-
投稿者投稿
-
2021年4月28日 1:21 PM #74373
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】Chrome
【当該サイトのURL】LocalByWheelで環境構築してますSnow Monkeyを使い始めて約1ヶ月のニックと申します。
以下の問題で詰まっておりますので、お力をお貸し頂ければ大変ありがたいです。
### 実現したいこと
hover時にtransform:scale()で画像を拡大表示させたい
### 発生している問題
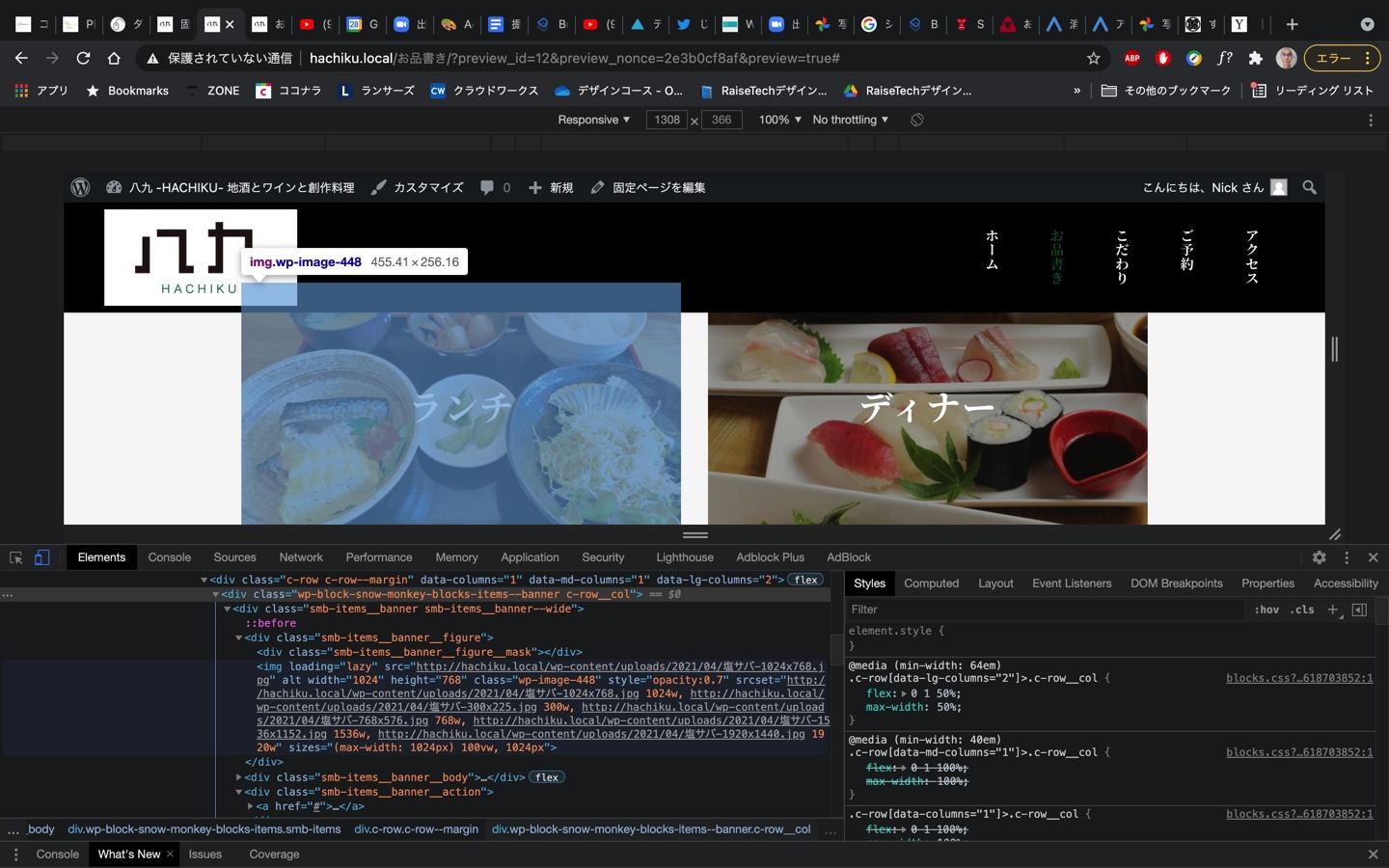
適切にクラスが選べていないのかもしれませんが、スタイルが当たりません…
