- このトピックには12件の返信、3人の参加者があり、最後に
tantive.slにより2年、 11ヶ月前に更新されました。
-
投稿者投稿
-
2022年9月11日 4:36 PM #110800
【お使いの Snow Monkey のバージョン】17.2.5
【お使いの Snow Monkey Blocks のバージョン】16.0.7
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://tantive-sl.com/tabtest/### 発生している問題
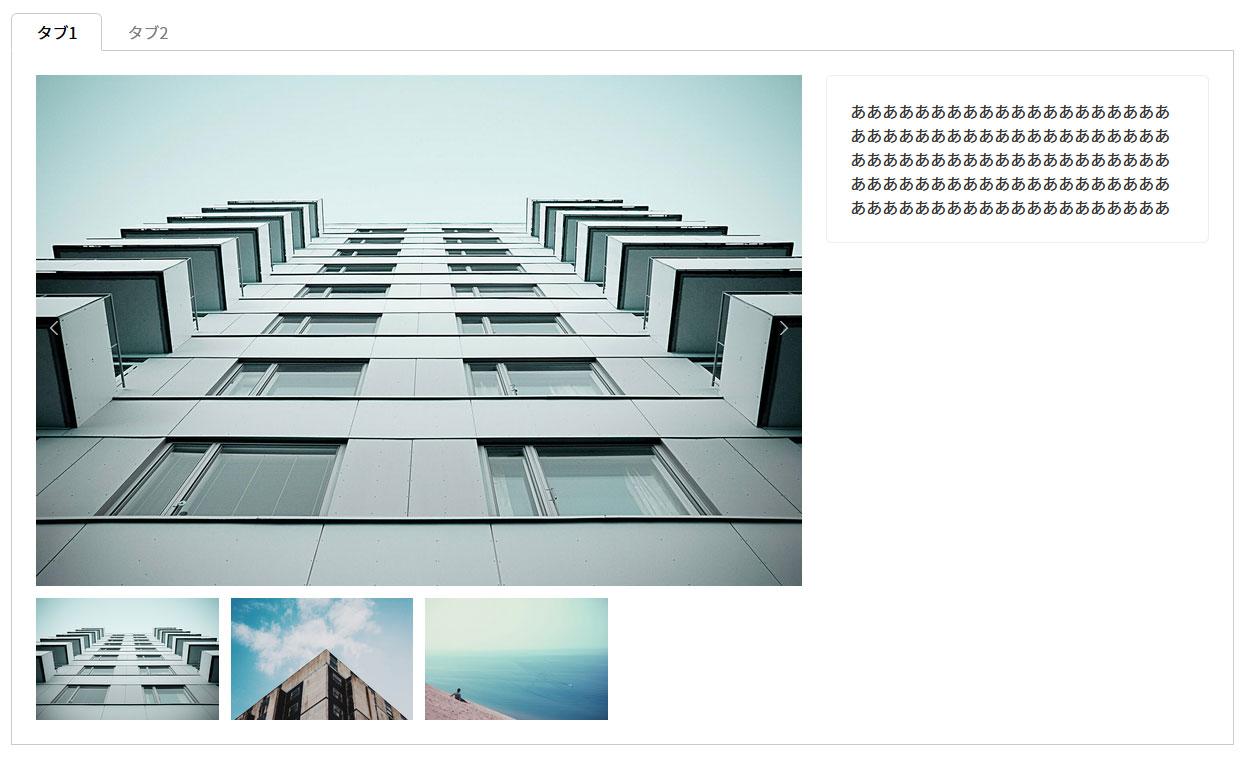
Snow Monkeyのタブブロックの表示テストをしています。
1番目のタブパネルに、通常のカラム(左66.6%、右33.3%)を挿入し、
左にスライダー、右にボックス、さらにボックスに見出し、アイコンリスト、見出し、お客様の声
としています。
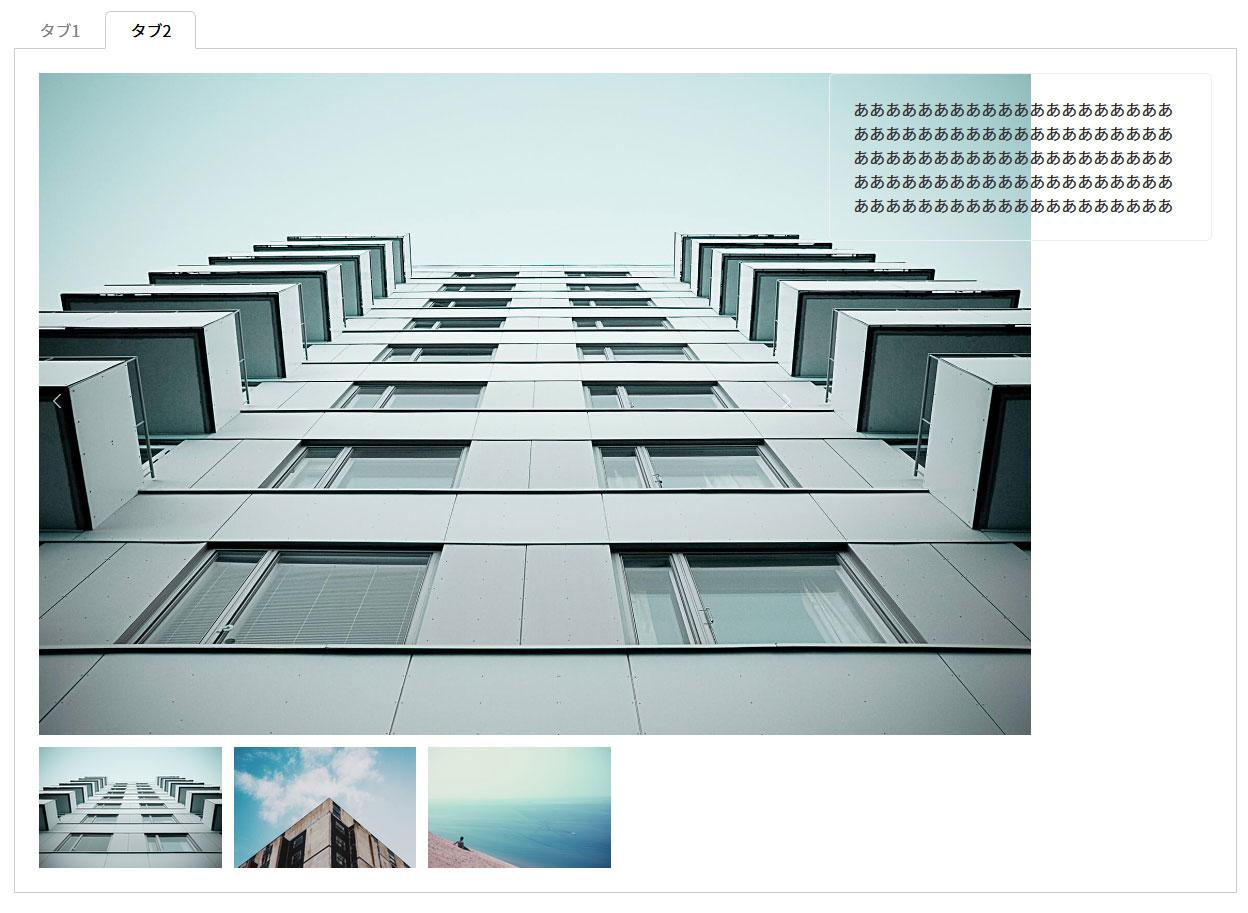
そのうえで2番目のタブパネルに、1番目のタブパネルから一番上のカラムをコピーして貼り付けました。
タブを選んだら全く同じように表示されて欲しいのですが、
2番目を選んだらスライダートップの画像が大きく表示され、右側に侵食しています。### 試したこと
1番目のタブの
“wp-block-snow-monkey-blocks-spider-slider smb-spider-slider”のclassがついたdivのstyleが
“–spider-reference-width:756px; –spider-canvas-width:756px;に対して
2番目のタブは
“–spider-reference-width:829px; –spider-canvas-width:829px;”また、その下層の
“spider__canvas”が付いたdivのstyleが
1番目のタブは
“width: 756px;”に対して
2番目のタブは
“width: 829px;”
になっています。2番目のタブのスライダーに対して高度な設定でClassを追加し、
追加CSSで強引に2番目と1番目を同じ値に設定すると、
期待した通り1番目と2番目が同じ表示になります。できればClass追加なしで同じように表示したいのですが、
何かやり方を誤っていますでしょうか。タブパネルの下層のブロックの設定は1番目のものを2番目にコピー&貼り付けしたので、
同じになっているようです。♥ 0Who liked: No user2022年9月12日 9:44 AM #110821あれ、なんででしょうね…。応急処置として下記の CSS を追加してみるとどうでしょうか?
.spider__canvas { max-width: 100%; }とりあえず根本の原因について現在調査・修正作業中です。
♥ 0Who liked: No user2022年9月12日 2:01 PM #110848Snow Monkey Blocks v16.0.8 で修正を入れてみました。アップデートして確認してみてください!
