-
投稿者投稿
-
2022年6月19日 5:30 AM #106659
【お使いの Snow Monkey のバージョン】17.0.5
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Windows Chrome firefox Edge
【当該サイトのURL】※専用ディレクトリにて構築
### 発生している問題
CSSで body または .l-body に対するフォントを指定を行った際、
フロント画面では正しく反映されるがエディター画面では反映されず、
基本フォントで設定されているフォントが表示される。
なお、h1,h2,h3,h4,h5,h6への指定については基本フォントに関係なく、
両画面ともに指定したフォントが反映されている。### 試したこと
my snow monkeyへのCSS記述時に判明したため、
カスタマイザーの追加CSSに記述してみたが状況は変わらず。いつもお世話になっております。※はからずも連投になってしまい申し訳ないです…
これまでは基本フォントを「サンセリフ(ゴシック体)」にしていて、
h1~部分のみフォントを変更していたため特に問題はなかったのですが、
今回body部分を別フォントにしてみた際に、上記の状況に気がつきました。●指定したフォントファミリー
h1,h2,h3,h4,h5,h6 {font-family: ‘Yu Mincho Demibold’ , ‘YuMincho Demibold’ , ‘Hiragino Mincho Pro’ , serif;}
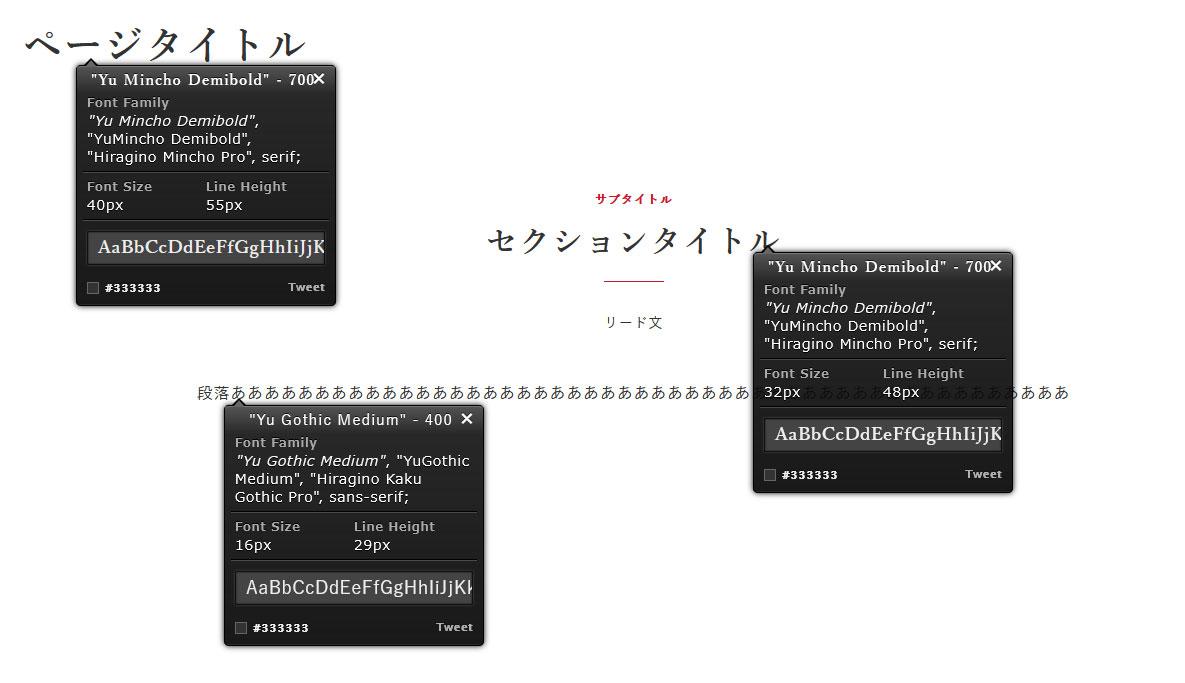
body {font-family: ‘Yu Gothic Medium’ , ‘YuGothic Medium’ , ‘Hiragino Kaku Gothic Pro’ , sans-serif;}●フロント画面の画像

●エディタ画面の画像

エディター画面で全体のバランスを見ながら文章を記入したいため、
解決方法がございましたら、ご教示くださいませ。お手数で恐縮ですが、よろしくお願いいたします。
♥ 0Who liked: No user2022年6月19日 6:53 PM #106677WordPress はエディターとフロントで HTML 構造が違うので多分その影響ではないですかね?
body, .editor-styles-wrapper { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }とするとどうでしょうか?
