-
投稿者投稿
-
2022年6月6日 12:12 PM #105875
【お使いの Snow Monkey のバージョン】16.2.0
【お使いの Snow Monkey Blocks のバージョン】15.0.1
【お使いの Snow Monkey Editor のバージョン】7.0.1
【お使いのブラウザ】chrome 、edge
【当該サイトのURL】https://zpx.co.jp### 実現したいこと
スマホ表示サイズでCSS(おそらく追加CSSで書いたもの)が急に適用されなくなったので、解決したい
### 発生している問題
スマホの外面サイズのCSSがすべて適用されなくなった
トップページの見出し、他のページも含め様々な箇所にて(今回作業箇所以外も)## 試したこと
my-snow-monkey style.cssを正常な時のものに戻したが解決しなかった■経緯
(1)my-snow-monkey style.cssの一部を書き換えた
(2)うまくいかず、もとに戻した
(3)別の作業を、追加CSSで行った(トップページ上部feature content 部分のSP表示調整)
(4)(3)の作業を完了し動作確認した
(5)他のページを追加CSSで調整した。(https://zpx.co.jp/lp-shashi/のSP表示調整)
(6)(5)の作業を完了し動作確認した
(7)スマートフォン実機で、トップページを確認したところ、CSSがきいていないことに気づいた。よろしくご教授下さい
♥ 0Who liked: No user2022年6月6日 12:35 PM #105877効かなくなった CSS のコードをここで共有してもらえますか?
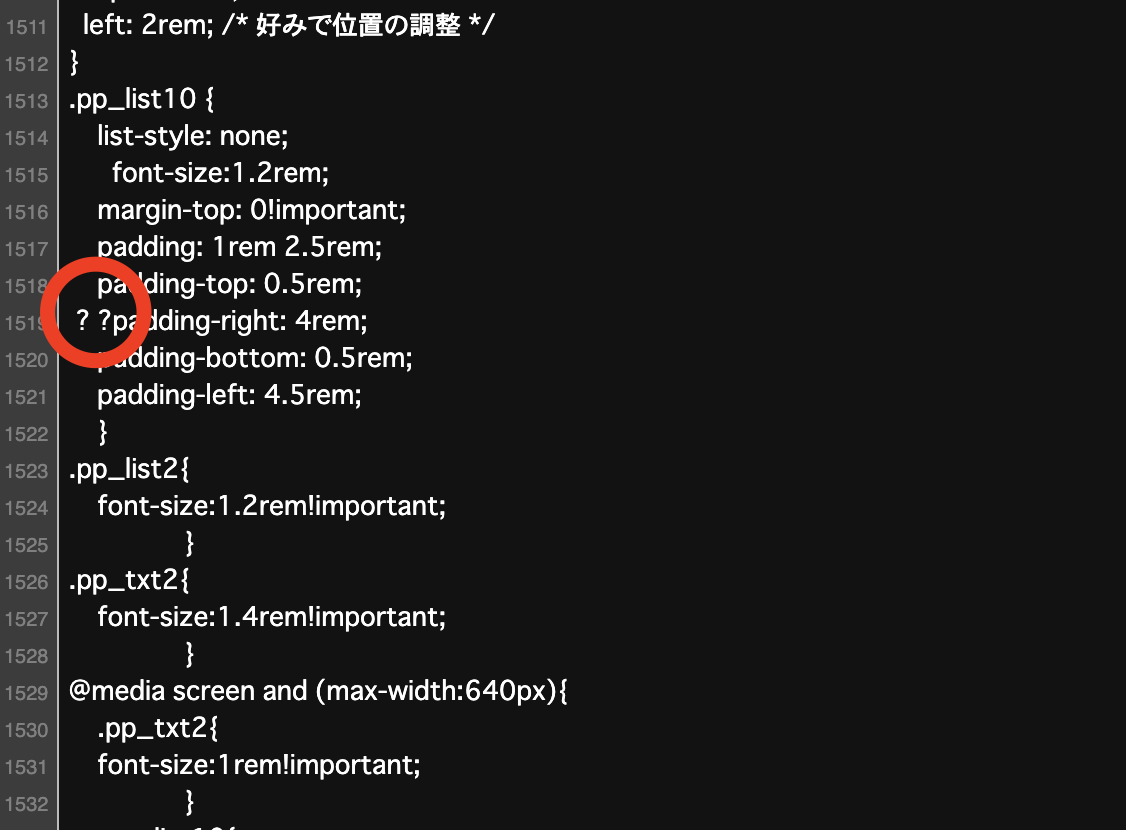
♥ 0Who liked: No user2022年6月6日 12:41 PM #105878あと、ちょっと気になったのは追加 CSS に記述した CSS が出力されている部分で、コード中に「?」が多数混ざっていました。おそらくこういうものが混ざっているとうまく CSS が適用されなくなると思います。

まずはコードをきれいに整理して、どこまでが適用されていてどこからが適用されなくなっているのかを確認、適用されなくなっている部分とその前の部分に記述ミスがないかを確認、という流れで調査するのが良いと思います。
♥ 0Who liked: No user2022年6月6日 1:13 PM #105881ご返信ありがとうございます。
