-
投稿者投稿
-
2022年10月4日 2:40 PM #111963
【お使いの Snow Monkey のバージョン】17.2.7
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome### 実現したいこと
My Snow Monkeyを使用せずにパンクズリストを表記させたい。
### 発生している問題
いつもお世話になっております。
テンプレートを「ランディングページ」にしているため、パンクズリストが表記されません。こちらのフォーラムで検索したところ、My Snow Monkeyを使用することでできるとわかりました。ただ、現時点でMy Snow Monkeyを使いこなせないため、困っている状態です。
### 試したこと
・プラグインを検索→Breadcrumb NavXTプラグインだと、リスクがある様子。
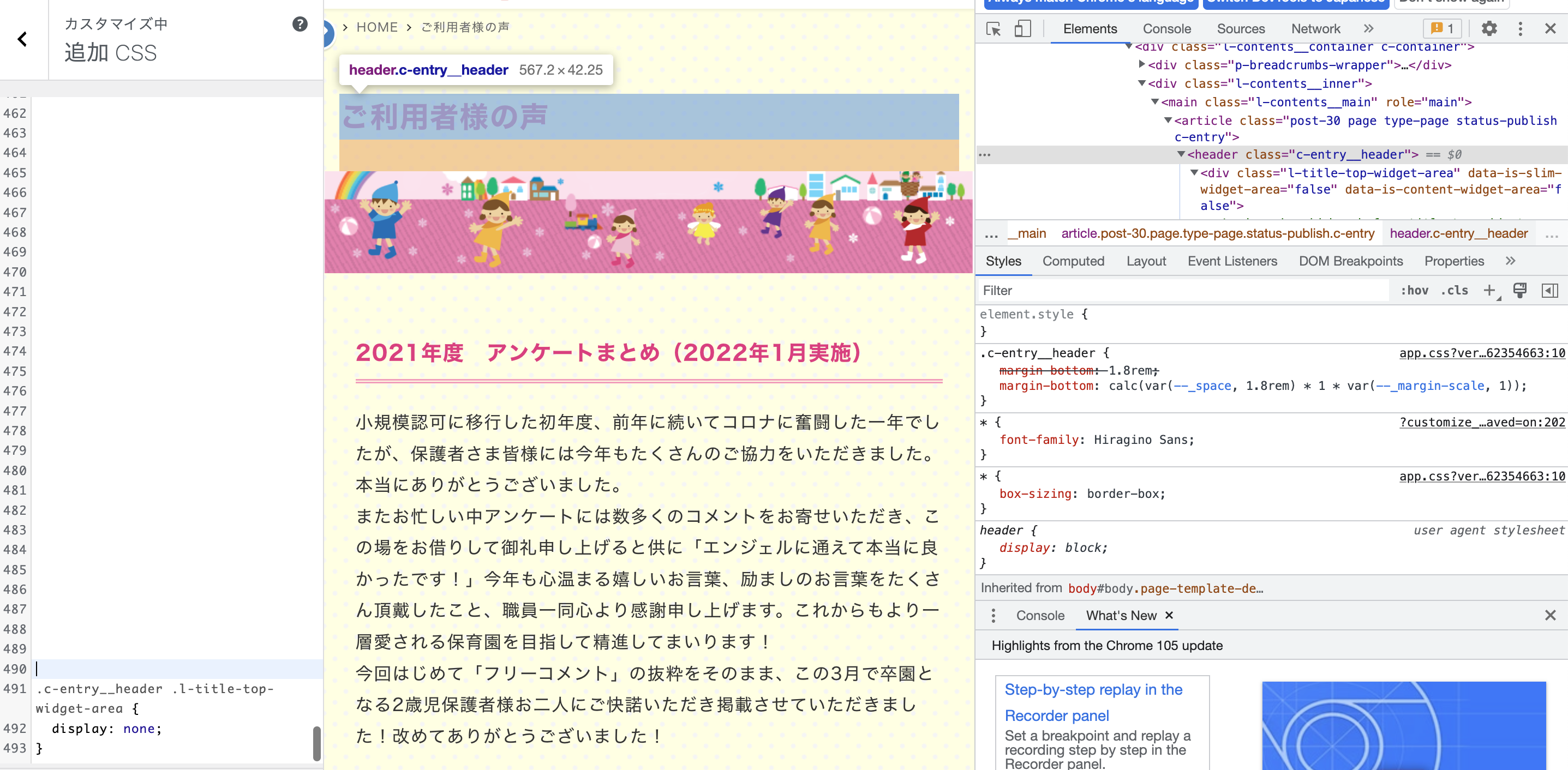
・一旦デフォルト設定して、追加cssでタイトル部分のclassにdispray:noneで消去できるか試しましたが、できませんでした。(画像参照
)
 ♥ 0Who liked: No user2022年10月4日 2:50 PM #111965
♥ 0Who liked: No user2022年10月4日 2:50 PM #111965・一旦デフォルト設定して、追加cssでタイトル部分のclassにdispray:noneで消去できるか試しましたが、できませんでした。(画像参照)
CSS に誤りがあるようにみえます。下記でどうでしょうか?
