-
投稿者投稿
-
2020年4月28日 12:54 PM #50272
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 10.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になっております。今回もよろしくお願いします。pagespeed
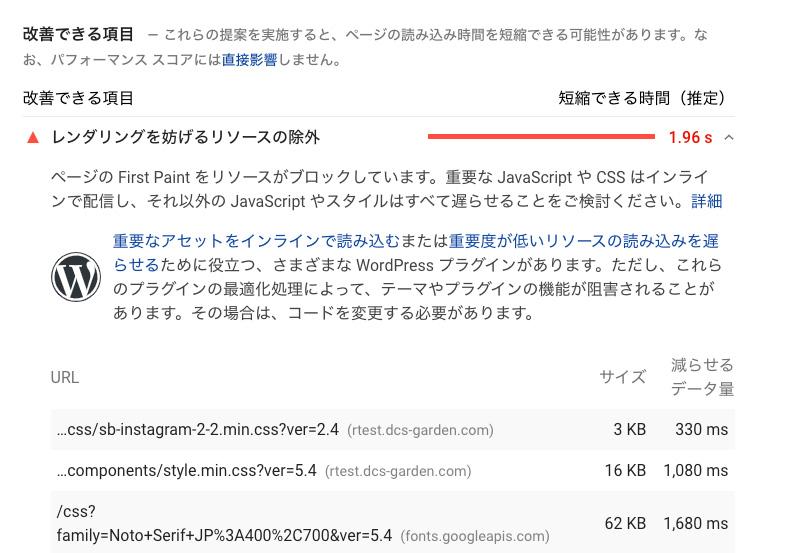
で作成中の分析をしたところ
レンダリングを妨げるリソースの除外に
googlefonts /css?family=Noto+Serif+JP%3A400%2C700&ver=5.4 が表記されてきました。googlefonts の読み込みが、やはり負担がかかるため
全体をカスタマイズにて
san-serif にし、部分的(トップ画像スライダー部分の文字のみ)serif といたしました。使用していないはずなのですが、どうして分析結果にでてくるのか、
ご教示いただけるとありがたいです。ただ、ちょっと気になるのが一度 noto-serif の設定をして削除したことがあります。
=========こんな結果がでます============

サイト は、未だ公開前なのでslack ダイレクトメールにて送らせていただきます。
♥ 0Who liked: No user2020年4月28日 2:20 PM #50290ページ拝見しました。
wp-editor-font-cssという、WordPress のエディター用の CSS が読み込まれているようです。これは通常実際のページでは読み込まれない CSS なので、おそらくなにかのプラグインが読み込んでいるのだと思います。プラグインディレクトリをまるごとテキストエディター(注:WordPress のエディターではなくてアプリ)で開いて「wp-editor-font-css」で全検索してみるか、プラグインを1つずつ停止していくと原因がわかるかもしれません。
あるいはご自身で
wp-editor-font-cssを依存関係に指定してwp_enqueue_style()しているようであれば、依存関係の指定からwp-editor-font-cssを消してみてください(もしかしたら依存関係で指定した別の CSS が依存関係としてwp-editor-font-cssを指定している…はあるかも)。♥ 0Who liked: No user2020年4月29日 9:17 PM #50399プラグインのフォルダー内を全て「wp-editor-font-css」検索してみました。
Searching 3949 files for "wp-editor-font-css" 0 matchesで見つからなかったので検索結果を変えてみました。
noto serif noto-sans
Searching 3948 files for "Noto Sans" .../wp-content/plugins/a3-lazy-load/admin/assets/webfonts/webfonts.json: 8340 { 8341 "kind": "webfonts#webfont", 8342: "family": "Noto Sans", 8343 "category": "sans-serif", 8344 "variants": [ 1 match in 1 file Searching 3949 files for "Noto Serif" .../wp-content/plugins/a3-lazy-load/admin/assets/webfonts/webfonts.json: 8369 { 8370 "kind": "webfonts#webfont", 8371: "family": "Noto Serif", 8372 "category": "serif", 8373 "variants": [ 1 match in 1 filea3-lazy-load //WordPress記事の画像を遅延 させるプラグインの中にgooglefonts が存在していました。
