-
投稿者投稿
-
2023年7月26日 4:27 PM #128947
【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】safari, chrome
【当該サイトのURL】### 実現したいこと
追加CSSからIDで指定すると、エディター(編集画面)に反映されません。
これを解決したいです。
### 発生している問題
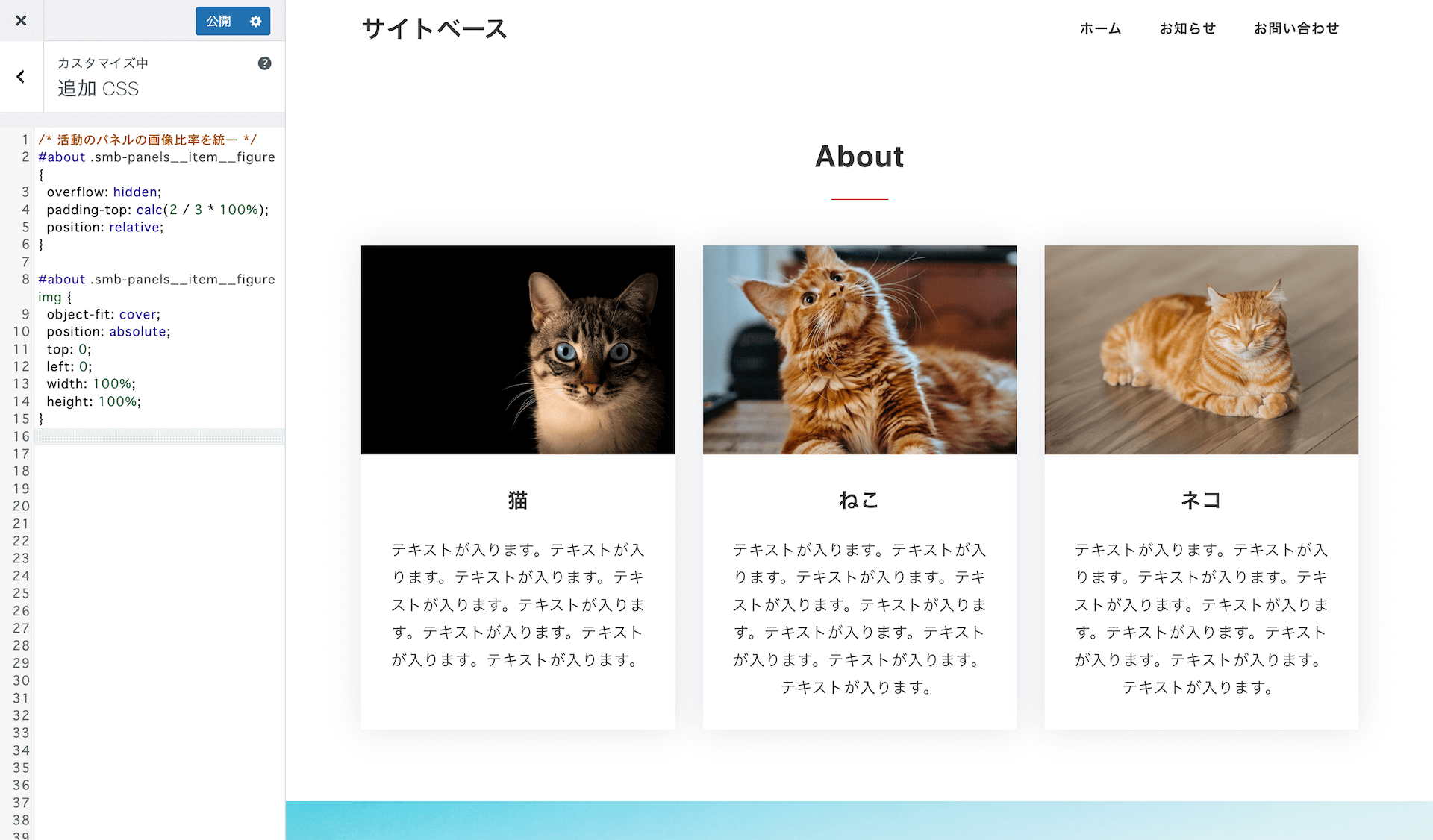
仮にセクションをaboutとします。
クラス名指定:.about .smb-panels__item__figure {}だとエディターに反映されますが、
ID指定:#about .smb-panels__item__figure {}だとエディターに反映されません。
### 試したこと
セクションにはIDとクラス名両方記述して対応していますが、出来ればID指定のみでCSSを反映させたいです。
解決方法はありますでしょうか?
♥ 0Who liked: No user2023年7月26日 10:25 PM #128962んー id だと出力されないとかは普通は無いと思うので、なぜ反映されないのかをまず調べる必要があるのかなと思います。
– フロントには反映されるのか
– エディター上で CSS 自体はどのように出力されているのか
– エディター上で HTML に id は出力されているのか♥ 0Who liked: No user2023年7月26日 11:06 PM #128963お返事ありがとうございます。
とりあえず仕様ではないということですね…。
どうやらエディターではidが入力されていないみたいです。
新しい環境でSnow Monkey BlocksとSnow Monkey Editorのみ有効化、追加CSSは該当箇所のみにしてみましたが同じ状況でした。

 ♥ 0Who liked: No user2023年7月26日 11:09 PM #128966
♥ 0Who liked: No user2023年7月26日 11:09 PM #128966あ、そうか、いや、そういうことですね。これ WordPress の仕様ですね…。今スクショ見せてもらって気づきましたが、これ結構困りますね。
♥ 0Who liked: No user2023年7月26日 11:45 PM #128968 -
投稿者投稿
- このトピックに返信するにはログインが必要です。