まず、「?」は削除しました。(バージョンアップした時に発生していたようです)次に、当該箇所ですが、全般的にSP画面で追加CSSで設計していたものが、
効かなくなっています。以下はその中の一つです。
※トップページの当該箇所と、追加CSSを抜粋しました。
これまでは出来ていたのですが、上記のような作業後にこのような状態となっています。
追加CSSのメディアクエリの記述が反映されていない気がします。●PC画面 ※CSSがきいている

※SP画面 CSSがきかなくなった
この他も多々あります

—–追加CSSより抜粋—–
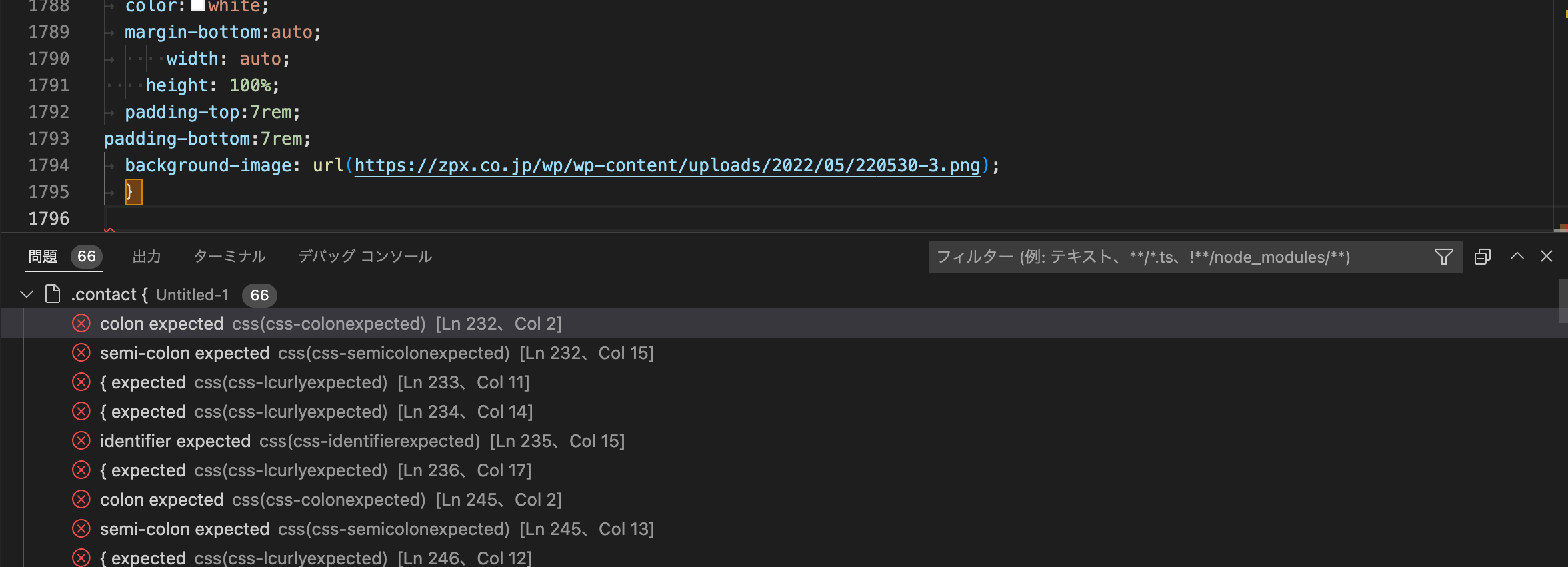
.top-zr-midashi1{ font-size:3.5rem; width:40rem; float: left; margin-left:8%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 2rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } @media screen and (max-width:640px){ .top-zr-midashi1{ font-size:1.9rem; width:21rem; margin-left:1%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 0.3rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } }♥ 0Who liked: No user2022年6月6日 1:20 PM #105885CSS をバリデーターにかけてみたら、閉じミスや、全角空白や全角括弧の使用、コロンやセミコロンの抜け、など構文ミスが多数あるようでした。

上記のスクショは VS Code のものですが、VS Code ではエディター上に CSS を貼り付けるだけでも自動的に構文エラーが表示されるので、それをもとに構文ミスを修正、再度追加 CSS に貼り付け直すというのが良いのではないでしょうか。
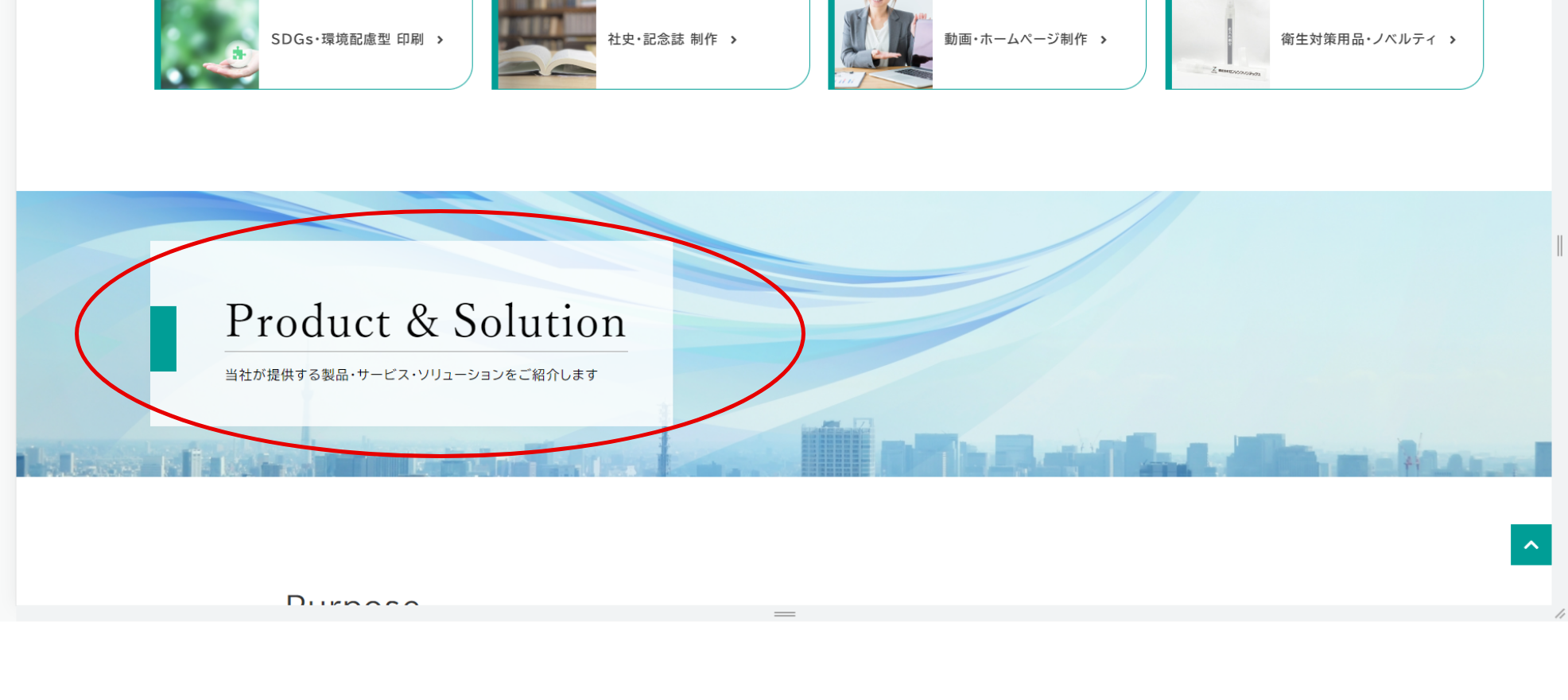
♥ 0Who liked: No user2022年6月6日 1:28 PM #105887●目立つところをもう一点あげさせていただきます。
