- このトピックには16件の返信、2人の参加者があり、最後に
TarCoon☆CarToonにより1年、 2ヶ月前に更新されました。
-
投稿者投稿
-
2024年9月25日 5:07 PM #141880
アンカーリンクを使って同じページ内で任意の場所に飛ばしたいのですが、
他のタブを開いて飛ばすことができません。右サイドバーの高度な設定に、他のブロックと同じように[HTMLアンカー]の項目をつけていただくことは可能でしょうか?
♥ 0Who liked: No user2024年9月25日 9:52 PM #1418832024年9月26日 10:50 AM #141885はい、その通りです!
ページ内リンクで飛ばした先が 「タブ」ブロックだった場合は、そのタブが開いた状態にしたいです。別のページから開いたときに特定のタブを開いた状態にしたくて、 HTML アンカーを付ければ開くのかな?と思っていました。
♥ 0Who liked: No user2024年9月26日 1:31 PM #1418882024年9月26日 1:36 PM #141889ありがとうございます。
HTMLで単純に移動させるようなそんな単純なことではなかったのですね。大変失礼いたしました。ご検討いただいただけでも嬉しく思います。
「タブ」ブロックは割と気に入っていて、あちこちで使っているのですが、別のページからのリンクで表示したいなーとずっと思っていたので、とても嬉しく思います。
