【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】none
【お使いのブラウザ】Chrome 91 , Safari (iOS 14.6)
【当該サイトのURL】local
### 発生している問題
iOS 14.6 で確認しました。
ブラウザは Chrome 91、Safari 共に同じ現象なので、iOSのバグなのかもしれません。
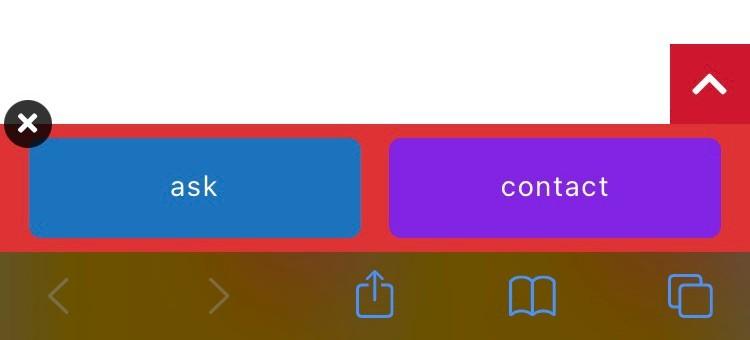
正常なら Footer CTA のボタンは下の画像のように見えるはずなのですが、

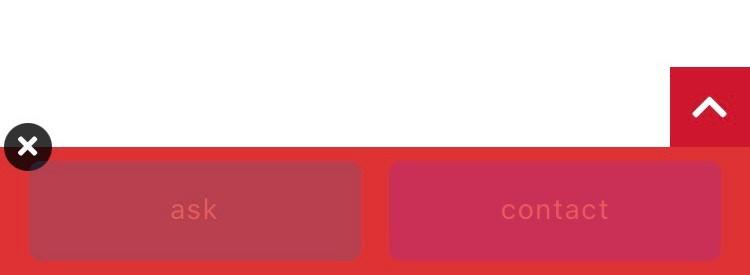
最初にアクセスしたページで下にスクロールすると、下の画像のように透過したように表示されます。

ただ、以下の条件で正常に表示されるようになります。
- 上にスクロールすると正常に表示されるようになります。
- ブラウザを更新すると正常に表示されるようになります。
- ベージ推移すると正常に表示されるようになります。
この症状が出るのは最初にアクセスしたページで下にスクロールした時だけのようです。
ちなみに追加CSSには何もコードを追加していませんし、My Snow Monkey などで他のCSSファイルも読み込んでいません。
使用プラグインは以下の3つです。
My Snow Monkey 0.2.1
Snow Monkey Blocks 11.4.1
Snow Monkey Footer CTA 1.0.2
### 試したこと
追加CSSに下記を追加すると正常に表示されるようになりました。
.c-container {
opacity: 1 !important;
}