.c-entry__header { display: none; }♥ 0Who liked: No user2022年10月4日 3:27 PM #111967ありがとうございます。classの当て方が間違えておりました。
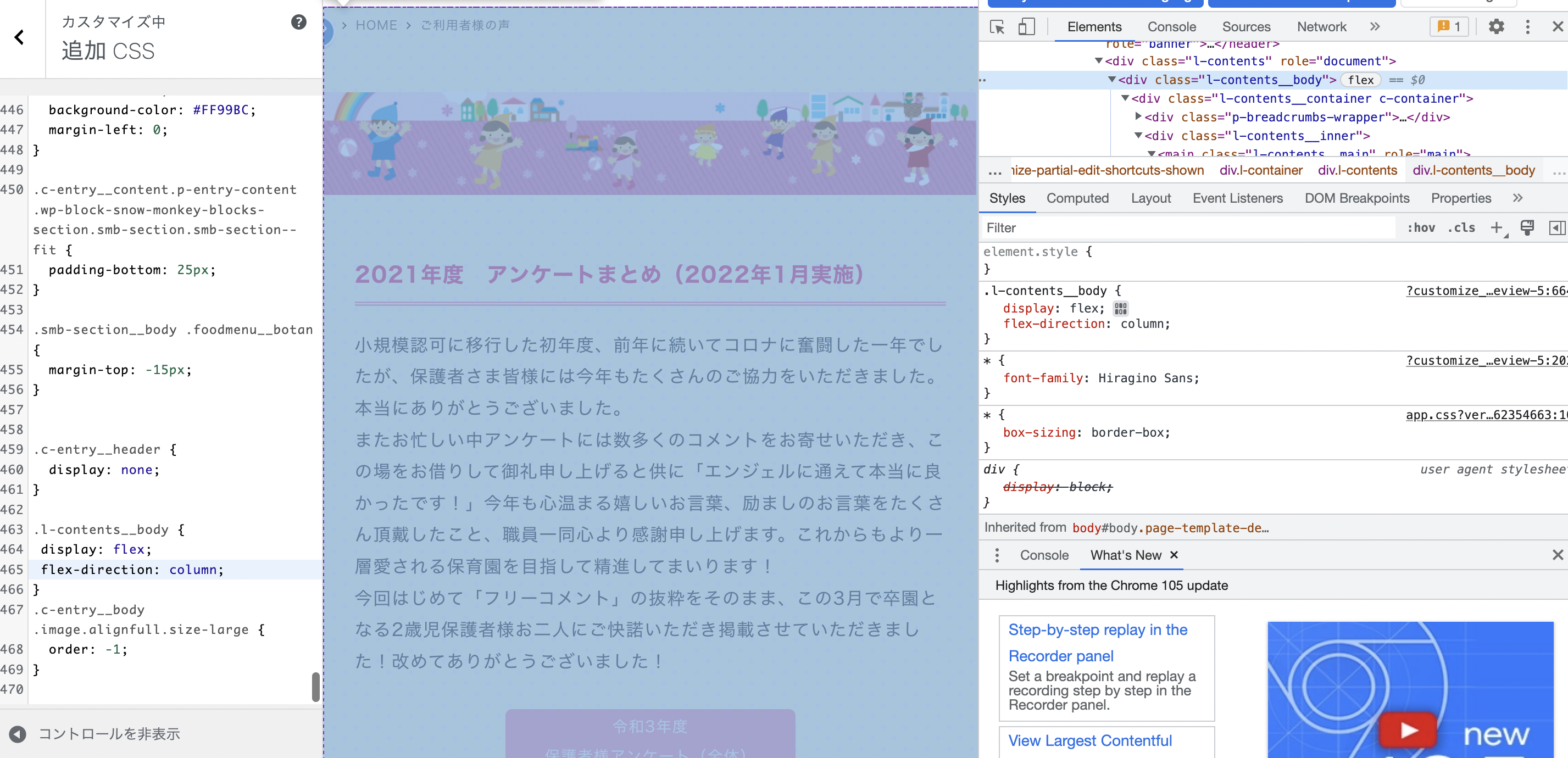
続きなのですが、理想は、パンクズリストをイラストの下に持ってきたいです。
以前、教えていただいた方法でcssを作成しましたが、変化ありません。こちらもclass名が間違っているのでしょうか。
 ♥ 0Who liked: No user2022年10月4日 3:27 PM #111969
♥ 0Who liked: No user2022年10月4日 3:27 PM #111969 ♥ 0Who liked: No user2022年10月5日 10:58 AM #112003
♥ 0Who liked: No user2022年10月5日 10:58 AM #112003おそらく画像はブロックとして記事の編集エリアに入れていると思いますが、パンくずリストはその記事の編集エリアの外側にあるため CSS で位置を並べ替えるのはできないのではないかと思います。