よろしくお願いします。♥ 0Who liked: No user2024年9月28日 12:49 AM #141915Snow Monkey Blocks v22.2.0 で機能を追加してみました。
アップデートして試してみてください!
♥ 0Who liked: No user2024年9月28日 3:10 AM #141916要望にお応えいただき、ありがとうございます。
早速、2箇所で試してみたのですがうまく動作しません。- 1箇所目は、メニューの項目
- 2箇所目は、テキストのリンクを編集
から設定しました。
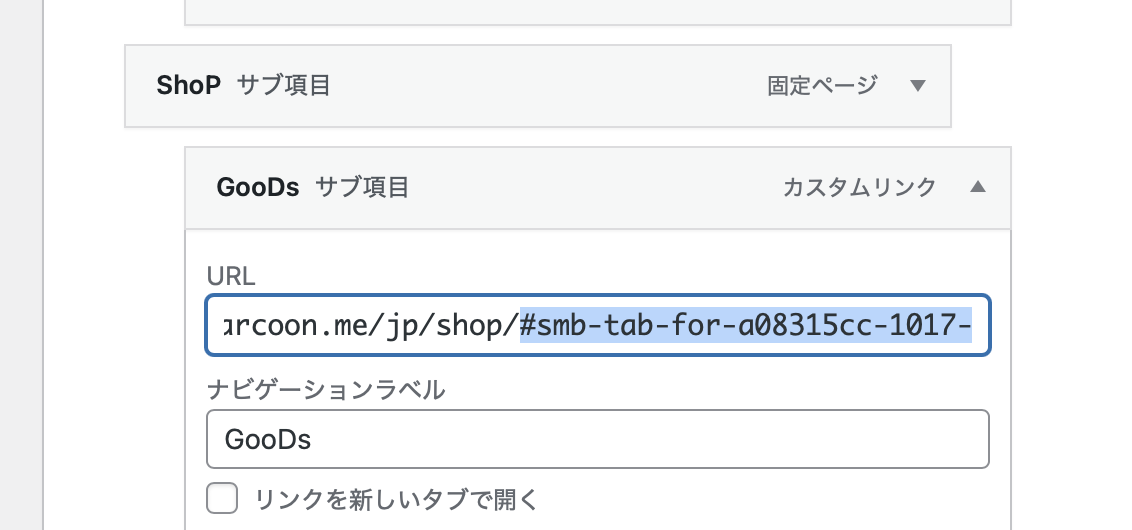
1箇所目 メニューの項目
リリース記事を参考に、https://example.com/#smb-tab-for-xxxxxとなるように、