♥ 0Who liked: No user2022年9月12日 4:04 PM #1108632022年9月12日 8:57 PM #110877本トピックのもともとの問題は、非表示のタブは
position: fixedだったのですが、それだと非表示のタブの幅はタブブロック自体の幅ではなく画面幅になってしまうため、正しくスライダーの幅が取得できないという不具合でした。そこで v16.0.8 で非表示のタブをposition: absoluteに変更してみました。これで画面幅ではなくタブブロックが基準になるので意図した大きさでスライダーが表示されるはずだったのですが、単純にposition: absoluteにしただけだと内容によってはタブコンテンツの幅がタブブロックと同じ幅にならない場合があるようでした。ということで、下記の CSS を追加してみるとどうでしょうか?
.smb-tab-panel__body { position: relative; } .smb-tabs[data-match-height="false"] > .smb-tabs__body > .smb-tab-panel[aria-hidden="true"] { right: 0; left: 0; }2022年9月12日 9:28 PM #1108802022年9月12日 10:54 PM #110884ご対応ありがとうございます。確認したところ、ご提示いただいたCSSで改善されました!
ただtantive.slさんがv16.0.8に上げることで正常に表示されているとのことでしたので、念のため別環境でv16.0.8に上げて確認したところ、そちらではCSSを当てずに正常に表示されていました。
どちらの環境もSnow Monkey等のバージョンは同じで設定も同じはずなのですが、不可解な結果となりました…。
CSSの要不要は私の環境による問題の可能性も高いと思いますので、取り急ぎご報告しつつ引き続き原因を検証してみたいと思います。
いずれにしても、環境差でお騒がせすることになったかもしれませんので、申し訳ない次第です。
2022年9月13日 12:37 AM #110890改めて検証をしてみた結果、ブラウザのリロードが関連する問題だったとわかりました。
結論としては、v16.0.8に上げることで不具合は解消されていました。
私が報告したことで、キタジマさんには余計なお時間をとらせてしまい、本当にすみません。WindowsのFirefoxとChromeの環境で検証したところ、いずれもv16.0.6の状態で先にタブブロックの方を用意しておき、その後でv16.0.8に上げた場合、キャッシュもオフでプライベート(シークレット)ウィンドウの状態であっても、編集画面やフロントを何度リロードしても、タブ1の方だけがリロードされタブ2はリロードされないため、症状が残ったままとなっていたようです。
ログアウトしてブラウザを閉じた後で、再ログインすると反映されていました。
お示しいただいたCSSが効いたように感じたのは、ブラウザを閉じていたため再ログインしたあと、すぐCSSを反映しチェックしたことで効いたと勘違いした結果でした。CSSを削除してブラウザを閉じて再ログインしても、タブ内は問題なく表示されました。
なお、先にv16.0.8に上げた状態で、後からタブを組むと当然普通に表示されますため、多くの場合は問題ないと思います。
以上のようにブラウザによるタブ1以外のリロードの問題でしたが、ブラウザの挙動を疑っていればお手を煩わすこともなかったので誠に申し訳ない次第です。心よりお詫び申し上げます。
2022年9月13日 7:47 AM #1108922022年9月13日 8:21 AM #1108932022年9月13日 2:46 PM #1109192022年9月13日 3:15 PM #110925キタジマさん
Snow Monkey Blocks を v16.0.9 に、Snow Monkey を v17.2.6 にアップデートした状態で確認したところ、下記トピックも含めて問題ありませんでした。
もちろん念には念を入れて、ログアウトし、ブラウザを再起動して再ログインした状態で、です。^^; タブブロックでフッター下部に余白が発生しますこのトピックには13件の返信、3人の参加者があり、最後にesにより23時間、 11分前に更新されました。 14…
タブブロックでフッター下部に余白が発生しますこのトピックには13件の返信、3人の参加者があり、最後にesにより23時間、 11分前に更新されました。 14… snow-monkey.2inc.org
snow-monkey.2inc.orgキタジマさんにはお手数をかけてしまい、本当に申し訳なかったです。すみません。
tantive.slさんにも余計なやり取りの手間を増やしてしまい、すみませんでした。tantive.slさんの環境でもきっと問題ないと思いますが、ご確認の上でクローズいただけたらと思います。
ありがとうございました!
2022年9月13日 10:48 PM #110936 -
投稿者投稿
- トピック「Snow Monkey Blocksのタブ内で同じ1番目のタブパネルの内容を2番目にコピーしたら、表示が異なる」には新しい返信をつけることはできません。