-
投稿者投稿
-
2019年12月28日 8:41 AM #42284
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】最新版
【お使いのブラウザ】Chrome
【当該サイトのURL】https://hseito.com/北島さん、こんにちは!
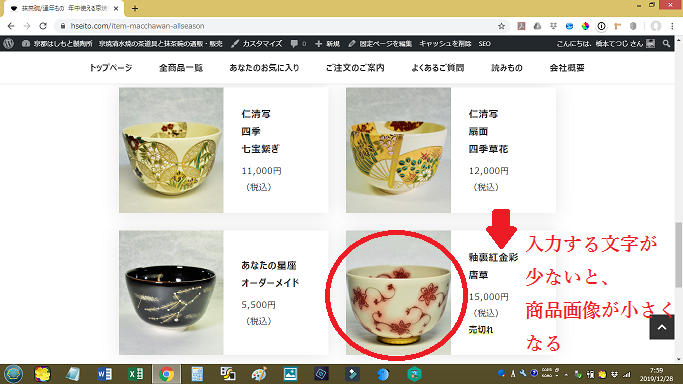
SnowMonkey Blocksのパネル項目(水平方向)で複数項目に、同じサイズの商品画像を使用してもテキストの量によって画像の表示サイズが変わってしまいます。
パネルで画像の表示サイズを揃えるには、どうしたらよろしいでしょうか?
パネル内に入力する文字が少ないと、以下のように商品画像が小さくなり、

パネルに入力する文字が多いと、次の写真のように、商品画像が大きくなる。

※該当ページは、固定ページです。
以前の同様の質問で、追加CSSを試してみましたが、改善しませんでした。
また、パネルに異なるサイズの画像を使用しても、他の画像と表示サイズをキレイに揃える機能があれば、大変うれしいです。
※急ぎの質問ではありません。年末年始のお休みのあとで、ご回答いただいてもいいですよ!
♥ 0Who liked: No user2019年12月29日 12:25 AM #42382水平方向パネルは「画像がボックスの上下いっぱいに広がる」という仕様なので、文章量に差がある場合はどうしてもそうなってしまいます…。前述のページの場合は横幅だったので調整できるのですが、今回のように縦の高さは調整ができないです。
普通のパネルブロックか、レイアウトを変えてメディアと文章ブロックを使うかになりますかね…。
♥ 0Who liked: No user2019年12月29日 8:04 AM #42424「画像がボックスの上下いっぱいに広がる」という仕様
わかりました!とりあえず文字の量を調整して画像のサイズを合わせていきます。
今からレイアウトを全部変えるのは、その作業で心が折れてしまいそうですので(笑)
ネットショップを始めて、わかったのですが、
サイト作成で、もっとも時間と神経を使うのが画像や動画の編集作業でした。
ですので、商品画像をパパッと適当に撮影しても、あとでテーマ側で画像の表示サイズや見た目を調整できるような機能があれば、とても便利で作業が楽になるなぁ・・・
と思いました。
将来的な要望として、ご検討いただければ幸いです。
では、北島さん、良いお年をお迎えください。
♥ 0Who liked: No user2019年12月31日 5:59 PM #42752今からレイアウトを全部変えるのは、その作業で心が折れてしまいそうですので(笑)
ですよね。。。。
ですので、商品画像をパパッと適当に撮影しても、あとでテーマ側で画像の表示サイズや見た目を調整できるような機能があれば、とても便利で作業が楽になるなぁ・・・
一応 WordPress 自体にも画像をリサイズしたりトリミングしたりする機能があったと思いますし、プラグインでももうちょっと拡張したものがあったような気がしますが、やはり PC 上のソフトウェアで処理するものに比べると微妙な印象ではあります。
水平方向パネルで画像が上下にくっつかないものもパターンとして追加できないかは検討・テストします!
♥ 0Who liked: No user2020年1月6日 9:18 PM #43815北島さん
明けましておめでとうございます。
水平方向パネルで画像が上下にくっつかないものもパターンとして追加できないかは検討・テストします!
異なるサイズの画像アップロードしても、商品の見た目の表示サイズが、投稿画面(商品ページはカスタム投稿ページで作成しています)で調整できると、ネットショップ作成には、とても便利です。
商品一覧ページなどで、商品画像のサイズが揃ってキレイに見えますので。
ご検討ありがとうございます!
♥ 0Who liked: No user2020年1月7日 9:47 AM #43894画像の大きさを揃えるには2つの方法があります。
1. 画像をトリミングする
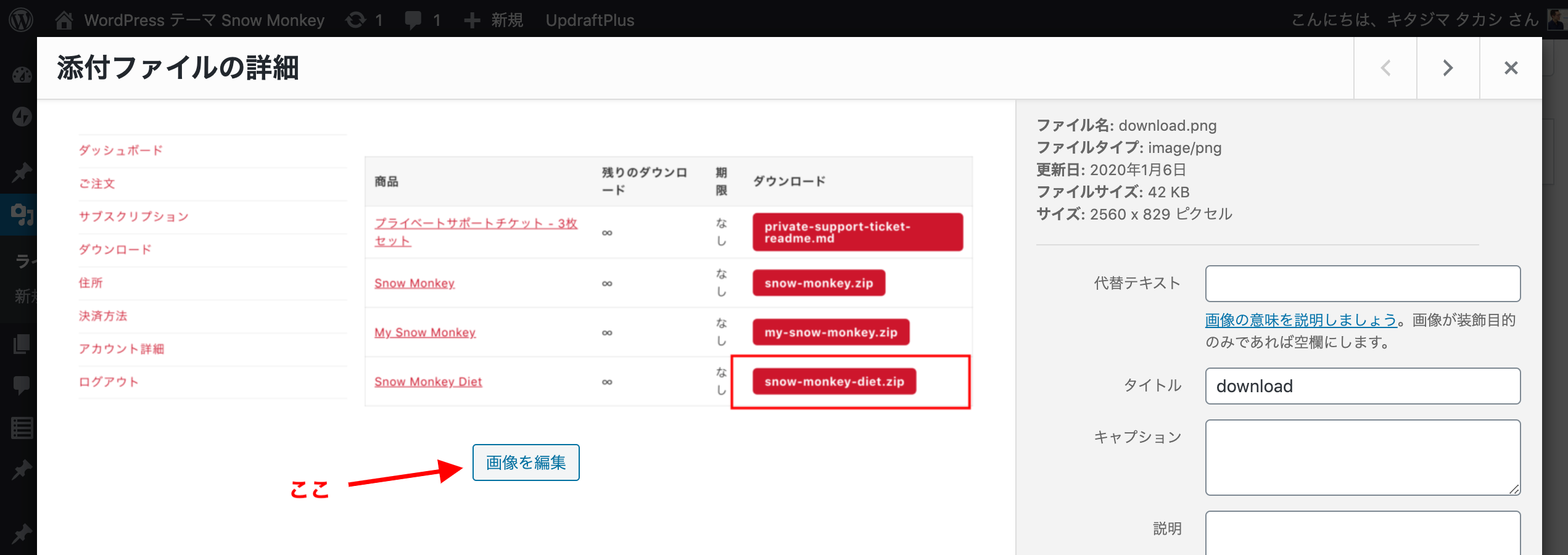
2. 画像を表示する枠のサイズを指定してそこに画像を表示する(1)の場合は Photoshop や WordPress のメディアライブラリで画像をトリミングすることになります。例えば全ての画像を300×300にトリミングするなどです。メディアライブラリの場合は下記からトリミングできますが、かなり使いにくいので個人的には Photoshop など PC のソフトで編集するほうが良いと思います。