下図の赤丸のところは、PCでは右下に追従ボタンとしてありますが、
PC未満の画面では、表示させないように追加CSSでしていました。
それが、突然表示されるようになってしまいました。
/*追従相談ボタン */ .float-banner04tm{ position: fixed; right: 0; bottom: 16px; width: 180px; height: 180px; z-index: 100; } .float-banner04tm-t{ height: auto; } .float-banner04tm-batu{ width: 56px; height: auto; position: absolute; top: 10px; right: 30px; z-index: 200; cursor: pointer; } @media screen and (max-width:1620px){ .float-banner04tm{ display:none; }}♥ 0Who liked: No user2022年6月6日 1:29 PM #105891ありがとうございます。
やってみて、経過をご報告します。♥ 0Who liked: No user2022年6月6日 1:55 PM #105897/* ニュース-レイアウト-テキストの体裁 */ @media screen and (min-width: 980px) { section { padding-bottom: 1%; } @media screen and (min-width: 1355px) { /* 社史ページトップ画像部分 */ @media screen and (min-width:1081px) { .top-on-botan1 { cursor: pointer; display:flex; position: absolute; justify-content: center; align-items: center; bottom: 3%; left: 10%; max-width:450px } @media screen and (min-width:641px) and (max-width:1080px) {いくつか閉じられていないメディアクエリがあるようです。
2022年6月6日 2:37 PM #105900 -
投稿者投稿
- トピック「CSS-レスポンシブ スマホがきかなくなった」には新しい返信をつけることはできません。
