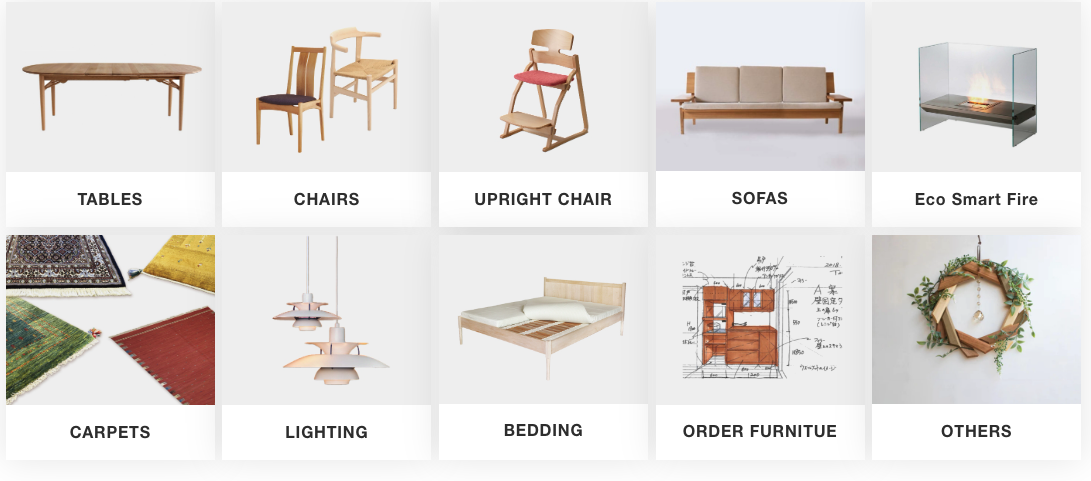
CPT UIのカスタム投稿のカテゴリーの親ページを、下記のように商品紹介(固定ページA)としてパンくずリストに表示させたいです。
この固定ページは、各カテゴリーにリンクします。TOP > 商品紹介(固定ページA) > カテゴリーA >商品A

↑商品紹介ページ
### 発生している問題
パンくずリストの「商品紹介(固定ページA)」部分に、今まで投稿した商品の一覧が表示されるようになってしまっています。
TOP > 商品一覧 > カテゴリーA >商品A
### 試したこと
返信先: 「カスタム投稿タイプのアーカイブページ」の親を、固定ページにしたいです
上記を参考に下記のようにコードを書いて試したのですが、変化無しでうまくいきませんでした。
ご教授いただけるでしょうか?どうぞよろしくお願いいたします。add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_post_type_archive('custom_archive') ) { //フロントページ情報の取得 $f_pageID = get_option( 'page_on_front' ); $frontPage = get_post( $f_pageID ); $items[ count( $items ) - 2 ] = [ 'link' => esc_html(home_url()), 'title' => esc_html($frontPage->post_title), ]; //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 1 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; $items[ count( $items ) - 0 ] = [ 'link' => '', 'title' => esc_html(get_post_type_object(get_post_type())->label), ]; } return $items; } );♥ 0Who liked: No user2024年7月25日 6:22 PM #140854参考にしたページがうまくリンクが貼れていませんでした。
下記になります。
♥ 0Who liked: No user2024年7月25日 7:07 PM #140856if ( is_post_type_archive('custom_archive') ) {という条件だと、「カスタム投稿タイプcustom_archiveのアーカイブページのとき」になりますが、今課題としているのは「商品ページのとき」のパンくずですよね?それであれば条件は
if ( is_singular( 'カスタム投稿タイプ名' ) ) {が正しいのではないかなと思います。♥ 0Who liked: No user2024年7月25日 8:11 PM #140857キタジマさま
早速のご返信ありがとうございます!
ご質問をいただいて気がついたのですが、親ページを固定ページとしてパンくずに表示させたいのは「商品ページのとき」と「カテゴリーのとき」の2つのときでした。
「商品ページのとき」はお教えいただいた
if ( is_singular( 'カスタム投稿タイプ名' ) ) {にして下記のように変更したら希望通りに表示されたのですが、
一方で「カテゴリーのとき」は、うまくいかず
TOP > 商品一覧 > カテゴリーA
のままで、「商品一覧」には投稿した全ての商品が表示されてしまいます。コードは下記のように書いてい「商品ページのとき」はうまくいっているのですがどうすればよろしいでしょうか?
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_singular('product-list') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 3 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );重ねての質問すみません。ご教授いただけるでしょうか?
どうぞよろしくお願いいたします。♥ 0Who liked: No user2024年7月26日 3:26 PM #140873「カテゴリーのとき」とのことですが、正確には「タクソノミーアーカイブのとき」ですかね?
カテゴリーアーカイブのときとタクソノミーアーカイブのときで条件分岐に使う関数が変わってきますので。タクソノミーの場合だと、
is_tax()で判定できます。「商品一覧」には投稿した全ての商品が表示されてしまいます。
念の為確認ですが、今作業しているのはあくまでパンくずの表示を変えるだけで、ページ自体には何も変更を入れていません。なので「商品一覧」ページには商品一覧が表示されます。もし商品一覧に一覧を表示させたくないのであれば、その商品一覧(カスタム投稿アーカイブ)のテンプレートを上書きして表示を書き換えるか、商品一覧ページに遷移したときに強制的に別のページにリダイレクトさせるなどの処理が必要かなと思います。
2024年7月26日 4:02 PM #140876キタジマさま
ありがとうございます!
はい、タクソノミーアーカイブです。
お教えいただいた
is_tax()を下記のようにコードを書いたら希望通りにパンクズが表示できました!
add_filter( 'snow_monkey_breadcrumbs', function( $items ) { if ( is_tax( 'product_categories') ) { //固定ページA情報の取得 $testa_Page_permalink = get_permalink(6344); $testa_Page_title = get_the_title(6344); $items[ count( $items ) - 2 ] = [ 'link' => esc_html($testa_Page_permalink), 'title' => esc_html($testa_Page_title), ]; } return $items; } );ありがとうございました!
解決したので閉じます!
-
投稿者投稿
- トピック「CPT UIのカスタム投稿のカテゴリーの親ページを固定ページとしてパンくずリストに表示させたい」には新しい返信をつけることはできません。