-
投稿者投稿
-
2020年10月3日 10:19 PM #58431
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】最新
【お使いのブラウザ】safari
【当該サイトのURL】https://livingskape.jkdecor.com===
いつもご丁寧にありがとうございます。
現在先日教えていただいた方法を使ってTOPページの改修を進めています。
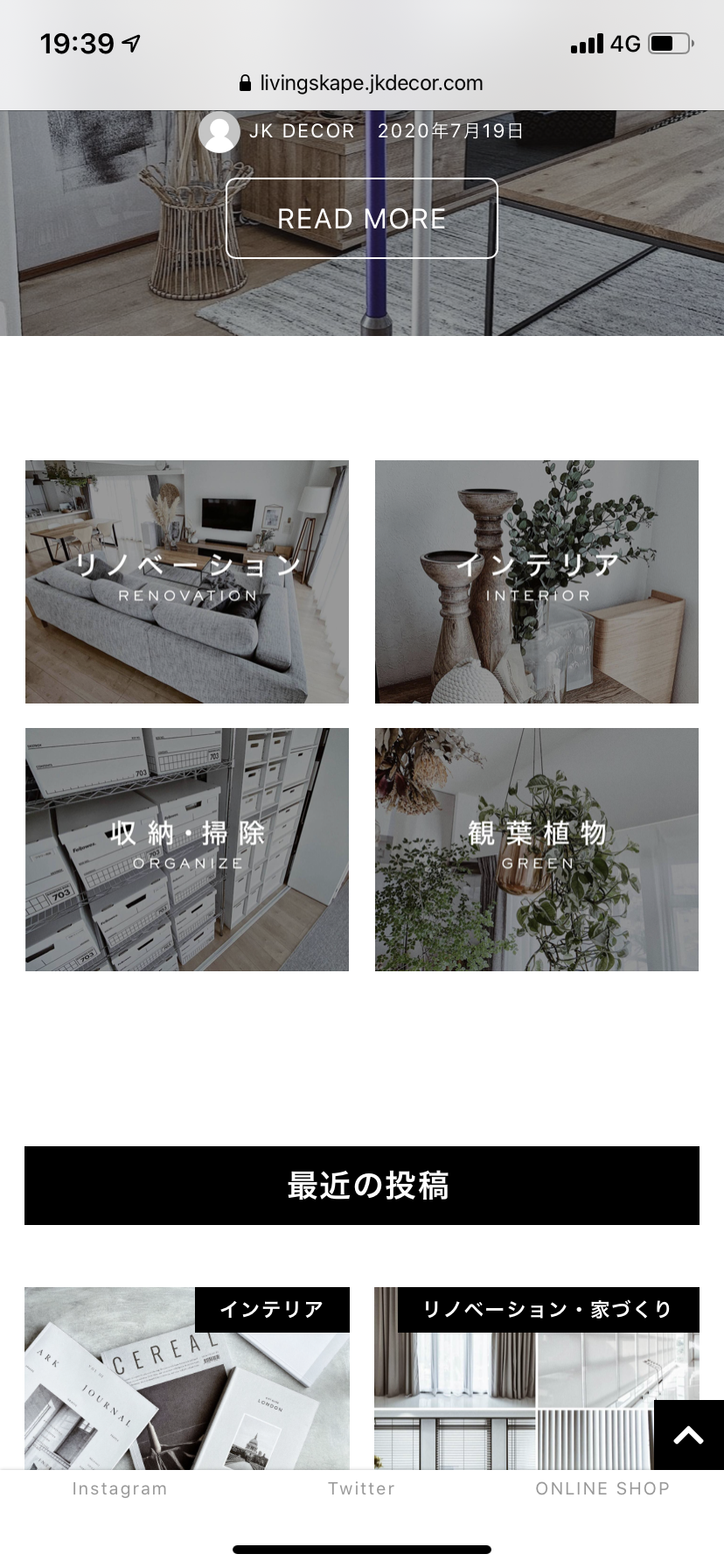
その中で表題に書いたようにこのTOPページの検索ボックスの下に
コンテンツボタンを4つ横並びに並べているのですが
(リノベーション・インテリアなどのボタンです)スマホで表示すると1×4の縦並びになってしまって大きく表示されてしまうので
2×2で並べたいのですが、方法はありますでしょうか?教えていただけますと嬉しいです。
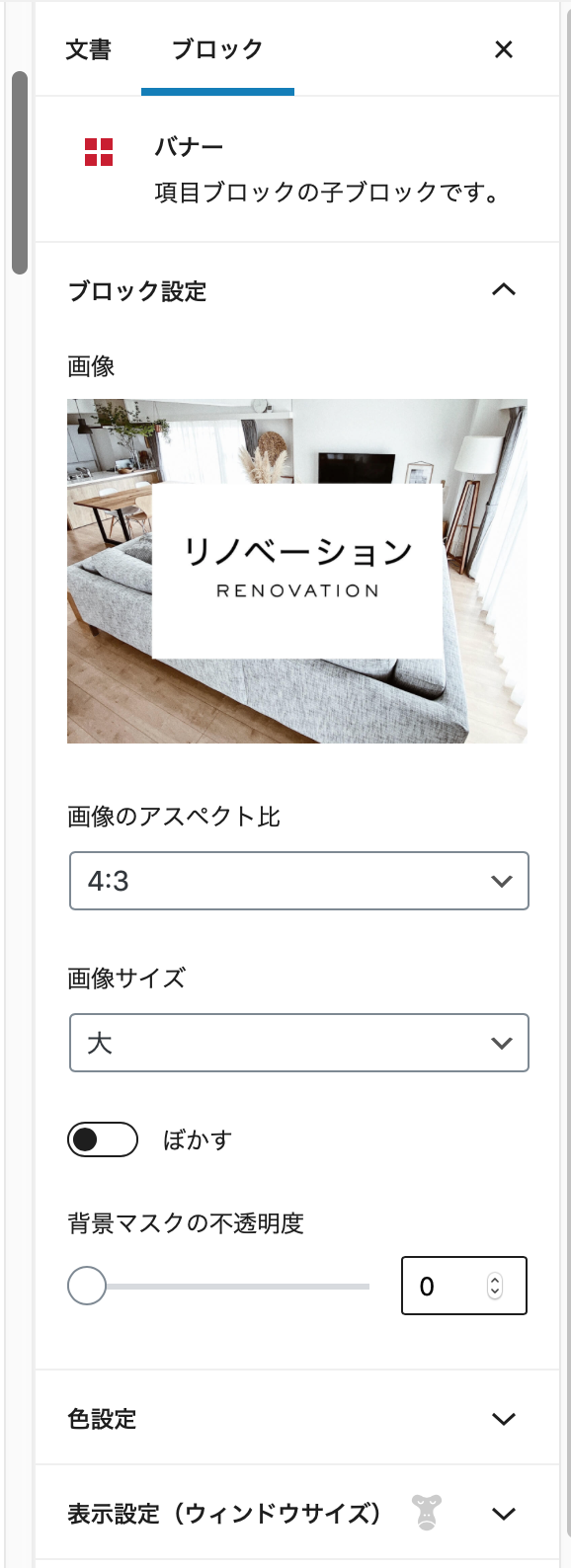
どうぞよろしくお願い致します。♥ 0Who liked: No user2020年10月5日 8:22 AM #58468カラムブロックを使用されていると思いますが、カラムブロックはデフォルトの CSS が強くて調整しにくいので、Snow Monkey Blocks の項目ブロックの「項目(ブロックリンク)」か「項目(バナー)」を使用してみるとどうでしょうか? こちらも CSS で微調整は必要かもしれませんが、デバイスサイズに応じて何カラムで表示するかはブロックの設定パネルからおこなうことができます。
♥ 0Who liked: No user2020年10月5日 4:09 PM #58501ご返信ありがとうございます!
いま試してみたのですが、設定パネルにカラムの設定が見当たらないのですが
