-
投稿者投稿
-
2023年12月6日 3:49 AM #134107
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いの PHP のバージョン】
【お使いのブラウザ】Safari
【当該サイトのURL】### 発生している問題
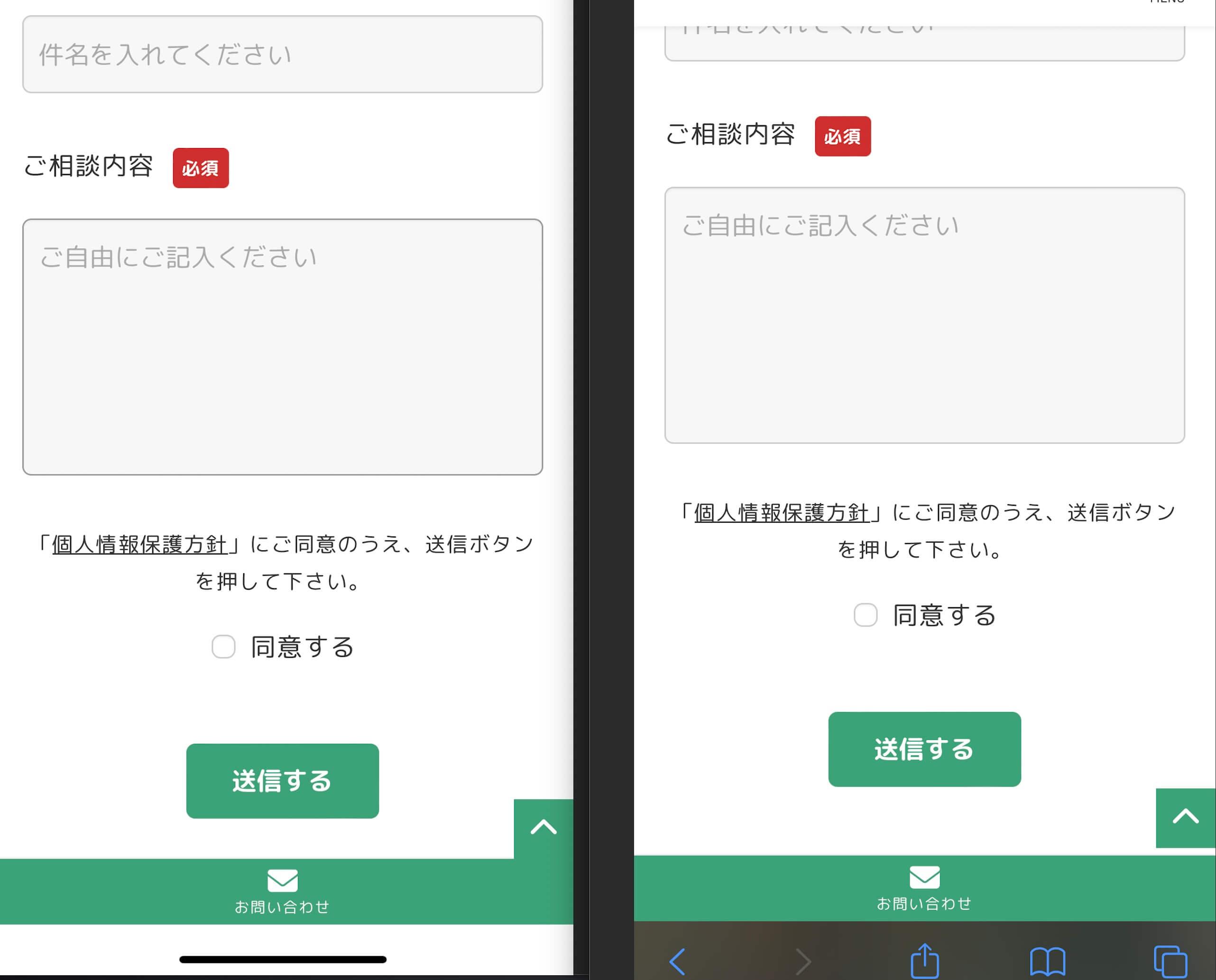
iPhone13でスクロールするたびページトップボタンの位置が上下に不安定に動く。
Snow Monkey公式サイトでも確認ができます。### 試したこと
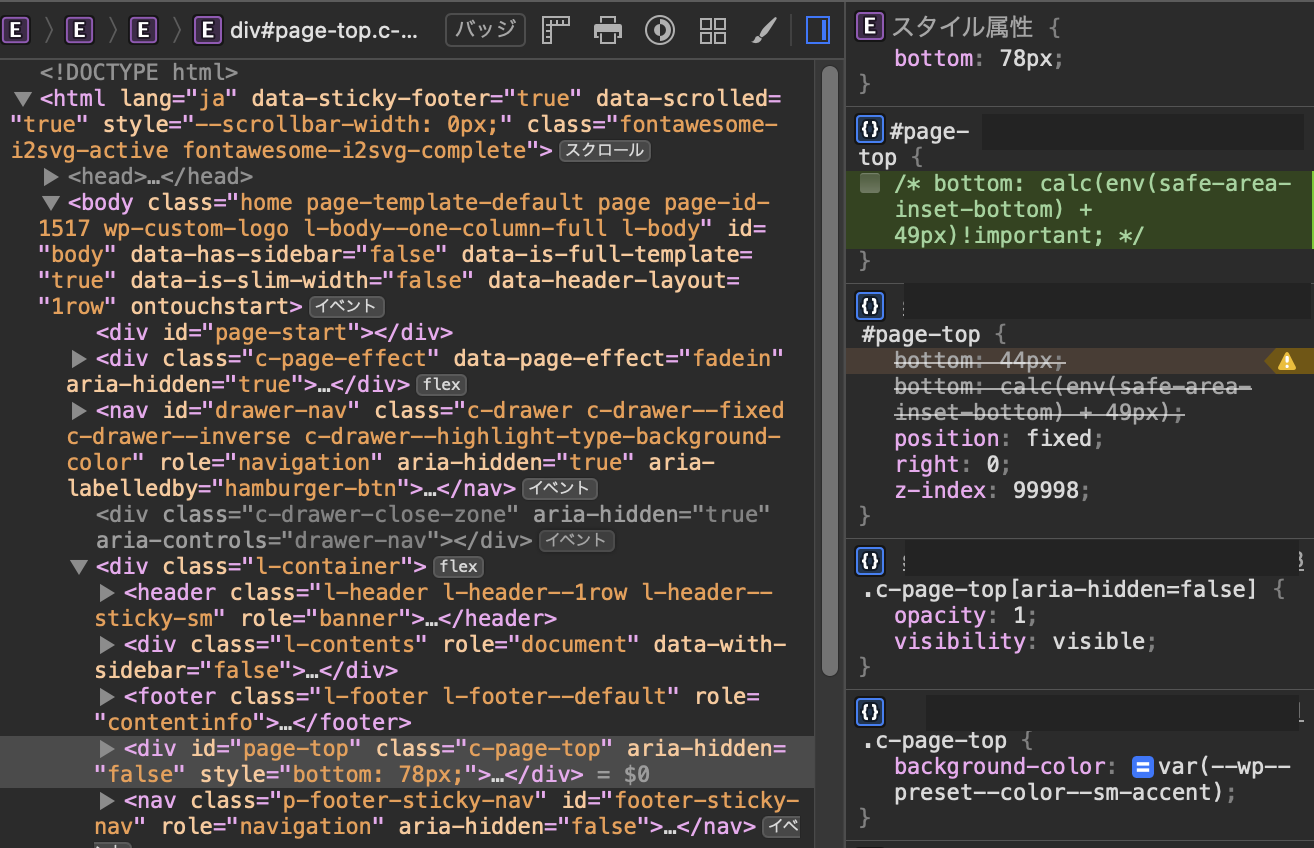
PCのみの検証では原因は特定できなかったため、iPhoneとMacを繋げて実機検証したところ、スクロールする際にinlineでbottomプロパティが付与されているのが確認できました。そのため上書きされて不安定になるのではないかと思い、既存のbottomの詳細度を高めたところ安定するようになりました。
calc(env(safe-area-inset-bottom) + 49px)!important;
固定フッターを考慮するためJSで制御されているのか、端末側で自動制御されているのかまでは検証しておりませんが、動きとしては目立つので修正したいところではあります…。お手数ですが、ご確認よろしくお願いいたします。
♥ 0Who liked: No user2023年12月6日 2:32 PM #134131iPhone にはセーフエリアというものがあり、目には見えていないけどそこをタップするとブラウザのメニューが開いたりするというエリアです。そのセーフエリアの範囲は
env(safe-area-inset-bottom)という変数で取得できるようになっていて、ちゃんとページトップへ戻るボタンがタップできるようにcalc(env(safe-area-inset-bottom) + 49px)!important;を付与しています。セーフエリアはスクロールの状況によって範囲が変わるのでボタンの位置が変わってしまうんですよね。僕も動かないほうが良いとは思っているのですが、iPhone ややこしいです…。
♥ 0Who liked: No user2023年12月6日 7:10 PM #134148お返事ありがとうございます。
セーフエリアややこしいですね。
もう1つの問題点として、上スクロール時と下スクロール時ではボタンの位置が若干異なるので、何か両立できる良い方法があればいいのですが…。 ♥ 0Who liked: No user2023年12月6日 7:27 PM #134150
♥ 0Who liked: No user2023年12月6日 7:27 PM #134150改めてコードを読み直してみたところ、僕の認識間違いがありました!
