-
投稿者投稿
-
2020年7月16日 3:25 PM #54157
【お使いの Snow Monkey のバージョン】10.10.7
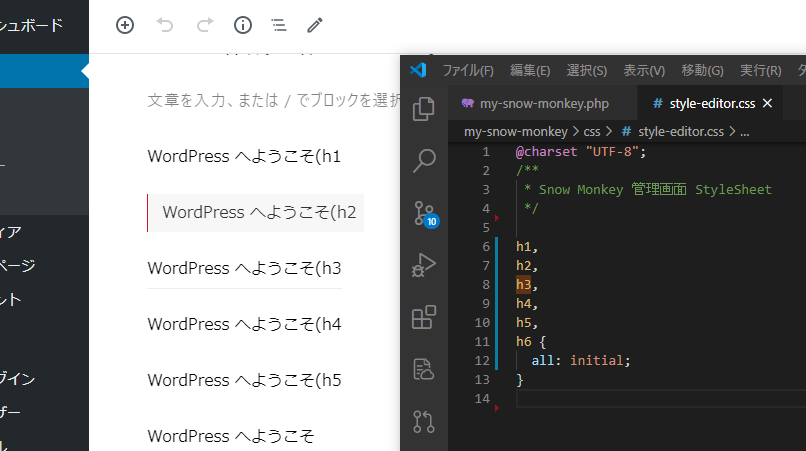
【お使いのブラウザ】Chrome 84.0.4147.89H2やH3の装飾が style-editor.cssでリセットできず困っています。
style-editor.cssには下記のように他の記述は入れていません。

サイズや余白はリセットされているのですが、なにか根本的な見落としがあるのでしょうか?
それとも、読み込み後に上書きされているのでしょうか?♥ 0Who liked: No user2020年7月16日 3:31 PM #54159こちらでも試してみたいので、
style-editor.cssを読み込ませるためにmy-snow-monkey.phpに書いたコードをここに貼り付けてもらえないでしょうか?♥ 0Who liked: No user2020年7月16日 3:34 PM #54162// エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( 'https://ドメイン/wp-content/plugins/my-snow-monkey/css/style-editor.css?rev=' . date('YmdGis')); }, 99 );こうしています。
よろしくお願します。♥ 0Who liked: No user2020年7月17日 9:35 AM #54193ありがとうございます!
allプロパティに詳しくなかったのでちょっと調べてみたのですが、all: initialはプロパティを初期値にするものらしいので、初期値が設定されていないものについてはリセットされないのかな?と思いました。注: 継承プロパティでは、初期値は期待されない値かもしれません。代わりに inherit, unset, revert キーワードを使用することを検討してください。
ちなみに Chrome での
h2の初期スタイルは以下みたいでした。h2 { display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }が、試してみると
all: initialを指定するとdisplay: inlineになるし、font-weightはリセットされないしでちょっとよくわかりませんでした…。allを使わずに普通に上書きしていくほうが混乱が少ない気がします。余談ですが、ちょっと気になったのは、
add_editor_style()の引数がhttps://からの URL 指定になっていることです。ちょっと具体的には忘れてしまったのですが、URL 指定は条件によって読み込まれない場合があるんですよね。なのでここはテーマからの相対パスにするのがベターです。// エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style-editor.css' ); } );♥ 0Who liked: No user2020年7月17日 11:36 AM #54204ありがとうございます。
回答をいただいて「ああこれはこちらにミスがある問題だな」と再度確認しました。結果、デベロッパーツールで見える .editor-styles-wrapper から記載し、2重に書いていたという恥ずかしい原因でした。
【こう書くと】
.editor-styles-wrapper [data-type=”core/heading”] > h2 {
border-left: none;
}【こうなってしまう】
.editor-styles-wrapper .editor-styles-wrapper [data-type=”core/heading”] > h2 {
border-left: none;
}【 editor-style.cssには、.editor-styles-wrapper 以下のみ記載する】
[data-type=”core/heading”] > h2 {
border-left: none;
}個別に設定していたのですが、状況をわかりやすくするためにと思い、Allで消して問い合わせたことで余計にややこしくしてしまったかもしれません。
子テーマからmy-snow-monkeyへ移行する際に誤って移したのだと思います。
お手数をおかけしました。
ありがとうございました。== 追記 ==
add_editor_style()に関しては、キャッシュを消したくてdate(‘YmdGis’)を付けておりクエリ文字列付きのパス (例: editor-style?ver=…) は追加に失敗します。
代わりに同等の http(s) URL を使用してください。と関数リファレンスにあったので、(制作時は)httpから付けるようにしていました。
♥ 2Who liked: No user -
投稿者投稿
- トピック「H2やH3の装飾が style-editor.cssでリセットできない」には新しい返信をつけることはできません。