♥ 0Who liked: No user2022年6月20日 1:15 AM #106698キタジマさま
日曜日にもかかわらずご返信いただき恐れ入ります。ありがとうございます。
まず結論として、ご提示いただいたCSSでは、エディター画面に変化はありませんでした。
※追加CSSにはフォント指定のCSSのみにして、My Snow Monkey のStyleはブランクにして、
試してみました。また
body,
.editor-styles-wrapper {~ というご提示を踏まえ、デベロッパーツールでチェックをして
関連しそうなCSSを足し引きして試してみましたが、解決には至りませんでした。。そもそも、Snow Monkey は追加CSSやMy Snow Monkey(要エディター用CSS読み込み)への
CSSの記述で、フロントとエディターの両方に反映されるところが利点と認識していたのですが、
今回のフォント指定のように、CSSによってはエディター用のCSSを別に記述する必要がある、
ということなのでしょうか?ただ、h1,h2~等は通常の記述のままでフロント、エディターの両方に反映されていることと、
ご提示いただいた方法でも解決しなかったため、そのあたりがよくわからなくなっております。ちなみに、キタジマさんの環境では、ご提示いただいた記述で反映されていますでしょうか?
基本フォントの設定欄に追加できるようでされば、その方法もよいかと思うのですが、
何かよい解決策がございましたら、お力添えくださいませ。よろしくお願いいたします。♥ 0Who liked: No user2022年6月20日 11:55 AM #106712CSSの記述で、フロントとエディターの両方に反映されるところが利点と認識していたのですが、今回のフォント指定のように、CSSによってはエディター用のCSSを別に記述する必要がある、ということなのでしょうか?
HTML 要素や body 要素まわりはそうなっちゃいますね。Snow Monkey の追加 CSS は
add_editor_style()したときと同じでセレクタを分解してエディター用のclassでラップするという仕組みです。エディターの DOM を改変してフロントと合わせたりはしていないので、詳細度等の問題で全くフロントと同じようにはならないこともあります。下記でどうでしょうか?
:root, .is-root-container { --_base-font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }2022年6月20日 12:28 PM #1067142022年6月20日 12:34 PM #106715キタジマさん
最初の'Yu Gothic Medium,のところシングルクォーテーションで閉じ忘れてるのでエラーになってるかもです。♥ 0Who liked: No user2022年6月20日 12:43 PM #106718まーちゅうさん、ありがとうございます! 修正しました。
body > *の CSS はカスタマイザーの追加 CSS ではなくてadd_editor_style()での指定ですかね?追加 CSS の場合、
.editor-styles-wrapper { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }だとやっぱり効きませんでした。エディターは
.editor-styles-wrapper > .is-root-containerという構造になっており、.is-root-containerにフォントの指定がされているので.editor-styles-wrapperでは効かないということになるのだと思います。add_editor_style()だと CSS 中のbodyが.editor-styles-wrapperに置換されるので、body > *=.editor-styles-wrapper > *、つまり.is-root-containerが対象となり反映される、ということなのかなと思いました。今後のアップデートで追加 CSS の場合でも body が
.editor-styles-wrapperに置換されるようにしても良いかもですね。2022年6月20日 2:33 PM #106729キタジマさん まーちゅうさん お忙しい中、検証等々いただき、ありがとうございます。
※まーちゅうさん、いつも的確なご回答に感服しつつ勉強させていただいています。HTML 要素や body 要素まわりはそうなっちゃいますね。
そうなのですね。
h1,h2,h3,h4,h5,h6~の場合は反映されたので謎が深まっていました。。まず、こちらの環境ではまーちゅうさんにご提示いただいた
body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述しても、エディター画面には反映されませんでした。なぜなのでしょうね。。
※環境:wordpress6.0 専用ディレクトリ構築 親テーマの場合/子テーマにした場合
また念のためWindowsのほかMacでも確認しましたがダメでした。。例えば、わかりやすくするためにカスタマイザーの基本フォント設定から
セリフやNoto serif 等の明朝体にしてテストをしてみました。body > * { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }にすると、セクションのタイトルも明朝体のままとなっていますが、
h1,h2,h3,h4,h5,h6 { font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述するとセクションタイトルのみ、ゴシックになりました。※ページタイトルは明朝体のまま
また【ブロックを選択するには「/」を入力】の文言も明朝体になるため、