なので、ひとまず a3-lazy-load を削除し、1時間たってからページの検証で noto serif の検索と
pagespeedで調べてみました。が、残念なことに未だ googlefonts の記載、検証ツールの中を検索しても未だnoto serif の記載がありました。あとは、考えられるのは、検索では出てこなかったのですが、
8370 "kind": "webfonts#webfont", 8371: "family": "Noto Serif", 8372 "category": "serif",Custom Post Type UI プラグイン でタクソノミーを作成したのが kind だったので、それが何らしかに引っかかってきているかなと。
今の所、判明したのは、ここまでです。もう少し調べてみます。
♥ 0Who liked: No user2020年4月29日 9:19 PM #50400あるいはご自身で wp-editor-font-css を依存関係に指定して wp_enqueue_style() しているようであれば
これは、していないようです。
♥ 0Who liked: No user2020年4月30日 8:19 AM #50401情報ありがとうございます。フォント自体は WordPress が内部的に持っている CSS から呼ばれているので、おそらくプラグインには「Noto」の記述は含まれていないのだと思います。下記のいずれかのハンドル名で
wp_enqueue_style()しているプラグインがないか調べてみてください!– wp-components
– wp-editor-font
– wp-block-editor
– wp-nux
– wp-editorあと、使っているプラグインの一覧を書き込んでほしいです! よろしくおねがいします。
♥ 0Who liked: No user2020年4月30日 9:17 AM #50414検査結果です。
/////////////////////////////////////////////
Searching 3830 files for “wp_enqueue_style()”
0 matches
/////////////////////////////////////////////サーチされた中で、気になるものです。
/////////////////////////////////////////////
Searching 3830 files for “wp-editor”
20 matches across 11 files
/////////////////////////////////////////////あとは、snow-monkey系のものでした。
/////////////////////////////////////////////
Searching 3830 files for “wp-components”
37 matches across 37 files
snow-monkey/念の為検索結果として出しておきます。snowmonkey系以外はなし
/////////////////////////////////////////////
