-
投稿者投稿
-
2023年3月11日 10:45 PM #119822
【お使いの Snow Monkey のバージョン】19.2.0
【お使いの Snow Monkey Blocks のバージョン】18.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.2
【お使いのブラウザ】firefox
【当該サイトのURL】https://kuji-blog.site/### 実現したいこと
jQueryを実装したい。
### 発生している問題
### 試したこと
♥ 0Who liked: No user2023年3月11日 10:51 PM #119823間違えて送信していました。
My snow monkeyにJsファイルを読み込ませたのですが、うまく機能しません。
読み込みコードはこちらです。
/* js読み込み */ wp_enqueue_script( 'msm_scripts', MY_SNOW_MONKEY_URL . '/main.js', ['jquery'], filemtime(MY_SNOW_MONKEY_PATH . '/main.js'), true );テストのために下記のコードでテキストカラーを変えてみましたが実装されません。
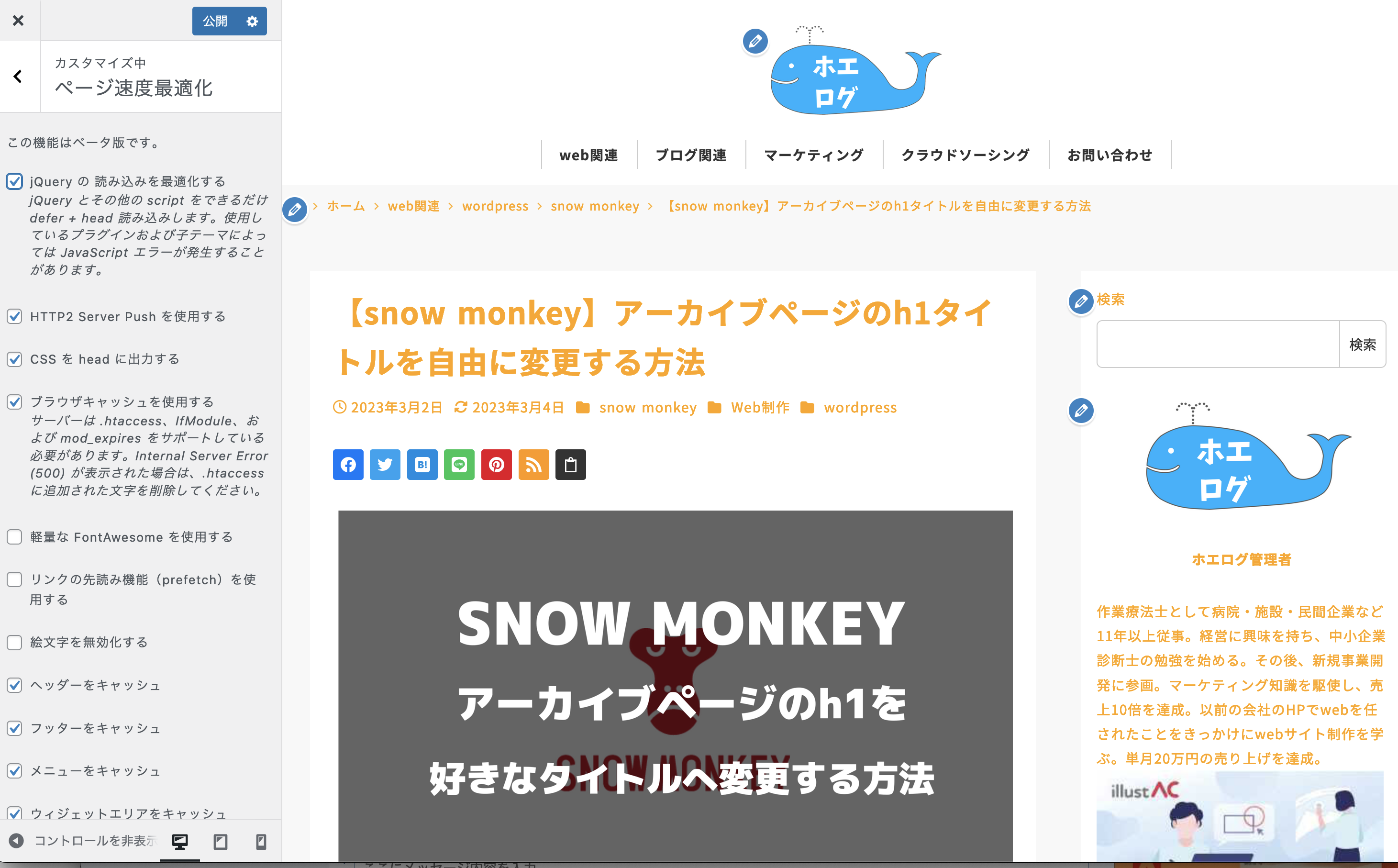
(function($) { $('body').css('color','orange'); })(jQuery);しかし、カスタマイザーから「jQuery の 読み込みを最適化する」のチェックをつけたり外したりするとその瞬間だけ実装されてテキストカラーが変わります。

ですが、公開するとテキストカラーがもとに戻ってしまいます。
文字色が変わるということは一応jQueryは機能しているかと思うのですが原因がわかりません。