基本フォントで設定するとエディター画面に広く反映されるようですね。もし基本フォント設定を無効化できれば、何か変わるのでしょうかね。
h1,h2,h3,h4,h5,h6取り急ぎのご報告でございます。よろしくお願いいたします。
♥ 0Who liked: No user2022年6月20日 2:36 PM #106730※文末の h1,h2,h3,h4,h5,h6 は誤記です。失礼いたしました。
♥ 0Who liked: No user2022年6月20日 2:45 PM #106731重ね重ねとなり、申し訳ないです…
キタジマさんが最初にご提示いただいた
:root, .is-root-container { --_base-font-family: 'Yu Gothic Medium', 'YuGothic Medium', 'Hiragino Kaku Gothic Pro', sans-serif; }を記述すると、エディター画面にも反映されていました。大変失礼いたしました。
※文頭の[:]をコピペミスしていたことに気付いていませんでした。こちらも取り急ぎ訂正としてご報告いたします。
♥ 0Who liked: No user2022年6月20日 3:55 PM #106742`h1,h2,h3,h4,h5,h6 {
font-family: ‘Yu Gothic Medium’, ‘YuGothic Medium’, ‘Hiragino Kaku Gothic Pro’, sans-serif;
}`を記述するとセクションタイトルのみ、ゴシックになりました。※ページタイトルは明朝体のまま
上記の CSS を追加 CSS に書いたとすると、エディター上で出力される CSS は次のようになります。
.editor-styles-wrapper h1, .editor-styles-wrapper h2, .editor-styles-wrapper h3, .editor-styles-wrapper h4, .editor-styles-wrapper h5, .editor-styles-wrapper h6 { ... }なのでエディター(のコンテンツ入力欄の中)の h2〜h6 はゴシックになります。ページタイトル(記事のタイトルの入力欄ということですよね?)は
.editor-styles-wrapperの外になるので、ページタイトルにも反映させたければ.edit-post-visual-editor__post-title-wrapper .editor-post-title__inputにも CSS を当てる必要があります。ただ、前述したように追加 CSS やadd_editor_style()の CSS は全て.editor-styles-wrapperでラップさせるため、ページタイトルにも CSS を当てたい場合はwp_enqueue_style()を使う必要があります。基本フォントで設定するとエディター画面に広く反映されるようですね。
基本フォント設定で出力される CSS はタイトルとエディターに対してフォントを設定します。
もし基本フォント設定を無効化できれば、何か変わるのでしょうかね。
これは試していないのでわかりませんが、おそらくエディターに対して適用されているデフォルトのフォントが適用されるのではないですかね?いずれにしろ
.is-root-containerに対してフォントを指定するのがベターだと思います。2022年6月20日 4:53 PM #106759キタジマさま
ご返答いただき、ありがとうございます。※コード表記の整形も恐れ入ります
キタジマさんとまーちゅうさんのやり取りを少し読み違えていたことから
ややこしい投稿となりまして申し訳ない次第です。すみません。。h1,~等の場合、エディターに出力される段階で変換されるためとのことを理解いたしました。
またご指摘のとおり入力欄=ページタイトルも、反映する際の記述方法についてと、
基本フォントまわりの適用等についても、理解いたしました。ありがとうございます。以前のフォーラムトピックにて、游ゴシックに対するのお考えも拝見していましたので、
現在の基本フォント設定の選択についても、熟考されてのことだろうと想像します。基本フォント設定のサンセリフ(ゴシック)も systemu ui 等のファミリーになっていて、
さまざまな環境・デバイスでも閲覧性の高い表現になるため、よいご選択だと思い、
実際に、その設定にて使用しておりました。ただその上で今後フォントを変更したくなった際に、UIフォントを例えばNoto sansや明朝体に
変更すると文字間や文字幅が極端に異なることから、文章のリライトやレイアウト自体の変更が
必要な場面も出てくるかも…と思い見直すことにしたのが、本件に気付いたきっかけでした。ちなみに、別テーマを使用していた時には特に気にならなかったことなのですが、
Snow Monkey は細部にわたり、美しく見える配慮がなされているテーマですので、
それに慣れてしまったことで、反対に要望が強くなったのかも…と自戒しております。^^長くなりましたが、ひとまずは
:root, .is-root-container { --_base-font-family: ~の記述法にて対処しておこうと思います。
※また、まーちゅうさんがご提示くださったadd_editor_style()での指定方法も、
改めて試してみたいと思っています。もし以降のアップデートの際に、自動置換される方法や、基本フォントに追記できる方法など
ご検討いただけそうでしたら、よろしくお願いいたします。少ししてから、特にコメントがないようでしたらトピックを閉じるようにいたします。
キタジマさん、まーちゅうさん、ご対応いただきありがとうございました。
-
投稿者投稿
- トピック「CSSでの body / .l-body へのフォント指定がエディター画面に反映されない」には新しい返信をつけることはできません。