Searching 3830 files for “wp-editor-font”
0 matches
/////////////////////////////////////////////
Searching 3830 files for “wp-block-editor”
38 matches across 38 files
snow-monkey/念の為検索結果として出しておきます。snowmonkey系以外はなし
/////////////////////////////////////////////
Searching 3830 files for “wp-nux”
0 matches
/////////////////////////////////////////////プラグインの一覧です。
Advanced Custom Fields
BackWPup
Custom Post Type UI
EWWW Image Optimizer
Widget for Social Page Feeds
Google Maps Easy
Smash Balloon Social Photo Feed
MW WP Form
Robo-Gallery
Show Current Template
zipaddr-jpSnow Monkey Blocks
Snow Monkey Diet
Snow Monkey Editor♥ 0Who liked: No user2020年4月30日 9:46 AM #50420検索結果の一番最後、
サイト/wp-content/plugins/robo-gallery/includes/extensions/block/src/init.php: 21 $this->prefix.'style-css', 22 plugins_url( 'dist/blocks.style.build.css', dirname( __FILE__ ) ), 23: array( 'wp-editor' ), 24 ROBの部分がちょっと気になりました。
この Robo-Gallery の
dist/blocks.style.build.cssという CSS ファイル、表側でも呼ばれるみたいなのですが、これが依存関係としてwp-editorを指定しているんですよね。このつながりでwp-editor-fontも呼ばれているんじゃないかなと。一度 Robo-Gallery を停止してみてどうなるか確認してもらうことは可能でしょうか?♥ 0Who liked: No user2020年4月30日 10:02 AM #50422robogallery 停止してみました。
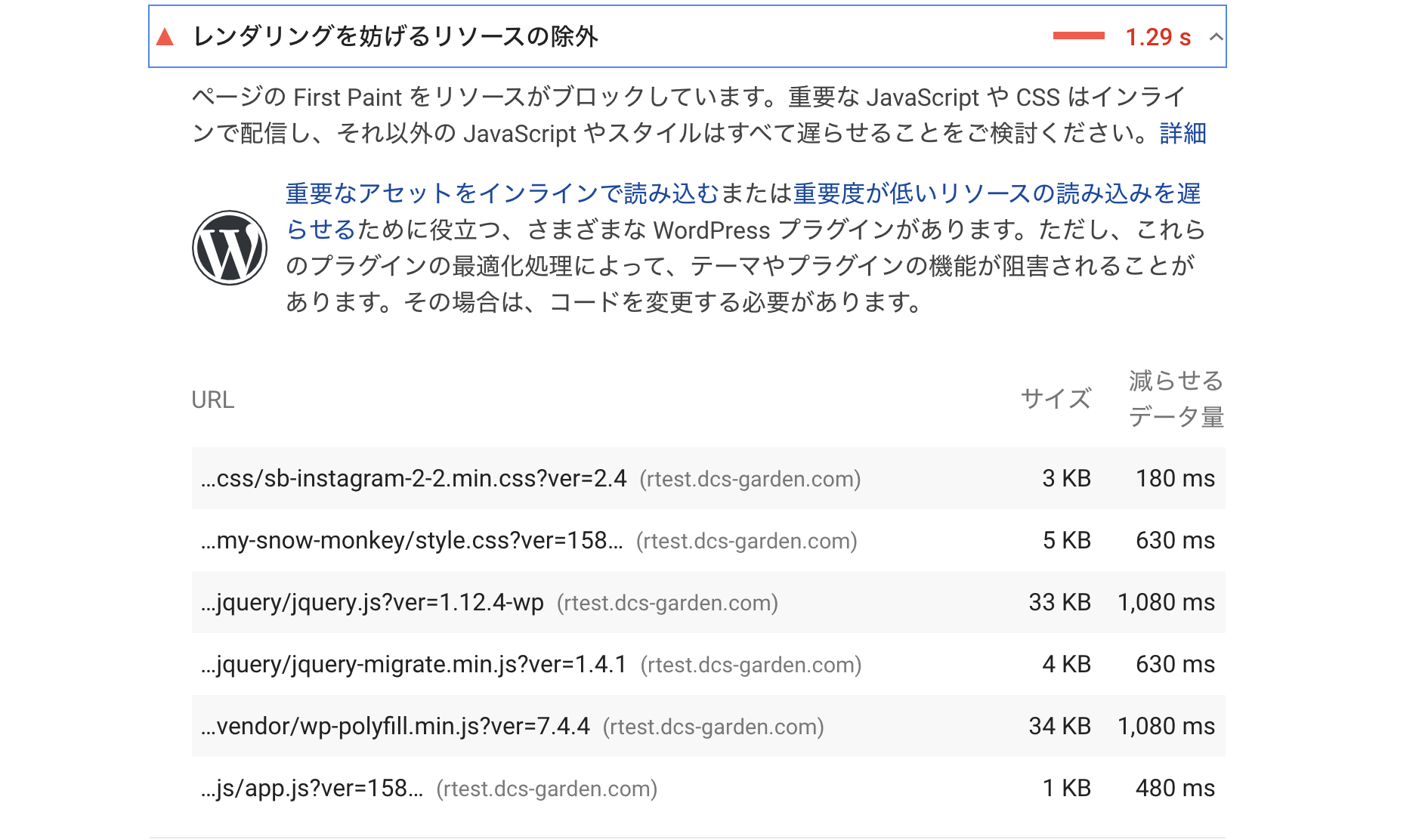
pagespeed の結果

ーーーーーーーーーーーーーーーーー
いません!いません!
検証ツールでの noto 検索してみましたが、1件減っていたので
robo-gallery が原因だったんですね。。こわっ。そして得点も少し上がりました。
キタジマ様 ありがとうございました!
これは、他のギャラリーに変えたほうが良いですね。(遅延画像ありの)探してみます。
♥ 0Who liked: No user2020年4月30日 10:06 AM #50425おぉ、あたりでしたね。挙動的にはバグっぽい感じもするのでもしかしたら後々修正されるかもですが。トピック閉じます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「pagespeed に使われていないはずのgooglefontsがレンダリングを妨げるリソースの除外としてでてくる」には新しい返信をつけることはできません。
