-
投稿者投稿
-
2021年6月17日 12:15 AM #78496
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
h2のスタイルを変更したい(文字の太さを変更したい)
### 発生している問題
背景色は消せたが、文字の太さが変更できない
### 試したこと
追加CSSに以下を記述しました。
.h2 {
background-color: none;
font-weight: 100!important;
}初歩的な質問で大変申し訳ありません…
よろしくお願い致します。♥ 0Who liked: No user2021年6月17日 1:16 AM #78499Snow Monkeyには、100のウェイトが使えるWebフォントがあらかじめ用意されています。(便利ですね!)
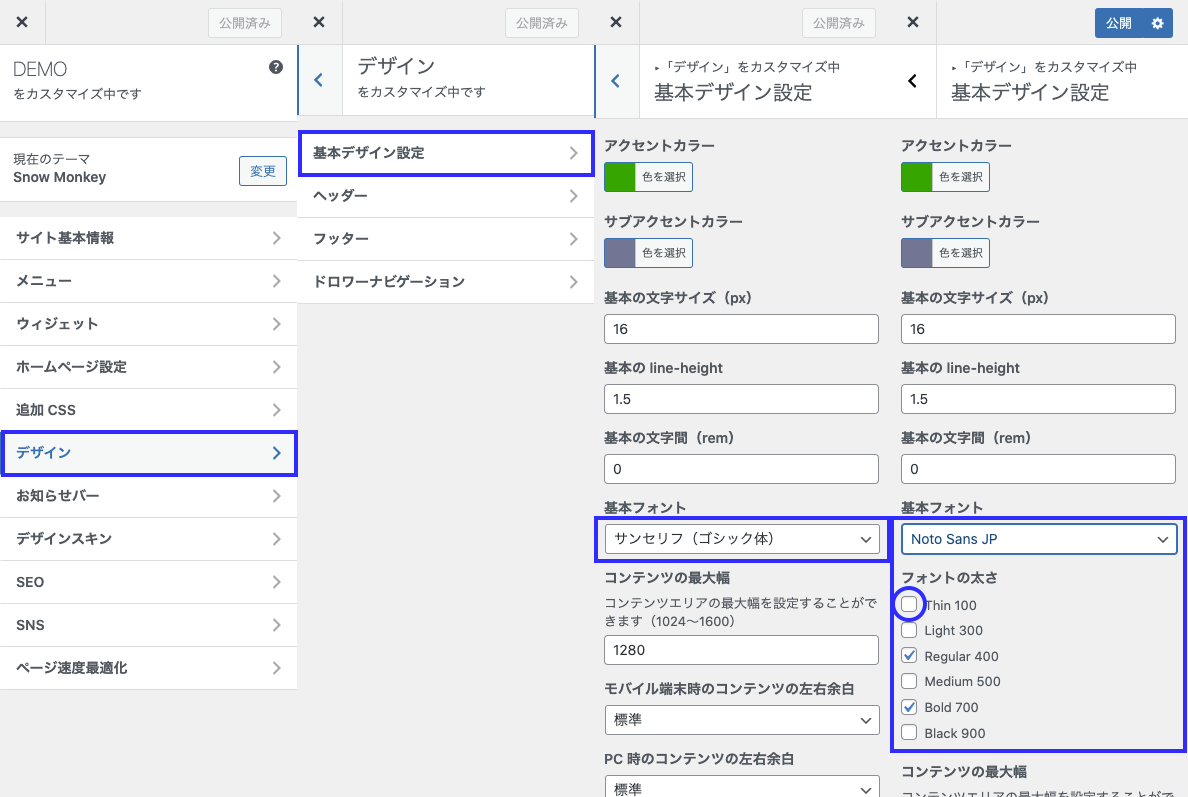
下図のように【カスタマイズ】から、“基本フォント”と“ウェイト”が選べます。
使用したいウェイトにもチェックを入れてみてください。
ただ、ページの読み込みに影響が出てしまうと思いますので、チェックを入れるのは、使用したいウェイトだけにしたほうが良さそうです。
100のウェイトがあるフォントは
- Noto Sans JP(ゴシック体)
- M PLUS 1P(ゴシック体)
- M PLUS Rounded 1c(丸ゴシック体)
です。
すでにCSSを追記されているようなので、こちらの設定だけで表示されると思います。2021年6月17日 1:53 AM #78502GONSYさん
お世話になっております。早速のご返信をいただき、誠に有難う御座います。
大変助かっております。・チェックを入れた太さしか使用できない
・100のウェイトがあるフォントは限られているという点まで分かり、結論無事に100のウェイトで表示させることはできたのですが、以下確認させてください。
・デザイン設定>フォントの太さで100、300、400にチェックを入れる
という状況で、cssで100と指定していても見出しが100にならず、最も太い値に合ってしまいます。
(=400になる)自分がいまいち理解しきれておらず、申し訳ありません。
不足情報ありましたら、お申し付け頂けましたら幸いです。引き続き、宜しくお願い致します。
♥ 0Who liked: No user2021年6月17日 9:20 AM #785202021年6月17日 9:53 PM #78559GONSYさん
ご返信が遅くなり申し訳ありません。
URL、公開したいのですがお客様情報が乗っかってしまっているので、また自身の環境を用意してのちにご質問させて頂くかと思います。まずはプレーンな状態で検証してみます!
ありがとう御座います。♥ 0Who liked: No user -
投稿者投稿
- トピック「h2の文字太さを変更したい」には新しい返信をつけることはできません。