初歩的なことかと思いますが、ご教授いただけますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user2023年3月13日 9:01 AM #119871デベロッパーツールをみると
Uncaught ReferenceError: jQuery is not definedというエラーがでてますね。「jQuery の 読み込みを最適化する」を無効化すると改善されるのでしょうか?
♥ 0Who liked: No user2023年3月13日 9:18 AM #119874返信ありがとうございます。
「jQuery の 読み込みを最適化する」のチェックをつけたり、外したりするとその時だけ機能するようです。

「jQuery の 読み込みを最適化する」にチェックをつけると機能します。
ですが、なぜか「公開」を押してカスタマイザーを閉じると元に戻ってしまいます。
このテキストカラーはjQueryでしか指定していないので、色が変わっているということはjQueryは機能しているということだと思うのですが…
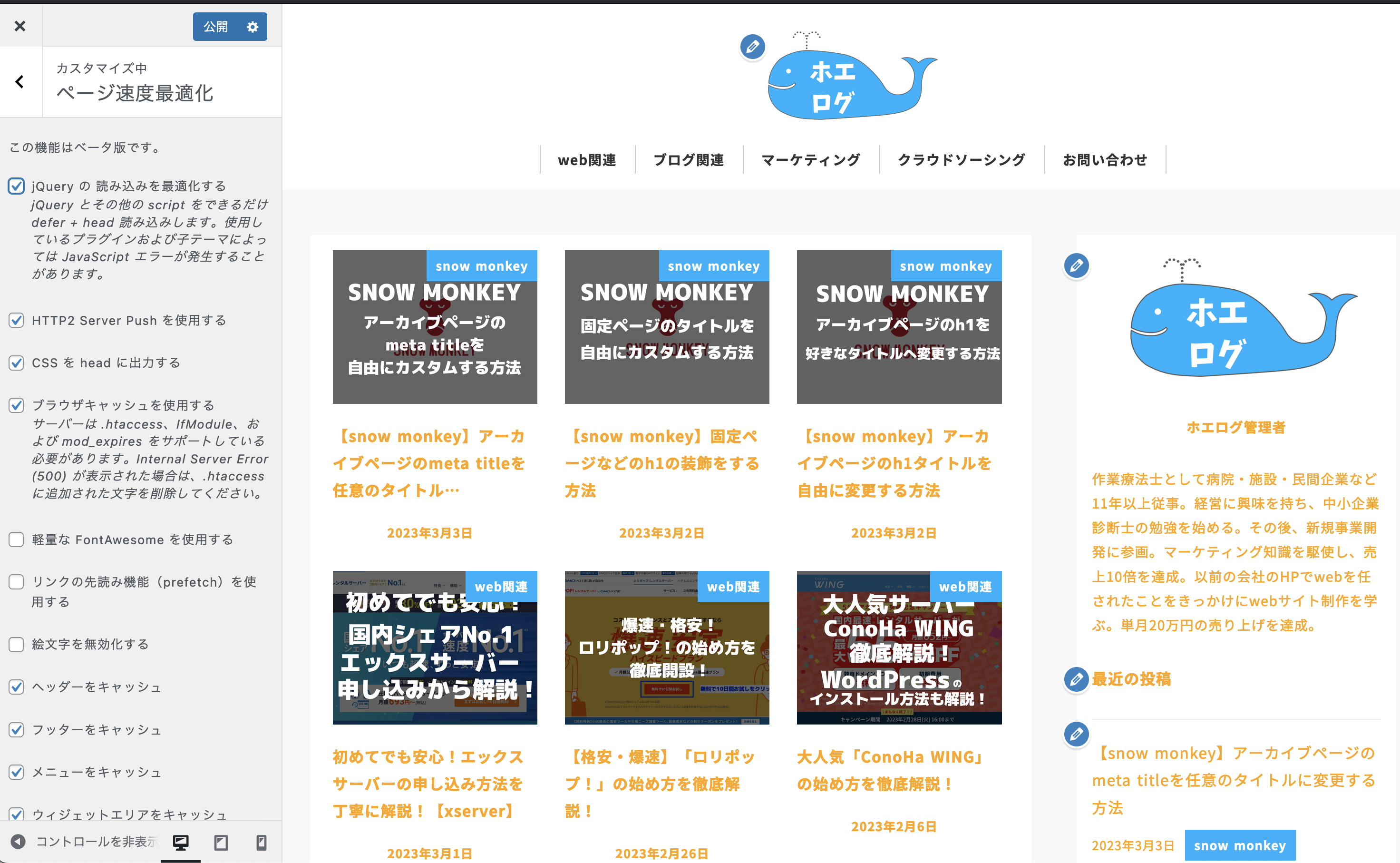
♥ 0Who liked: No user2023年3月13日 9:27 AM #119879カスタマイザー上ではフロント(実際の公開画面)のものに加えて別の js も読み込まれている可能性があるかもしれないので、「jQuery の 読み込みを最適化する」を外した状態で公開すると、フロントでは正しく読み込まれるのかどうかが気になっての質問でした。
「jQuery の 読み込みを最適化する」にチェックをつけると機能します。
↑はカスタマイザー上での話でしょうか、あるいはフロントでの話でしょうか?
一応こちらでも全く同じコードで試してみたのですが、「jQuery の 読み込みを最適化する」チェックありなしどちらも場合でも正しく実行されました。
♥ 0Who liked: No user2023年3月13日 9:32 AM #119880ちょっと気になった点としては、
僕の環境では
<script type='text/javascript' src='/wp-includes/js/jquery/jquery.js?ver=3.6.3' id='jquery-core-js'></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey2/main.js?ver=1678666875' id='msm_scripts-js'></script>となっているのに対し、memime さんの環境では
<script type='text/javascript' defer id='jquery-core-js' data-type="lazy" data-src="/wp-includes/js/jquery/jquery.min.js?ver=3.6.1"></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey/scripts/main.js?ver=1678542667' id='msm_scripts-js'></script>となっています。僕の環境では jQuery には
deferがついていないのに、memime さんの環境では jQuery にもdeferがついています。deferがついちゃうと読み込み順が保証されなくなっちゃう(多分)ので、「jQuery が見つからない」というエラーがでるのだと思います。ちょっとなんで jQuery にも
deferがついてしまっているのかはわからないのですが、高速化プラグインを使ったり、他にdeferを追加するようなコードを追加していたりする可能性はありますか?また、他にも jQuery に依存する js ファイルを読み込ませていたりしますか?♥ 0Who liked: No user2023年3月13日 11:08 AM #119888 -
投稿者投稿
- トピック「jQueryを導入したのですが、うまく機能しません。」には新しい返信をつけることはできません。