パンくずリストはページヘッダーの下に表示されるので、画像をブロックとしてではなくページヘッダーとして入れるのがベターではないですかね? ページヘッダーに画像を表示させる簡単な方法は、カスタマイザー → デザイン → 投稿ページ設定 or 固定ページ設定 → アイキャッチ画像の位置を「ページヘッダー」にして記事にアイキャッチ画像を設定することです(このページだけじゃなくてすべての投稿 or 固定ページに影響してしまいますが…)。
♥ 0Who liked: No user2022年10月6日 12:04 PM #112061ありがとうございます。
各ページ、テンプレートをデフォルトテンプレートにして、アイキャッチ画像を入れることで、画像の下にパンクズリストを表記することができました。
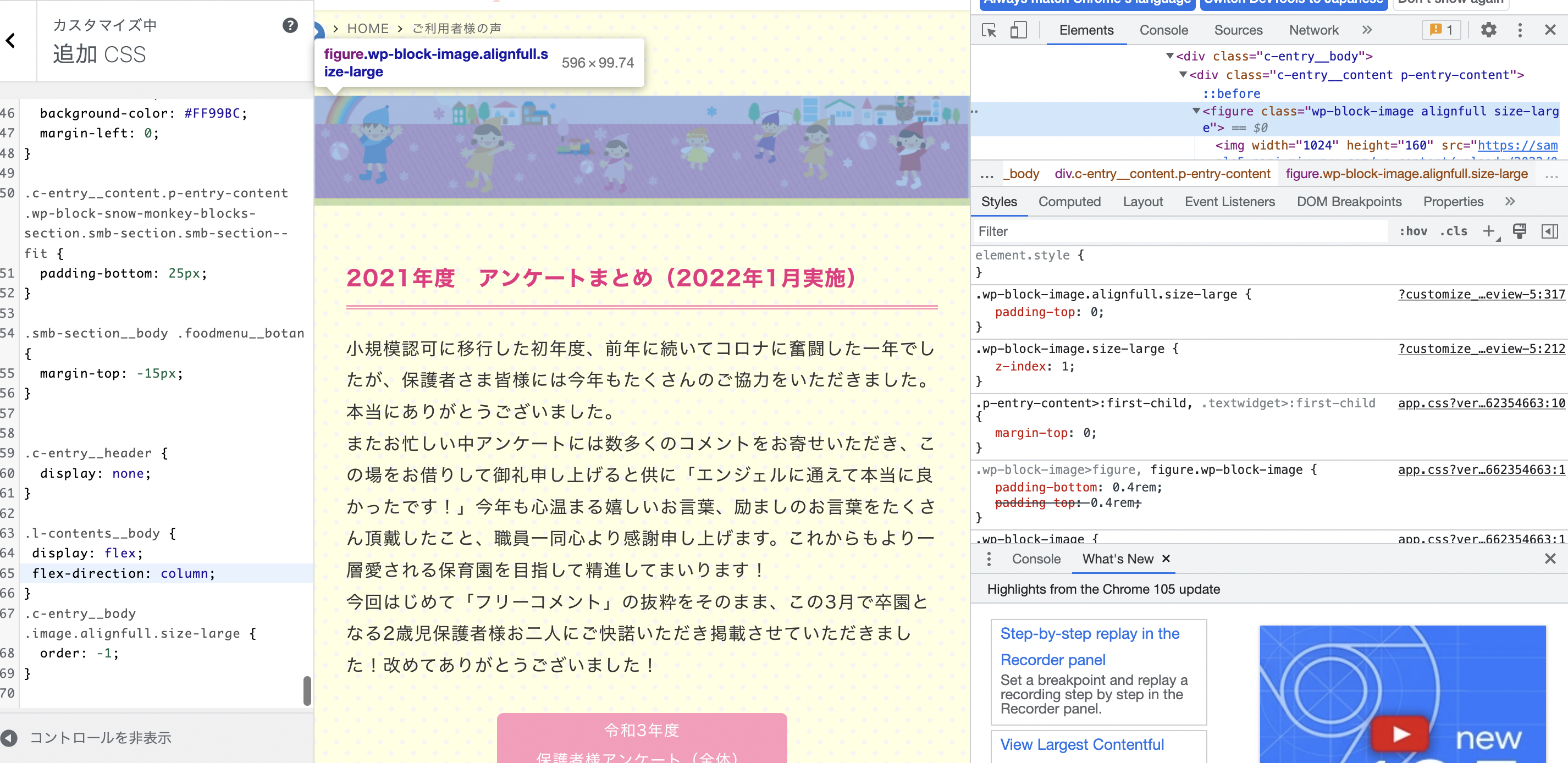
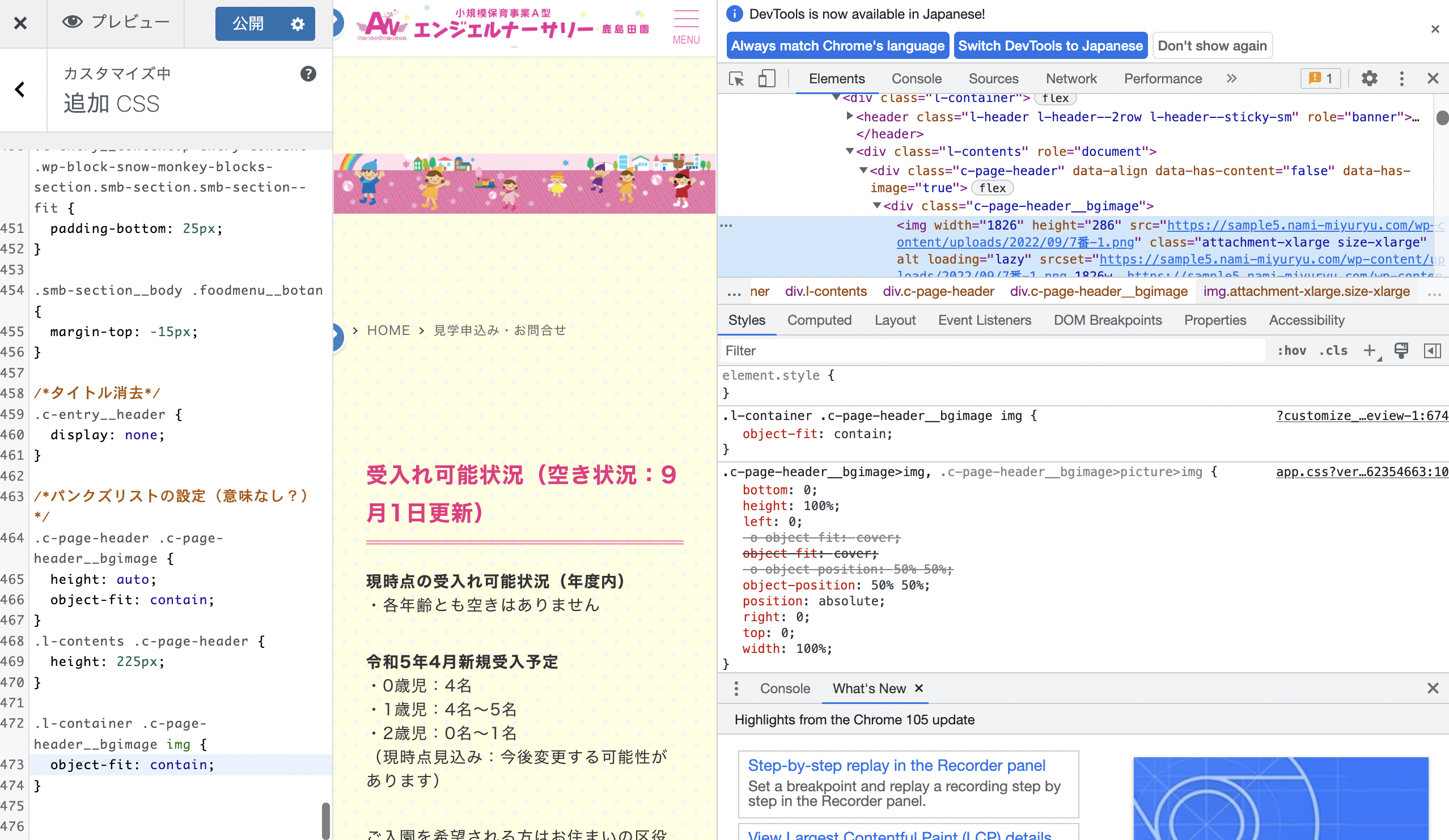
ただ、SP版になった時、画像が、画面幅に合わせて、一緒に縮小されないため、画像のように、一部しか表示されない状態です。