URLを入力したのですが動作しません。

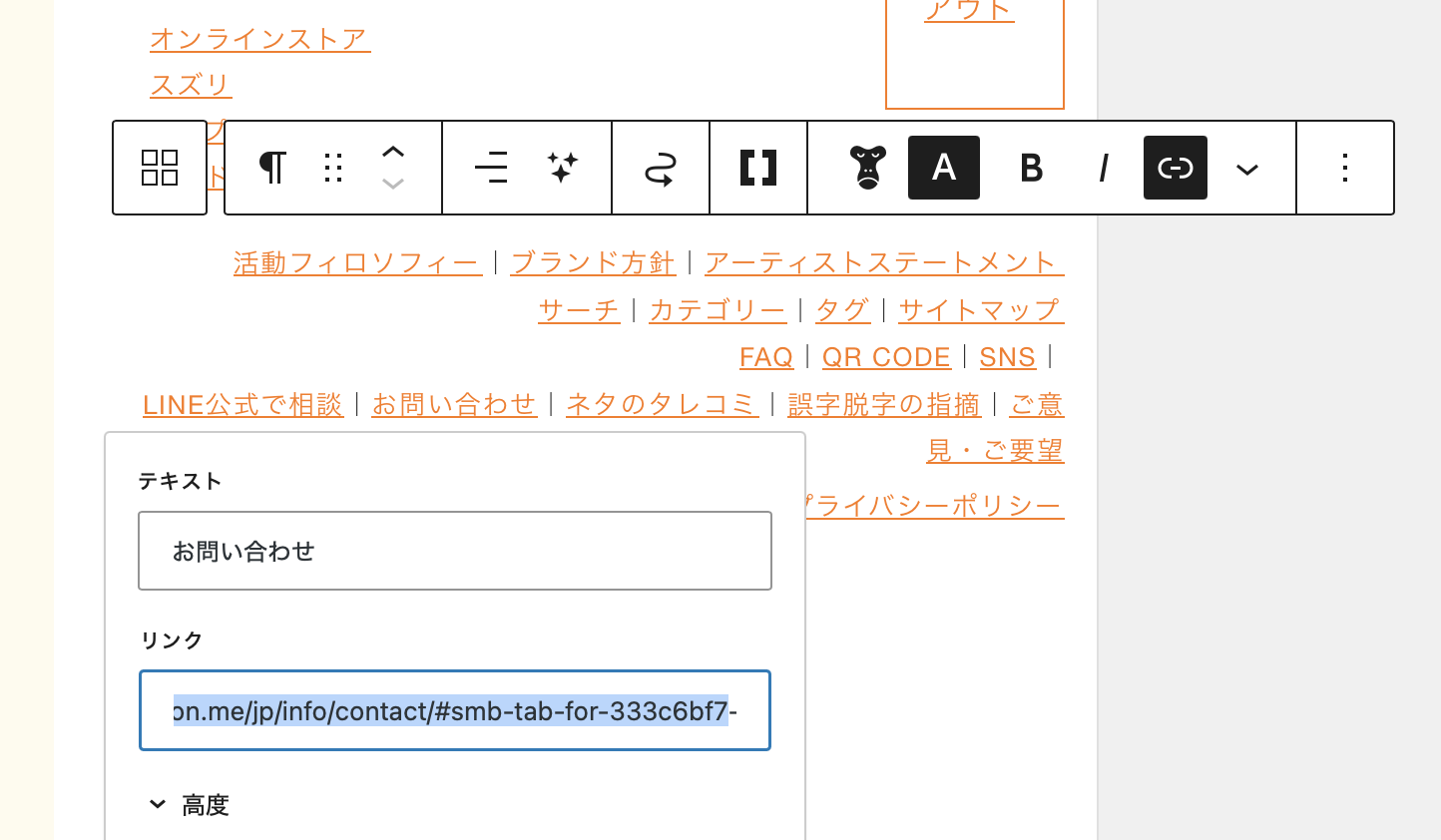
2箇所目 テキストのリンクを編集
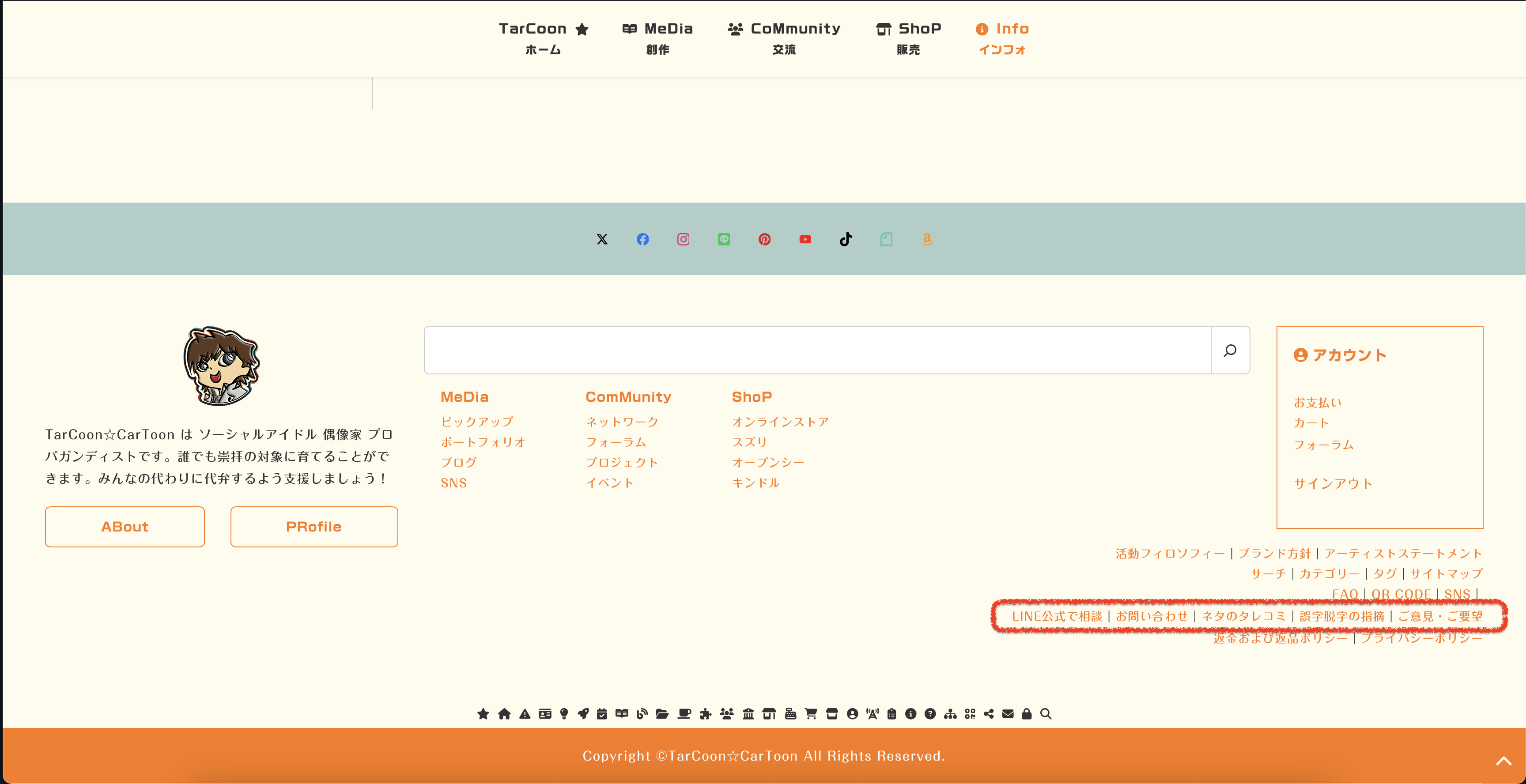
フッターのリンクを編集したのですが、こちらも動作しません。


設定方法について誤解している可能性があるため、もし誤った設定を行っていたり、間違った箇所があれば、教えていただけますと幸いです。
♥ 0Who liked: No user2024年9月28日 10:09 AM #1419172024年9月28日 12:55 PM #141924最初はブロックIDのまま試してしまっていましたが動作しなかったので、
