-
投稿者投稿
-
2018年12月20日 12:29 PM #8274
初投稿です。
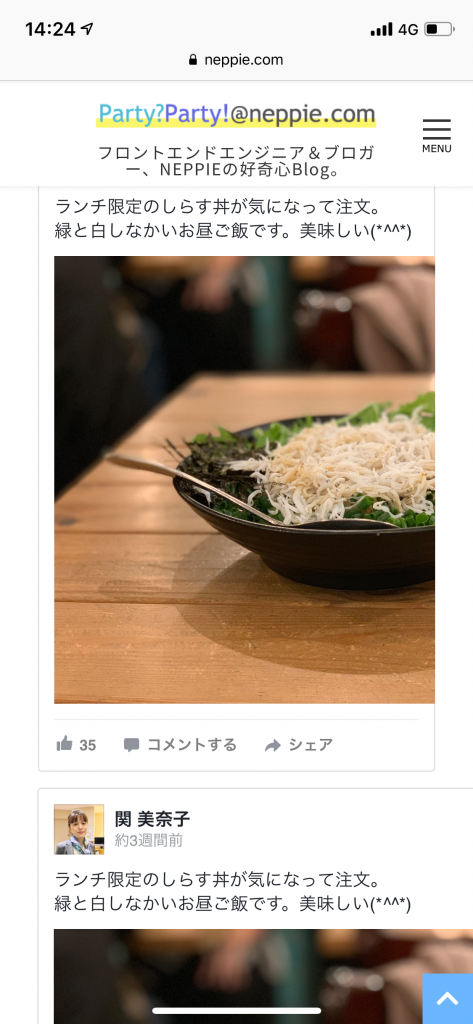
Snow Monkey BlocksでFacebookの埋め込みをよくやるのですが、iPhoneで埋め込まれた記事をみると、Facebookの埋め込みブロックがはみ出してしまってます。
PCからだと大丈夫なのですが、スマホで見づらいのはキツイです。
上記の記事→https://www.neppie.com/blog/?p=375764
InstagramやTwitterはスマホでもきちんと表示されています。
CSSなどでサイズを調整する方法がありましたら教えていただけないでしょうか。
よろしくお願いします。【お使いの Snow Monkey のバージョン】v4.4.31
【お使いの Snow Monkey Blocks のバージョン】v2.1.0
【お使いのブラウザ】iPhone XS
———-♥ 0Who liked: No user2018年12月20日 2:12 PM #8278この埋め込み、Facebook から埋め込みコードを取得して貼り付けたものでしょうか?
もしそうでしたら、Facebook 投稿の URL だけを貼った場合はどうでしょうか?https://www.facebook.com/neppie22/posts/2285727388166383
♥ 0Who liked: No user2018年12月20日 2:32 PM #8280確認ありがとうございます!
「Facebook 投稿の URL だけを貼った場合」に画像がはみ出てしまう現象が起こります。「Facebook から埋め込みコードを取得して貼り付けたもの」を上に追加して編集してみました。

上がFacebookの埋め込みタグ、下がBlocksでのFacebook埋め込みブロックで入れたものです。
管理画面ではこんな表示がされています。

という感じですが、ご確認のほどよろしくお願いします。
♥ 0Who liked: No user2018年12月20日 2:56 PM #8291試していただいてありがとうございます。TwentySeventeen でもはみだすので、多分コアの Facebook 埋め込みブロックの不具合なのかなと思います。ちょっと CSS で強制的に縮めて埋め込みコード貼り付けたのと同じ見え方になるようにできるか調べてみますね(その場合でも写真ははみだしてるみたいですが…
♥ 0Who liked: No user2018年12月20日 3:12 PM #8292何度かリロードしてるとちゃんと表示されるときもあるみたいですね…。読み込みのタイミングとかでそうなるのかもしれませんね。とりあえず、下記の CSS をカスタマイザーの追加 CSS か、子テーマの CSS ファイルに追加してみるとどうでしょうか?
.wp-block-embed-facebook .fb_iframe_widget, .wp-block-embed-facebook .fb_iframe_widget > span { max-width: 100% !important; }♥ 0Who liked: No user2019年1月6日 10:44 PM #8784キタジマさん、返信ありがとうございます。
.wp-block-embed-facebook .fb_iframe_widget,
.wp-block-embed-facebook .fb_iframe_widget > span {
max-width: 100% !important;
}このCSSを子テーマのCSSに追加したら、折返しができて文字が読めるようになりました。
写真ははみでたり縮小されたりという感じですが…。この記事で比較してみました。
https://www.neppie.com/blog/?p=376457<CSS追加前>

<CSS追加後>

これで様子をみてみます。
ありがとうございました!♥ 0Who liked: No user -
投稿者投稿
- トピック「Snow Monkey Blocksの「Facebook埋め込み」で、スマホだとFacebookブロックがはみ出してしまいます」には新しい返信をつけることはできません。