### 試したこと
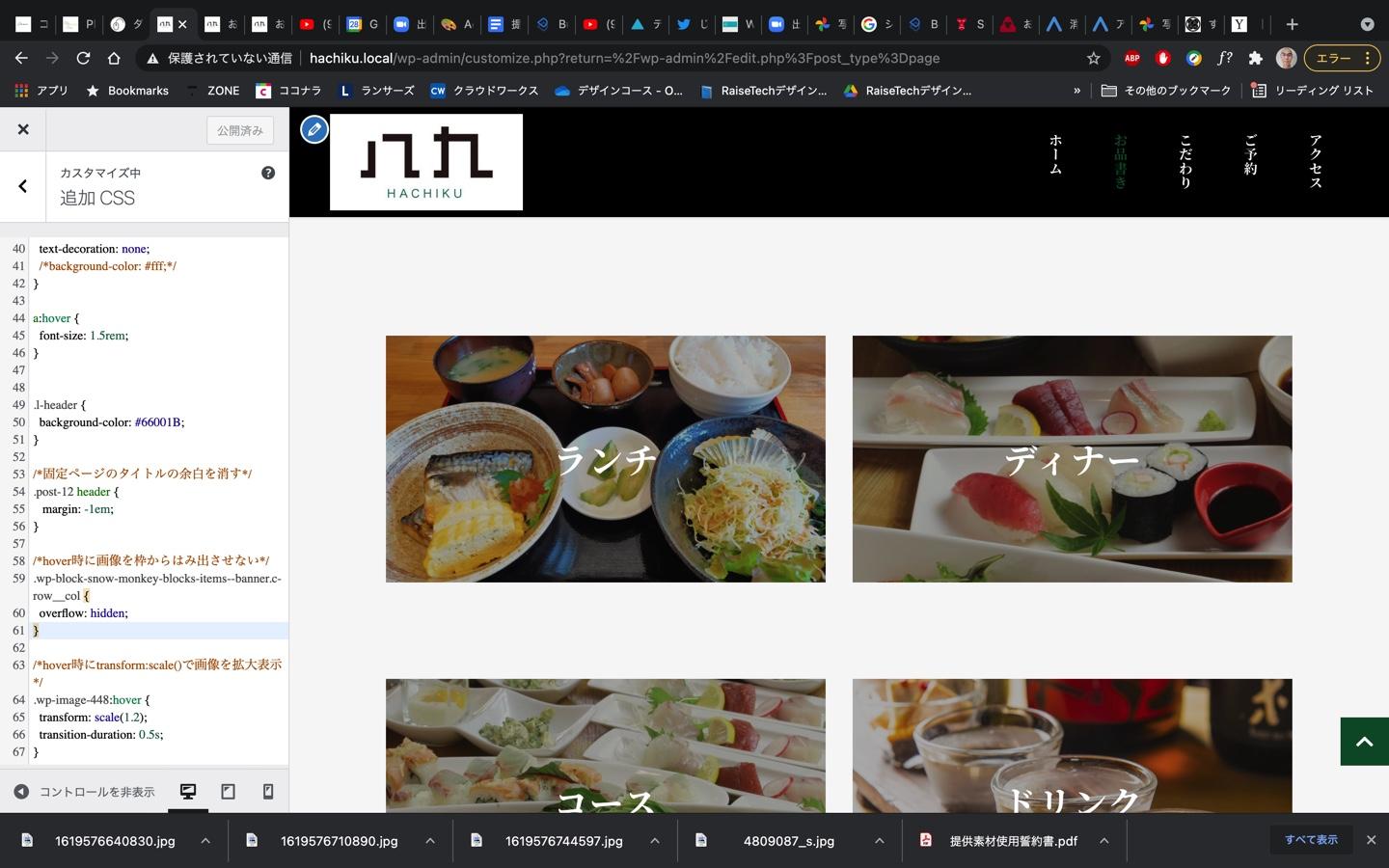
左上の「ランチ」という画像にhoverした際に、枠からはみ出さずに画像だけズームするよう追加CSSを記述してみましたが、うまくいきません…何かお気づきの点があれば、ご指摘頂けませんでしょうか?どうぞよろしくお願いします。

 ♥ 0Who liked: No user2021年4月29日 3:49 PM #746102021年4月30日 9:02 AM #746552021年4月30日 10:58 AM #74689
♥ 0Who liked: No user2021年4月29日 3:49 PM #746102021年4月30日 9:02 AM #746552021年4月30日 10:58 AM #74689yasuki様
アドバイスありがとうございます!