- https://example.com/#smb-tab-for-xxxxx や
- https://example.com/#smb-tab-for-block-xxxxx なども
試してみたのですが、思う様に動作しません。
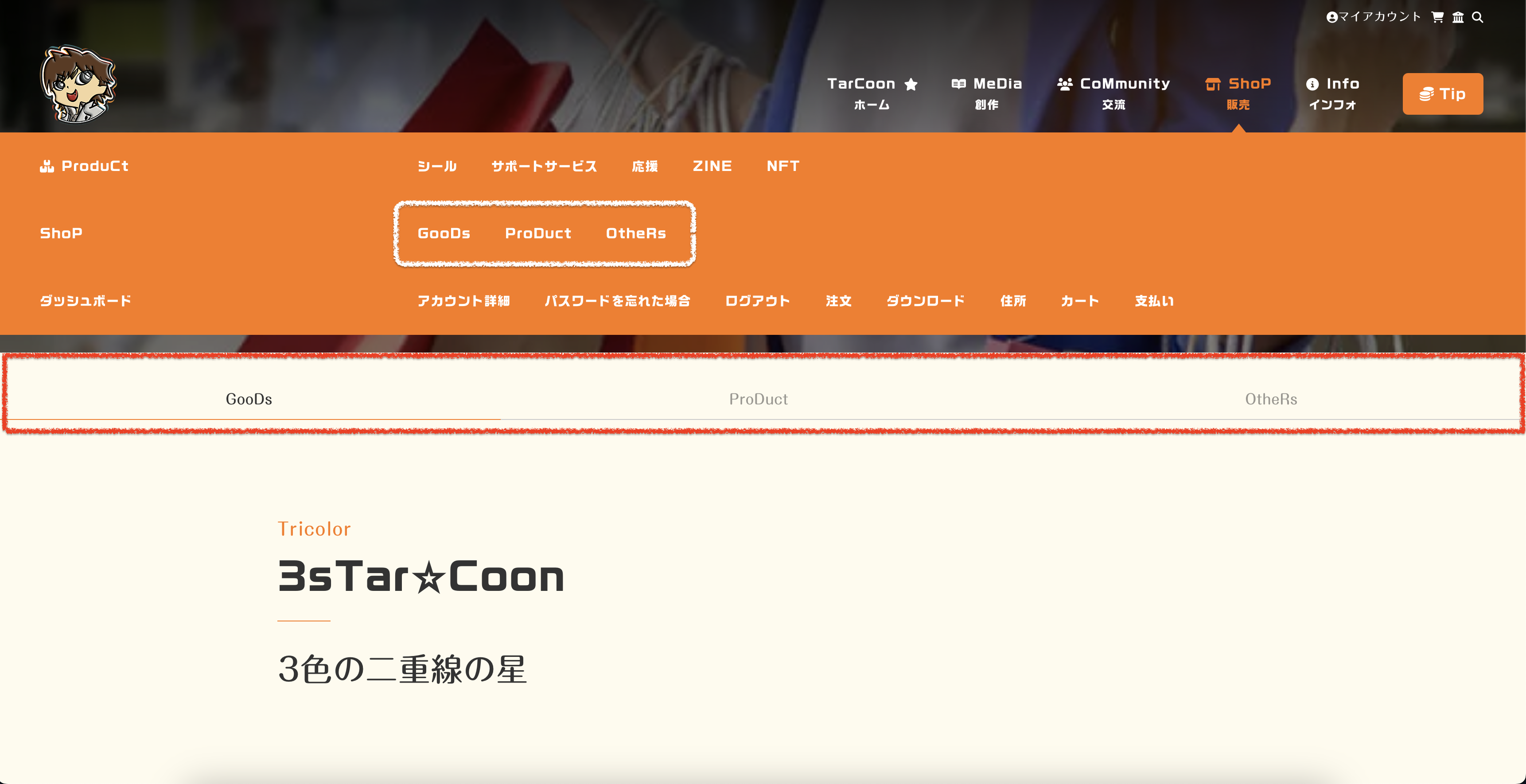
実験的に、
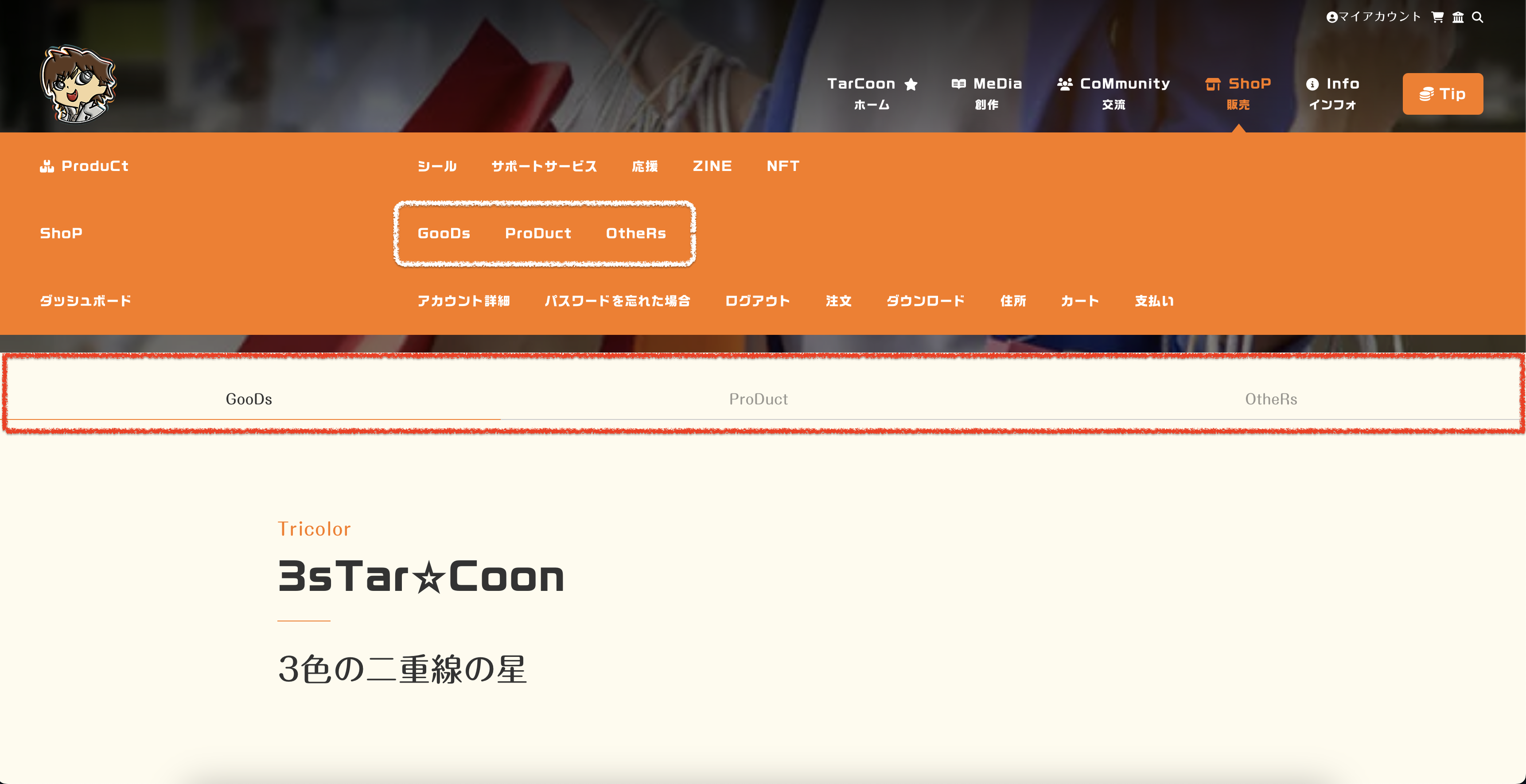
OtheRsや、
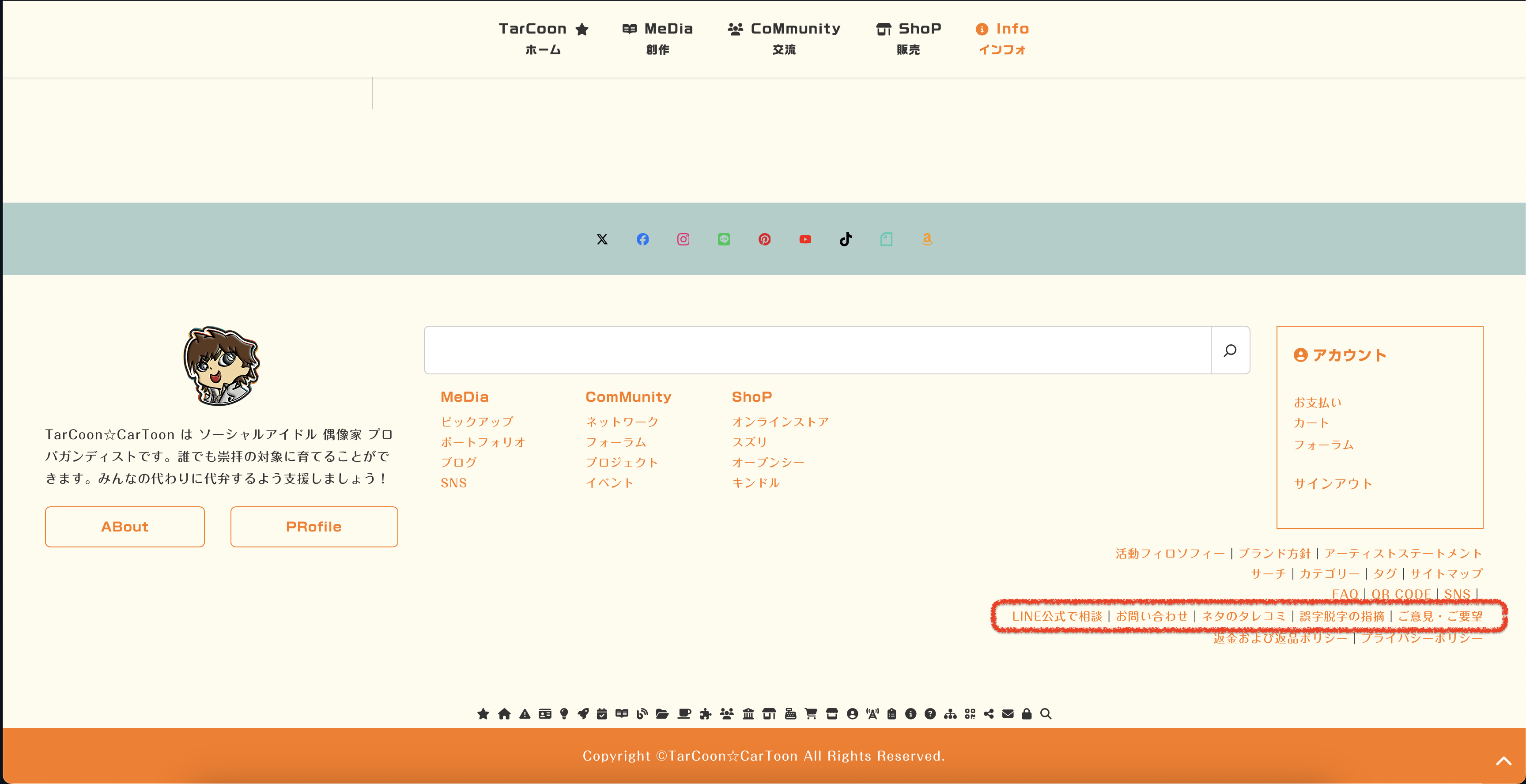
https://tarcoon.me/jp/shop/#smb-tab-for-block-bbd4aa30-44dc-4ff9-b2f2-bbd8bb040b7d誤字脱字の指摘など、
https://tarcoon.me/jp/info/contact/#smb-tab-for-block-906f0fb3-8909-40dc-875b-c0fd789f1d78リンク先のURLを直接入力して試したところ動作しませんでした。
♥ 0Who liked: No user2024年9月28日 2:09 PM #1419262024年9月29日 2:21 AM #1419382024年9月29日 7:20 AM #141946あ!そうでした!これコアが自動生成する物を使ってから、特定のタイミングで変わっちゃうんです。タブパネルブロックの高度な設定のところでアンカーを設定するとそれが固定的に使われるようになるので、アンカーを設定してみてください!
