-
投稿者投稿
-
2025年1月30日 7:18 PM #143810
【Snow Monkey のバージョン】27.5.3
【Snow Monkey Blocks のバージョン】23.0.0
【ブラウザ】Chromeいつもお世話になっております。
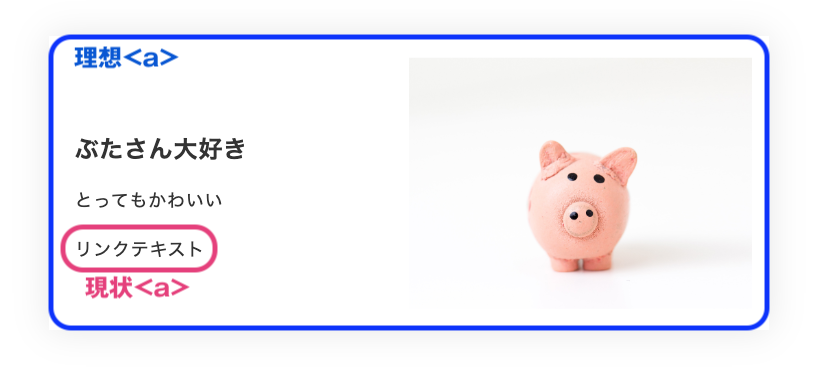
実現したいこと:Snow Monkey Blocks の「パネル」ブロックの全体を
aに含めたいパネルブロック(垂直・水平レイアウト)では、「リンクを表示」オプションをONにして入力したテキストのみが
aに含まれます。「リンクを表示」をOFFの状態でタイトルや内容文のみを記入して使うと、リンクが空の状態になってしまいます。
(音声読み上げなどで、何のリンクかわからなくなってしまう)現状、リンク部分をCSSでタイトルのように見せて対応しているのですが、全体を
aに含めることは難しいでしょうか。
過去のトピックの時に気づいていれば良かったのですが、改めての要望となりお手数をおかけしますが、ご検討ください。
♥ 0Who liked: No user2025年1月30日 7:23 PM #143811本文のリンクがおかしなことになってしまいました。。すみません!
♥ 0Who liked: No user2025年1月30日 8:33 PM #143819「リンクを表示」をOFFの状態でタイトルや内容文のみを記入して使うと、リンクが空の状態になってしまいます。
ありゃ、これはダメですね…。
まず、
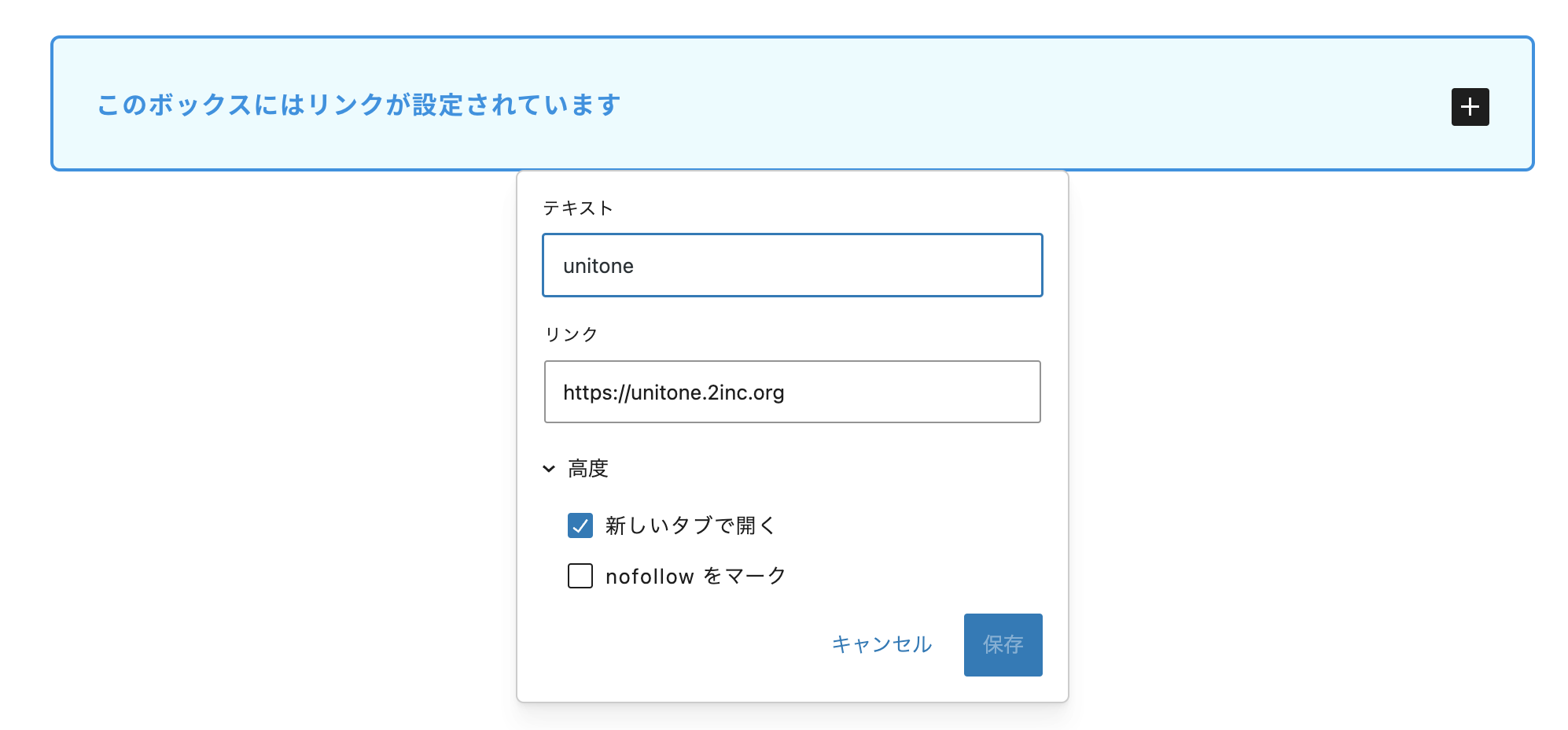
aで全体を囲っていないのは、ブロックエディターだと中のテキストに自由にリンクを設定できてしまい、設定されてしまうと HTML の文法的に NG というのと、ブロックが壊れてしまうこともあるためです。ボックスブロックにも全体リンクの設定があるのですが、こっちではリンクの設定をするときになんというリンクテキストを入れておくかを設定できるようにしてます(下の画像参照)。

※このリンクテキストは画面には表示されません。
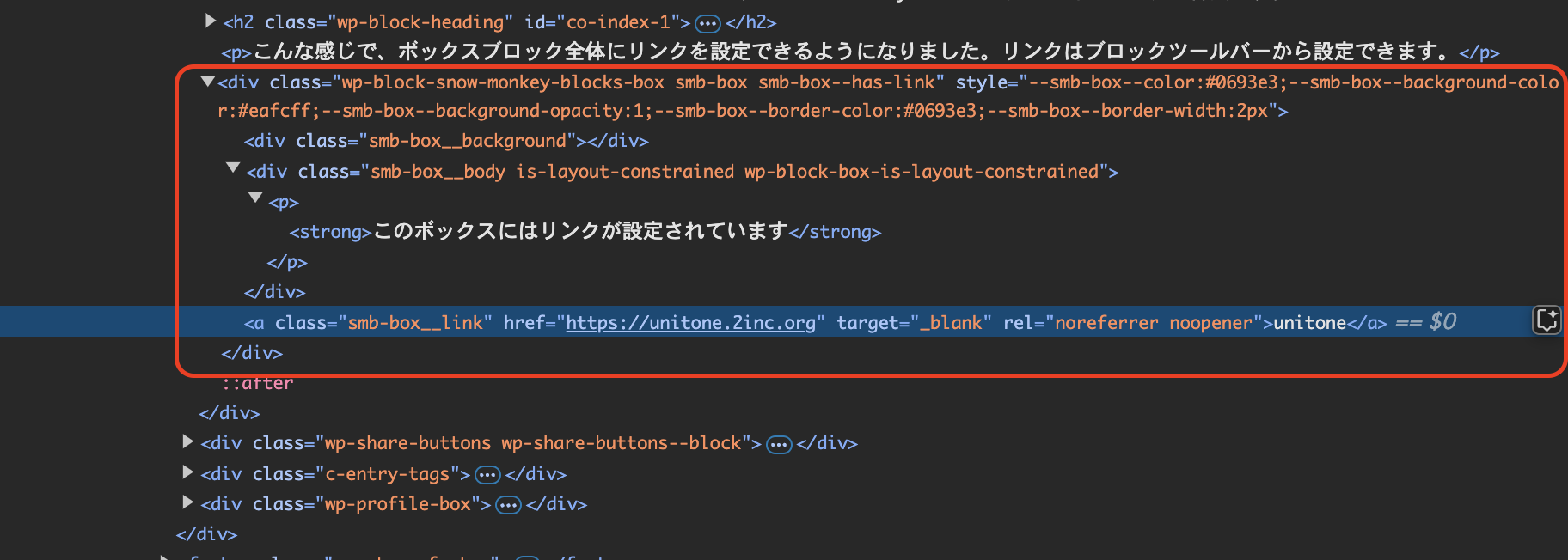