試してみましたが、変化はありませんでした。
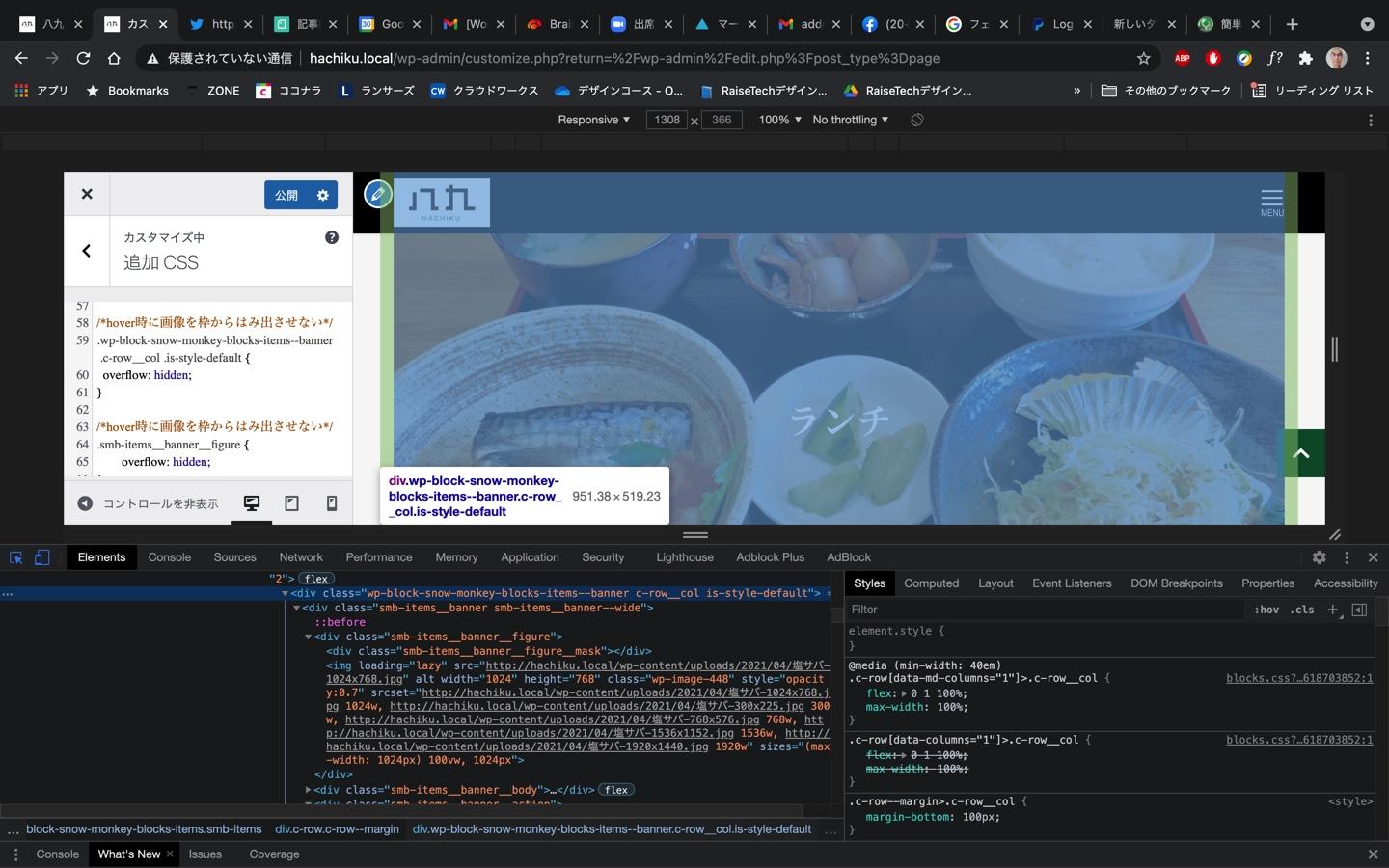
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
ちなみに、現在の追加CSSは添付の通りです。
キタジマ様
いつもお世話になります。
scale(1.2)がワークしました!
ありがとうございます!
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
現在の追加CSSは添付の通りですが、スタイルがうまく当たっていません。
もし何かお気づきの点がございましたら、アドバイス頂けると大変ありがたいです。
どうぞよろしくお願いします。
 ♥ 0Who liked: No user2021年4月30日 11:28 AM #746932021年5月2日 2:39 PM #74814
♥ 0Who liked: No user2021年4月30日 11:28 AM #746932021年5月2日 2:39 PM #74814 -
投稿者投稿
- トピック「hover時にtransform:scale()で画像を拡大表示させる方法について」には新しい返信をつけることはできません。