デフォルトは
calc(env(safe-area-inset-bottom) + 49px)なのですが、ご指摘の通り、フッター固定ナビゲーションに被らないようにするために js でフッター固定ナビゲーションの高さを取得してbottomを随時更新するようになっていました。js でやっているのはフッター固定ナビゲーションの内容はユーザーが任意で入れるもので、こちらでは高さがどれくらいになるかわからないためなので、フッター固定ナビゲーションの高さを測って、追加 CSS で
bottomを固定指定しちゃうのはどうでしょうか。#page-top { bottom: 78px !important; }みたいな。
♥ 0Who liked: No user2023年12月6日 9:26 PM #134155フッター固定ナビゲーションの高さを測って、追加 CSS で bottom を固定指定しちゃうのはどうでしょうか。
こちらの挙動がどのようになるのかいまいち把握できないのですが、現状で
bottom:78px!importantを与えるとセーフエリアの有無で上スクロールの時と下スクロールの時とでボタンの位置が変わりました。1つ案としては、JSの制御を廃止して、ページトップボタンは基本固定配置。
フッター固定ナビゲーションがある場合は、重なり防止のためにページトップボタンの位置を高めに設定しておく。
フッター固定ナビゲーションを任意で高くする場合は、個人でCSSでボタンの位置を調整する。
というのもありかなと思っています。
またセーフエリア対応をmargin-bottomにすると管理しやすいのかなと。#page-top { bottom: 44px; margin-bottom: env(safe-area-inset-bottom); } // フッター固定ナビゲーションがある場合 #page-top { bottom: 64px; // 高めに設定 margin-bottom: env(safe-area-inset-bottom); }いろんな環境を試したわけではないですが、こちらのコードでも安定しているように見えました。
♥ 0Who liked: No user2023年12月12日 1:30 PM #1343381つ案としては、JSの制御を廃止して、ページトップボタンは基本固定配置。
フッター固定ナビゲーションがある場合は、重なり防止のためにページトップボタンの位置を高めに設定しておく。
フッター固定ナビゲーションを任意で高くする場合は、個人でCSSでボタンの位置を調整する。
というのもありかなと思っています。フッター固定ナビゲーション(と、あとアドオンのフッター CTA)の高さはユーザーさんが入れる内容によって高さが変わるので px 固定にはできなくて、js で都度合わせるしか無い(多分)んですよね。今は毎ms常に再描画するのは負荷があれかなと思って、適当に間引いて処理しているので、それをなくせばもっとスムーズにはなるかもしれません。そのあたりは今度のアップデートのときにでも改めて確認してみますね。
♥ 0Who liked: No user2024年1月18日 9:04 AM #135255Snow Monkey v25.2.7 で変更を入れてみました。
スクロールのたびに調整していたのを、リサイズのときだけ調整するようにしたので、ガクガクする感じはなくなったのではないかと思います。♥ 0Who liked: No user2024年1月28日 9:31 PM #135666 -
投稿者投稿
- トピック「iPhoneでスクロースするたびページトップボタンの位置が不安定になる」には新しい返信をつけることはできません。

