-
投稿者投稿
-
2018年12月11日 12:01 AM #7670
【Snow Monkey のバージョン】v4.4.33
【問題が起きたブラウザ】Google Chrome (Mac)
———-メニューを作成し、メニューのカスタマイズで、
グローバルナビゲーション(PC用)に設定。レイアウト>ヘッダで、
ヘッダーレイアウト ・・・1行
ヘッダー位置・・・固定
モバイルのみはチェックしていません。<div class=”l-header__drop-nav” aria-hidden=”true”>
の記述がブラウザの画面より上に表示されるようになっているみたいです。
Google Chromeの時だけ、コンテンツをグイーっとスクロールで無理やり下げると出てしまうようです。
Safariだとメニューが固定されているので、下げられず、不具合は見えません。このdiv記述は、固定時には必要ない気もするのですが、どうでしょうか?
♥ 0Who liked: No user2018年12月11日 8:51 PM #7726色々調べてみましたので、共有します。
【Snow Monkey のバージョン】snow monkey 5.0beta
templates/layout/header/1row.php
16行目から
<?php if ( has_nav_menu( ‘global-nav’ ) ) : ?>
で入るメニュー(ヘッダの上の見えない位置に表示されているもの)33行目から<?php if ( $has_global_nav || $header_content ) : ?>
実際に表示されているメニュー。どちらも<?php Helper::get_template_part( ‘template-parts/nav/global’ ); ?>を呼び出してるので二重になっちゃってるって事でしょうか?
重複部分はコンテンツ外の上部分に表示されているので、マウスじゃなくてMacとMagic trackpad等を使わないとコンテンツを下げられなくて見れないかもしれません。
♥ 0Who liked: No user2018年12月12日 8:49 AM #7730Snow Monkey では、最初に表示されているグローバルナビゲーションと、スクロールすると表示されるグローバルナビゲーション(ドロップナビ)があり、それぞれテンプレートを呼び出すのでそのような形になっています。
このdiv記述は、固定時には必要ない気もするのですが、どうでしょうか?
確かに固定時には必要ないのですが、そのためだけに分岐を入れるのも無駄にテンプレートの複雑性を増すことになってしまうので、特に分岐させずにどの場合でも同じコードとしています。
一応、隠れているときは下記のような感じで
visibility: hiddenして見えないようにしているはずなのですが、何かの条件で見えちゃうときがあるんですかね。
ぐいっと下げても見えないくらいの位置に置くようにするのが手っ取り早いですかね…。
いま
.l-header__drop-nav { transform: translateY(-100%); }としているので、
.l-header__drop-nav { transform: translateY(-150%); }にする、みたいな。
♥ 0Who liked: No user2018年12月12日 9:46 AM #7732こちらの環境だと
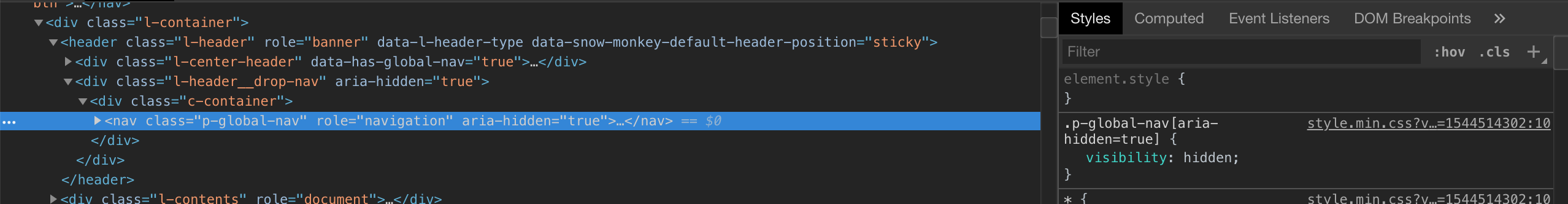
<div class="l-header__drop-nav" aria-hidden="true"> <div class="c-container"> <nav class="p-global-nav" role="navigation"> (略) </nav> </div> </div>となります。
navに aria-hidden=”true”が掛かってないので、 見えてしまうようですね。
このaria-hiddenはjavascriptで制御しているようなので、発火トリガーが正しく機能していないと言う事でしょうか…♥ 0Who liked: No user2018年12月12日 10:02 AM #7733再度調べてみましたので共有します。固定とか関係無しのようで、
ヘッダー位置設定をモバイルのみに適用
この項目がオフの時に起こるようです。
オンにした場合は、キタジマさんがおっしゃっているようなHTML構造になりますので
問題は起こらないようです。♥ 0Who liked: No user2018年12月12日 10:03 AM #7734–
.l-headerが存在しない
–.l-header__drop-navが存在しない
–.p-global-navが存在しない
–[data-has-global-nav="true"] .p-global-navが存在しない場合は発火しません。普通に使っていれば発火するはずですが、カスタマイズの内容によっては上記を満たせず発火しないという可能性はあります。もしカスタマイズなしで普通に使っているのに発火しないのであればバグなので、上記を満たしているか、JavaScript エラーが発生していないかを教えてほしいです!
♥ 0Who liked: No user2018年12月12日 10:04 AM #7735あ、時間差で投稿してしまいました、すみません。発見していただいてありがとうございます、確認します!
♥ 0Who liked: No user2018年12月12日 10:54 AM #7740v4.4.35 で修正しました!
♥ 0Who liked: No user2018年12月12日 11:11 AM #7745お早い修正で大変助かりました。ありがとうございます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「Google chromeだと、見えない所にメニューが表示される」には新しい返信をつけることはできません。