(2)の場合は、例えば300×300の枠を HTML でつくって、そこの中に画像を配置する方法です。このとき、画像が300×300より大きかったり小さかったりする場合は画像が300×300になるように引き伸ばしたり、縮めたりすることになります。画像の画角が枠の画角と違う場合は一部が強制的に切り取られ(るようにみえる)、枠にぴったり収まるように表示されます。
水平パネルブロックの場合は(2)のパターンで、50%x100%の枠内に画像を表示していますので、文章量が減ったり増えたりしてブロックの高さが変わると画像枠の高さも変わり、画像が拡大したり縮小したりします。これに「画像を上下にくっつけない」的なオプションを追加するとしたら、枠の大きさを50%x100px(のような固定値)にするか、50%x50%にするか、50%x自動(画像のもともとの高さに応じる)になりますが、いずれの場合ももともとの画像のトリミングをしっかりしていないと、商品自体が枠からはみ出たり枠内に小さく納まりすぎたりする問題は発生すると思います。
汎用性を考えると「50%x自動(画像のもともとの高さに応じる)」にしたほうが良いと思うのですが、「商品画像のサイズを揃える」となると汎用化が難しいので CSS で枠の大きさを固定してしまったほうが良いかもですね…。
例えば「画像の高さを130pxに固定して、ブロックの高さが130pxを超える場合は画像を中央揃えるにする」の場合は下記のような CSS になります。
@media (min-width: 40em) { .smb-panels__item--horizontal > .smb-panels__item__figure { align-items: center; display: flex; } .smb-panels__item--horizontal > .smb-panels__item__figure img { max-height: 100%; height: 130px; } }♥ 1Who liked: No user -
投稿者投稿
- トピック「SnowMonkey Blocksのパネル項目(水平方向)で画像の表示サイズを揃えたい」には新しい返信をつけることはできません。