♥ 0Who liked: No user2024年9月29日 9:01 PM #141940大変失礼いたしました。リリース記事を参考にIDを設定するとIDは固定化されました。
タブパネルブロックに任意の ID(HTML アンカー)を指定することもできるようになりました。例えば tab-a という HTML アンカーを入力したとすると、タブパネルの ID は tab-a となり、そのタブパネルのためのタブ(ボタン)には smb-tab-for-tab-a という ID がつきます。(https://snow-monkey.2inc.org/2024/09/28/snow-monkey-blocks-v22-2-0/)
しかし、一度リンクを開き、移動先のページ内のタブのリンクをクリックすると動作しなくなってしまいます。
ID のタブが開いた状態 + そのタブの位置までページがスクロールされた状態でページが開かせたいのですが動作しません。ヘッダーに設置したタブリンク

- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-1
- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-2
- https://tarcoon.me/jp/shop/#smb-tab-for-ShoP-3
フッターに設置したタブリンク

- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-1
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-2
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-3
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-4
- https://tarcoon.me/jp/info/contact/#smb-tab-for-ConTact-5
♥ 0Who liked: No user2024年9月30日 12:58 PM #141961あーなるほど、これちょっと難しい問題ですね…。
お知らせ記事にかいたように、2つの状況でタブが開く機能を追加しました。
1. タブの ID を指定したアンカーリンクからページを開いたとき
2. タブの ID を指定したページ内リンクをクリックしたときタブブロックが設置されているページ「以外」から、
https://example.com/#smb-tab-for-{タブのID}へのリンクをクリックすると、そのタブブロックの位置までページがスクロールし、タブが開きます。このとき、「タブブロックの位置までページがスクロール」は「Snow Monkey テーマ」の機能で実施され、「タブが開く」は「Snow Monkey Blocks」の機能で実行されています。そして、その状態で
https://example.com/#smb-tab-for-{他のタブのID}をクリックしたら、そのタブに切り替わってほしいということですよね。それは上記に書いた「タブの ID を指定したページ内リンクをクリックしたとき」に該当すると思うのですが、現状だと、この機能は<a href="#smb-tab-for-{他のタブのID}">、つまり URL を含まずにアンカーだけが指定されたリンクにしか反応しないようになっているため、https://example.com/#smb-tab-for-{他のタブのID}というリンクだと機能しないんです。で、そこを
https://example.com/#smb-tab-for-{他のタブのID}というリンクでも開くようにするのはまぁなんとかできるかも?という気がするのですが(未検証・未開発)、スクロールがどうかなぁという感じです。「「タブブロックの位置までページがスクロール」は「Snow Monkey テーマ」の機能で実施され」と書きましたが、これはページが開いた瞬間のときに実行されるので、すでに開いているときは実行されないんですよね。シンプルに HTML の機能としてアンカーリンクで移動させるようにする(※現在のタブ操作では無効化している)のはできはするのですが、そうすると Snow Monkey のヘッダーがオーバーレイとかになっているときにそれが考慮されずに重なってしまいます。だからリンクに
u-smooth-scrollクラスをつけてスムーススクロールさせればヘッダー位置を考慮してスクロールしてくれるのかもしれませんが、スムーススクロールになっちゃうのと、そもそもタブを開く機能と干渉して効かなかったりしないかな…みたいな…。と、色々気になるのですが、ひとまず調査してみます…。
2024年9月30日 1:06 PM #141962ありがとうございます!よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
- トピック「Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。」には新しい返信をつけることはできません。

