3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2022年12月2日 11:01 PM #114635
【お使いの Snow Monkey のバージョン】18.1.1
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】Chromeバージョン: 107.0.5304.121(Official Build) (x86_64)/Safariバージョン15.2 (17612.3.6.1.6)
【当該サイトのURL】https://ureshi-design.com/fp/### 発生している問題
いつもお世話になっております。
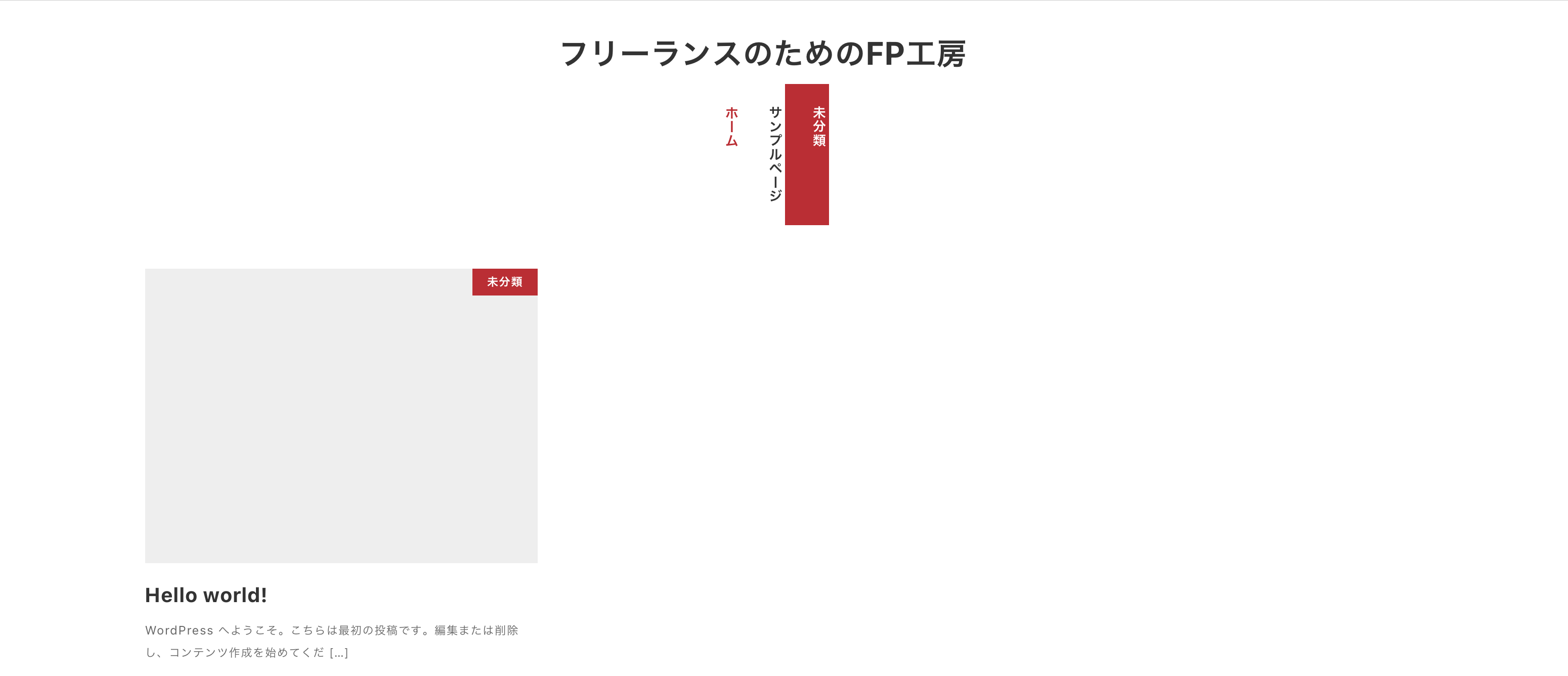
「グローバルナビゲーションを縦書きにする」にチェックを入れた状態で、最後のメニュー項目の「このメニュー項目を強調する」にチェックを入れるとアクセントカラーでメニューが強調されると思います。
Chromeでは問題ない表示なのですが、Safariで見るとアクセントカラーの部分がずれて見えます。
他の方の縦書きメニューのサイトでもSafariでは同様のズレが起きているのを確認しました。不具合かどうかわからないのですが、対応方法などご確認、ご教示いただければ幸いです。
カスタマイズはしていない状態で以下のスクショ画像のようになります。 2022年12月3日 9:11 PM #114664
2022年12月3日 9:11 PM #114664わ、全然気づいていませんでした。ご報告ありがとうございます!
現在、
.p-global-nav--vertical .c-navbar__item > a { text-align: left; writing-mode: vertical-rl; }のように
aを縦書きにしているのですが、それを消して.p-global-nav--vertical .c-navbar__item { text-align: left; writing-mode: vertical-rl; }のように
liを縦書きにすると Chrome と表示が同じになるみたいです。サブメニューがどうなるかとか詳しい検証はまだですが、その方向で変更を入れたほうが良さそうな気がします。詳しく見てみますね。2022年12月5日 11:23 AM #114747 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「Safariでグローバルナビゲーションの縦書き・強調メニューがズレて表示されます」には新しい返信をつけることはできません。
