-
投稿者投稿
-
2021年8月22日 11:05 PM #85095
【お使いの Snow Monkey のバージョン】15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Google Chrome 92.0.4515.159### 実現したいこと
Googleマップの埋め込み、iframeタグの入力方法について確認させていただけますか。
### 発生している問題
Googleマップの埋め込みタグを「カスタムHTML」で入力すると、
ブラウザでは、地図のサイズが指定したサイズではなく、スマホの用な小さなサイズで表示される。■操作方法
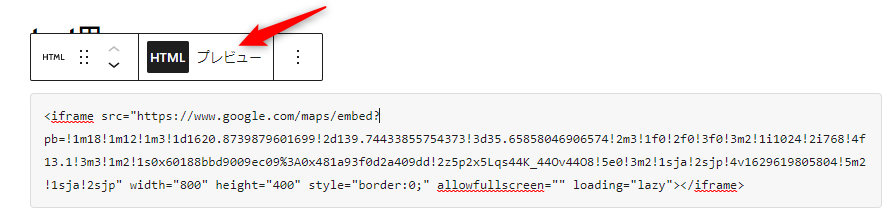
ブロックエディターの「カスタムHTML」でGoogleマップの埋め込みコード<iframe~></iframe>を入力し、エディターのプレビューをクリックする。(例:サイズは800×400で指定)

↓ ↓ ↓

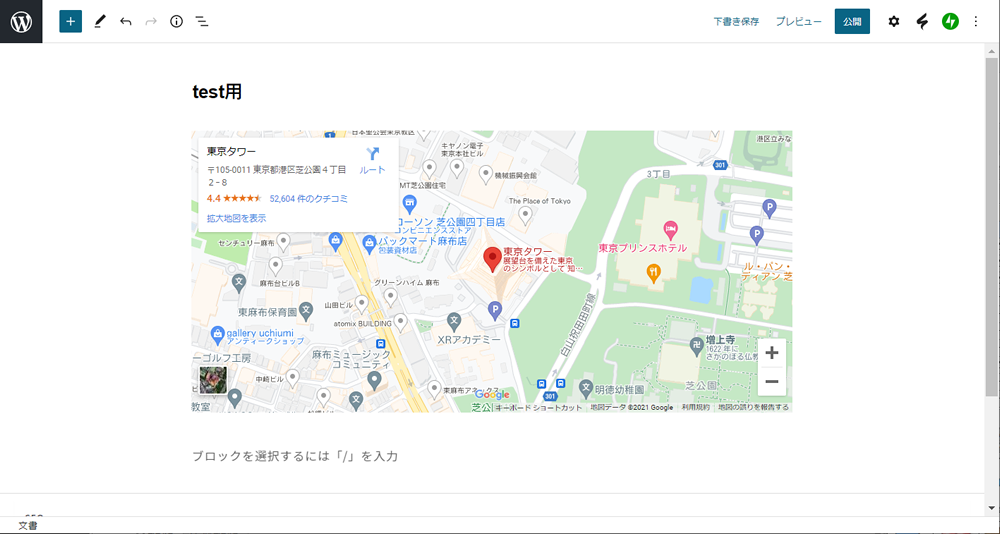
編集画面では地図のサイズは正しく表示されているようなのですが、ブラウザから確認するとスマホの画面サイズのようにサイズが狭まって表示されます。
↓ ↓ ↓ ブラウザで確認すると(テンプレート:デフォルト)