※リンクは CSS で広げるのではなくて、ボックスがクリックされたら隠されているリンクが JavaScript でクリックされるようにしています。HTML 的にはこんな感じで出力されます。

下記のページにサンプルを表示しています。
これを流用する形であれば実装できそうかなと思うのですがどうでしょうか…?
2025年1月30日 9:17 PM #143824早速ありがとうございます!
なるほど、リンクの中にリンクを作れてしまうので全体を囲っていないのですね。
ボックスブロックのリンクの設定を試してみました。
任意のリンクテキストを手動で設定できるのですね。「リンクを表示」オプションをONにした場合はどうなるか予想ができていないのですが、空のリンク問題は解決できそうに思います!
♥ 0Who liked: No user2025年1月31日 4:24 PM #1438602025年2月3日 10:42 AM #143898変更を入れたバージョンを用意してみました!
これをを管理画面からインストールして、記事の編集画面を開き、パネルブロックのリンク設定を開くと、「リンクを表示」でないときはリンクテキストの編集ができるようになります。リンクの実装自体は CSS から JS を使ったものに変更しています。
お時間大丈夫なときにテストしていただけると助かります!
2025年2月3日 7:50 PM #143902キタジマさん、ありがとうございます!
- 「リンクを表示」OFF→リンク設定のテキストに設定した内容が
aに入る - 「リンクを表示」ON→ブロックで設定したリンクテキストが
aに入る
Chrome+NVDA、PC-Talker で意図通りに読み上げられました!
♥ 0Who liked: No user2025年2月4日 9:47 AM #1439032025年2月4日 9:52 AM #143904 - 「リンクを表示」OFF→リンク設定のテキストに設定した内容が
-
投稿者投稿
- トピック「Snow Monkey Blocks「パネル」ブロック全体をリンク(aタグ)に含めたい」には新しい返信をつけることはできません。

