-
投稿者投稿
-
2019年8月7日 12:22 PM #24257
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v7.7.0
【お使いのブラウザ】Chrome, Firefox
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
SnowMonkey Blocksのパネル項目(水平方向)で複数項目に同じサイズの画像を使用してもテキスト部分の内容によって画像幅が変わってしまいます。各項目で画像の幅を揃えるにはどうしたらよろしいでしょうか?
♥ 0Who liked: No user2019年8月7日 12:37 PM #24261テキストの量を変えて試してみましたが、どちらも同じ画像サイズで表示されました。

入れている文章や画像によって、その現象が発生する/しないがあるかもしれません。その現象がおこっているページの URL を教えてもらうことは可能でしょうか?
♥ 0Who liked: No user2019年8月7日 1:21 PM #24277早速ご返答ありがとうございます。
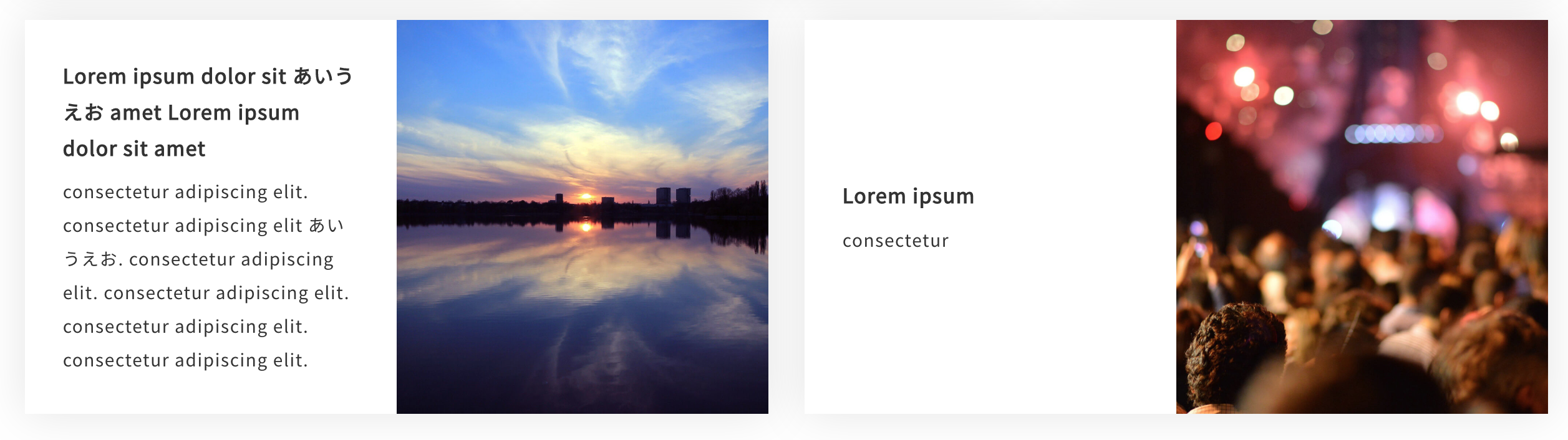
URL が出せないのですが、こちらで試すとこのような状態になります。
同じ画像を使って文章だけ変えてみたテストです。
 ♥ 0Who liked: No user2019年8月7日 8:40 PM #24345
♥ 0Who liked: No user2019年8月7日 8:40 PM #24345同じ内容のテキスト、同じサイズの画像で試したところ再現できました! 画像をパネルいっぱいに引き伸ばして表示する都合上、パネルの高さが変わると画像の拡大率はまちまちになってしまいますが、画像の表示横幅については画像サイズが同じであれば統一できそうです。
Snow Monkey Blocks のアップデートに取り込もうと思いますが、念のため、下記で解決されるか試してみてもらえないでしょうか? カスタマイザー > 追加 CSS に追加すると反映されるかと思います。
@media (min-width: 40em) { .smb-panels__item--horizontal>.smb-panels__item__figure { flex: 1 0 auto; } }よろしくお願いします!
♥ 0Who liked: No user2019年8月8日 9:55 AM #24432追加のCSS で解決しました!
ありがとうございます。♥ 0Who liked: No user2019年8月8日 10:28 AM #24435ご確認ありがとうございます、超助かります!それでは Snow Monkey Blocks のほうに反映するようにしますね。少々お待ちください。
♥ 0Who liked: No user2019年8月8日 10:40 AM #24441Snow Monkey Blocks v4.7.0 に反映しました!
♥ 0Who liked: No user2019年8月8日 11:35 AM #24464追加CSSを外した状態でも想定通りに表示されるようになりました!
迅速なご対応ありがとうございます!♥ 0Who liked: No user -
投稿者投稿
- トピック「SnowMonkey Blocksのパネル項目(水平方向)で画像の幅を揃えるには」には新しい返信をつけることはできません。