追加cssで、
object-fit: contain;
を当てると、全幅表記はされましたが、上下に大きく余白ができてしまいます。
上下の余白を無くして、画像のすぐ下にパンクズリストを表記したいです。
my snow monkeyしかないでしょうか。 ♥ 0Who liked: No user2022年10月6日 12:05 PM #112063
♥ 0Who liked: No user2022年10月6日 12:05 PM #112063 ♥ 0Who liked: No user2022年10月6日 4:48 PM #112073
♥ 0Who liked: No user2022年10月6日 4:48 PM #112073横から失礼します。
CSSだけでやるなら、アイキャッチ画像(ページヘッダー)はposition:absolute;で要素の高さに合わせて画像が中心に表示されるようになっていますので、そのあたりを無効化すれば横長の画像すべてが表示されると思います。@media ( max-width: 768px ) { .c-page-header { padding-top: 0 !important; padding-bottom: 0 !important; } .c-page-header[data-has-image=true] { height: auto; } .c-page-header__bgimage, .c-page-header__bgimage>img { position: inherit; } }私の環境だと、この方法でアイキャッチ画像(ページヘッダー)がすべて見え、高さもそれに応じて小さくなりました。
一度お試しいただけますか?2022年10月6日 5:14 PM #112075GONSY様
ありがとうございます。きちんと表記されました。
本当にありがとうございます。正直申しまして、上記のcssの理解は不十分です。1つ1つの意味をしっかり理解していきたいと思います。
キタジマ様、いつもご丁寧に返答してくださり、ありがとうございます。
本当にありがとうございました!
♥ 0Who liked: No user -
投稿者投稿
- トピック「My Snow Monkeyを使用せずにパンクズリストを表記させたい。」には新しい返信をつけることはできません。