見るところが間違ってますか? ♥ 0Who liked: No user2020年10月5日 4:50 PM #58504
♥ 0Who liked: No user2020年10月5日 4:50 PM #58504項目ブロック → 項目(バナー)という入れ子構造になるのですが、カラムの設定は親である項目ブロックの方になるので、もう一つ上の階層のブロックを選択してみてください!
♥ 0Who liked: No user2020年10月5日 7:06 PM #58510できました!!!
ありがとうございます!最後にもう一つお伺いしたいです。。。
この縦の隙間は細くていい感じなのですが
横の隙間が縦よりも太いので
縦の隙間と同じ幅にすることはできますか? ♥ 0Who liked: No user2020年10月5日 11:05 PM #58522
♥ 0Who liked: No user2020年10月5日 11:05 PM #58522実機の Android、Mac の Chrome と Safari、シミュレーターの iPhone SE (第2世代) iOS14 の Safari で確認したのですが、添付いただいた画像のように上下余白が広がる現象は確認できませんでした。お使いの端末の情報を教えていただけますか?
♥ 0Who liked: No user2020年10月5日 11:08 PM #58525今確認してみたら大丈夫でした!!イメージ通りのトップページにできました!本当にありがとうございました!!
 ♥ 1Who liked: No user
♥ 1Who liked: No user -
投稿者投稿
- トピック「PCで横並び4カラムでレイアウトしたものをSP版では2×2で表示したい場合」には新しい返信をつけることはできません。