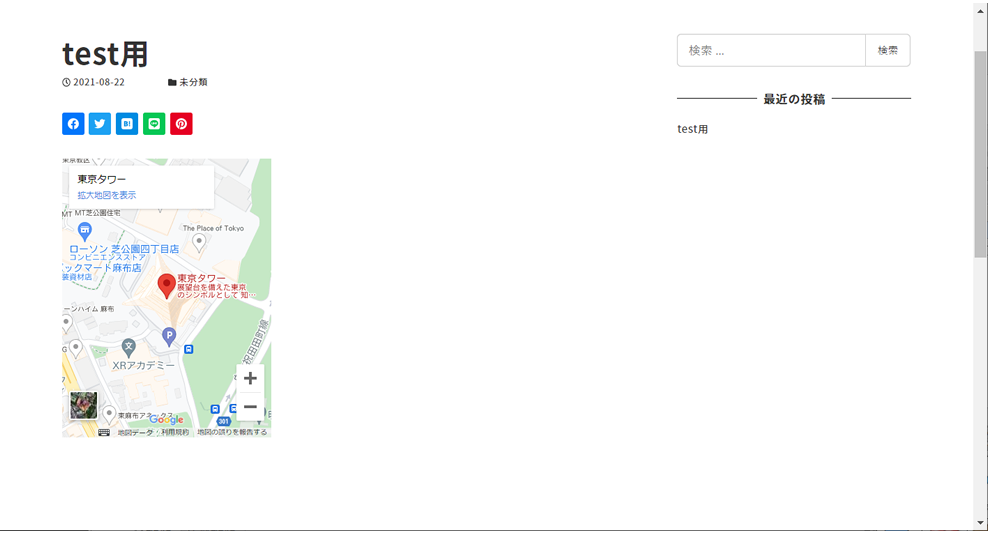
↓ ↓ ↓ ブラウザで確認すると(テンプレート:1カラム)

地図のサイズが大きく、左に寄っている。
### 試したこと
「カスタムHTML」で<iframe~></iframe>を、<p>タグか<div>タグで挟むと、地図が指定したサイズで表示されます。
Googleマップの埋め込みコードを「カスタムHTML」で入力する場合は、<p>タグか<div>タグで挟んで入力するか、
コードエディターで入力してから、「ブロックへ変換」でしょうか。
♥ 0Who liked: No user2021年8月23日 12:05 AM #85101Snow Monkey v15 から、コンテンツエリア直下のブロックのCSSが変更されています。
https://snow-monkey.2inc.org/2021/07/30/snow-monkey-v15/
こちらの記事の「コンテンツエリア直下のブロックの扱い」に書かれているように、コンテンツエリア直下に配置したインライン要素(普通のブロックだとブロック要素なので大丈夫ですが、カスタム HTML ブロックで独自に HTML を入力している場合やショートコードを使用している場合は可能性があります)がコンテンツエリアからはみ出て表示される
場合があります。
Googleマップの埋め込みコードに限らず、ブロックエディターの「カスタムHTML」で
<iframe~></iframe>や他のインライン要素(<a><span>など)を入力する場合は、noriさんが試されたように<div>などのブロック要素で囲んでやるか、グループブロックに変換するとコンテンツエリア内に正しく表示されます。2021年8月23日 9:55 AM #85138そうかー Google マップそうなっちゃいますよね。Snow Monkey 側で画面表示するときに Google マップの iframe だったら強制的に div で囲っちゃうというのはありかもですねー。
♥ 0Who liked: No user2021年8月23日 11:26 AM #85152まーちゅうさん、キタジマさんありがとうございます。
他のテーマでGoogleマップの埋め込みを「カスタムHTML」で入力していて、
テーマをsnow monkeyに変更すると、今回のように、表示がおかしくなりますよね?それで気づいて、snow monkeyは対応が必要なのかなと思い、トピックにあげさせていただいた次第です。
♥ 0Who liked: No user2021年8月23日 11:40 AM #85156他のテーマでGoogleマップの埋め込みを「カスタムHTML」で入力していて、
テーマをsnow monkeyに変更すると、今回のように、表示がおかしくなりますよね?そうなんです。まーちゅうさんが書かれているように、Snow Monkey v15 から CSS が変更になっています。これは WordPress のブロックエディターが求めている形に CSS を変更したもので、ブロックエディター的にはこの CSS が最適なはずなのですが、
iframeとは相性がわるいです。対処法としては、まーちゅうさんが書かれているようにdivで囲む、グループブロックで囲む、下記のような CSS でごまかす、iframe[src^="https://www.google.com/maps/embed"] { display: block; width: 100% !important; }Snow Monkey 本体に手を入れて Google マップのときは Snow Monkey 側で
divで囲むようにする、があります。「Snow Monkey 本体に手を入れて Google マップのときは Snow Monkey 側で
divで囲むようにする」は実現に問題ないか調査しますが、お急ぎであれば他の方法をお試しください。♥ 0Who liked: No user2021年8月23日 4:39 PM #851802021年8月25日 10:38 AM #85306 -
投稿者投稿
- トピック「Googleマップの埋め込み方法」には新しい返信をつけることはできません。
