-
投稿者投稿
-
2023年3月15日 6:47 PM #119998
いつもお世話になっております。
Snow Monkey Blocksの「メディアとテキスト」ブロックに、機能追加をご検討いただきたいといった要望です。
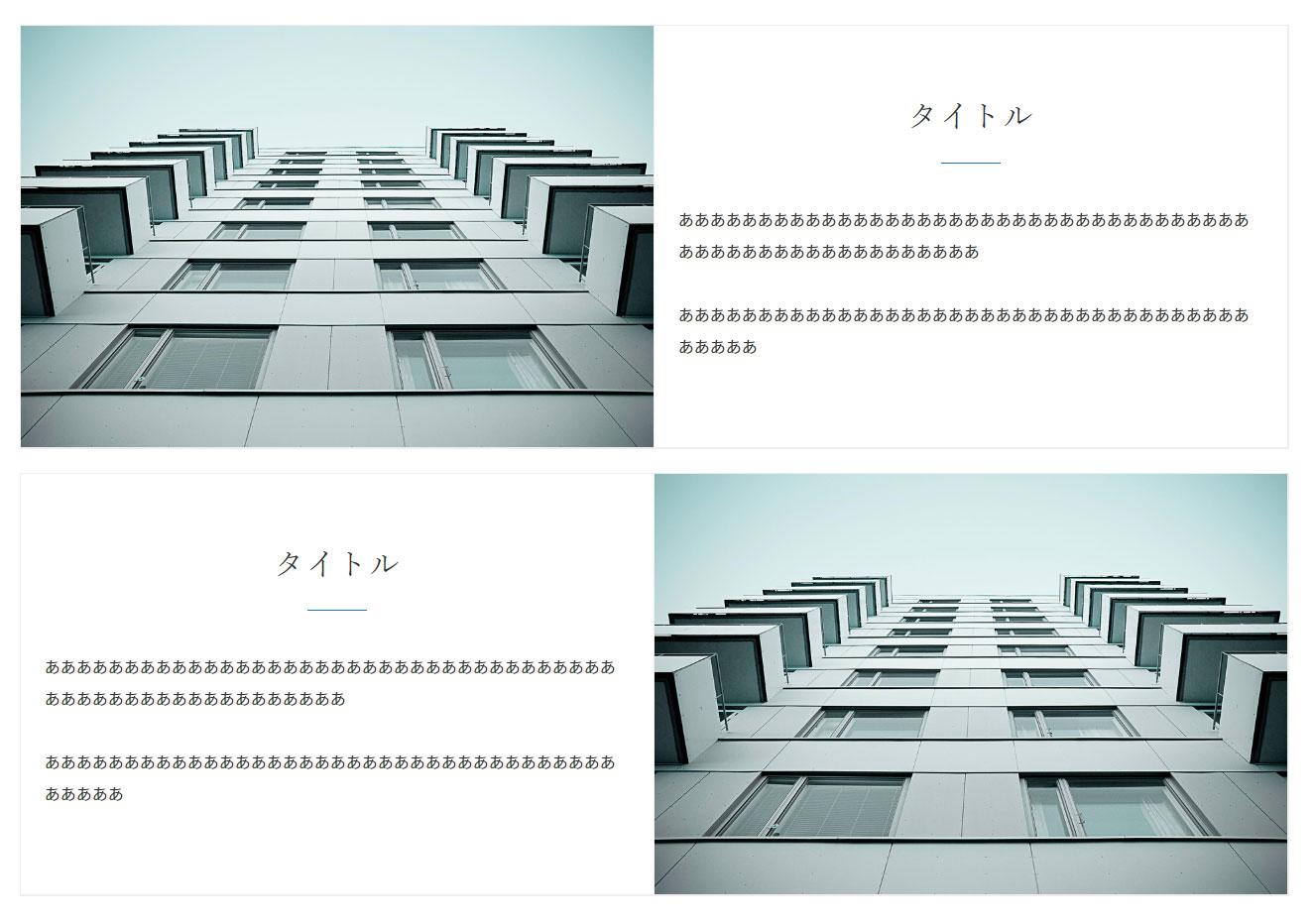
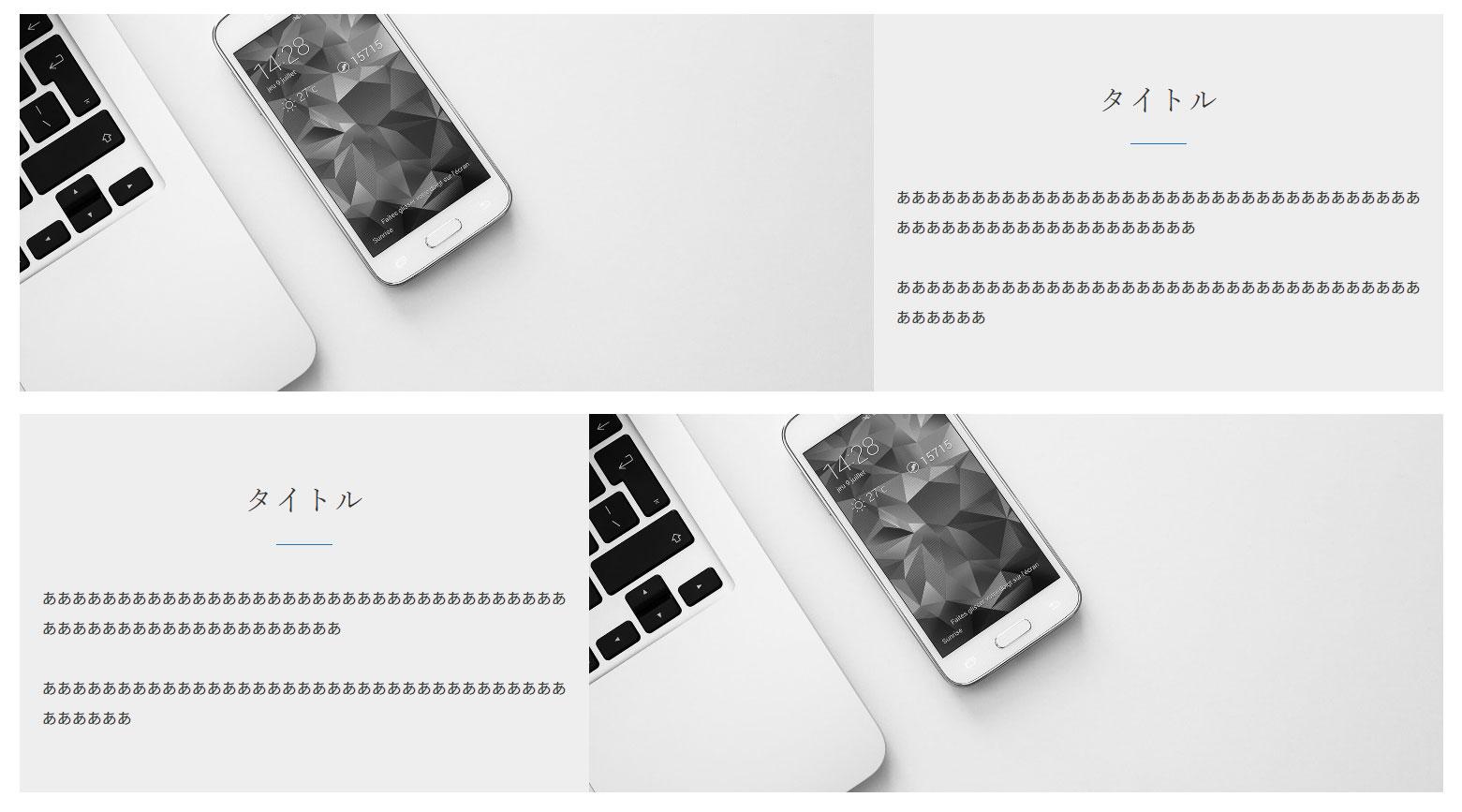
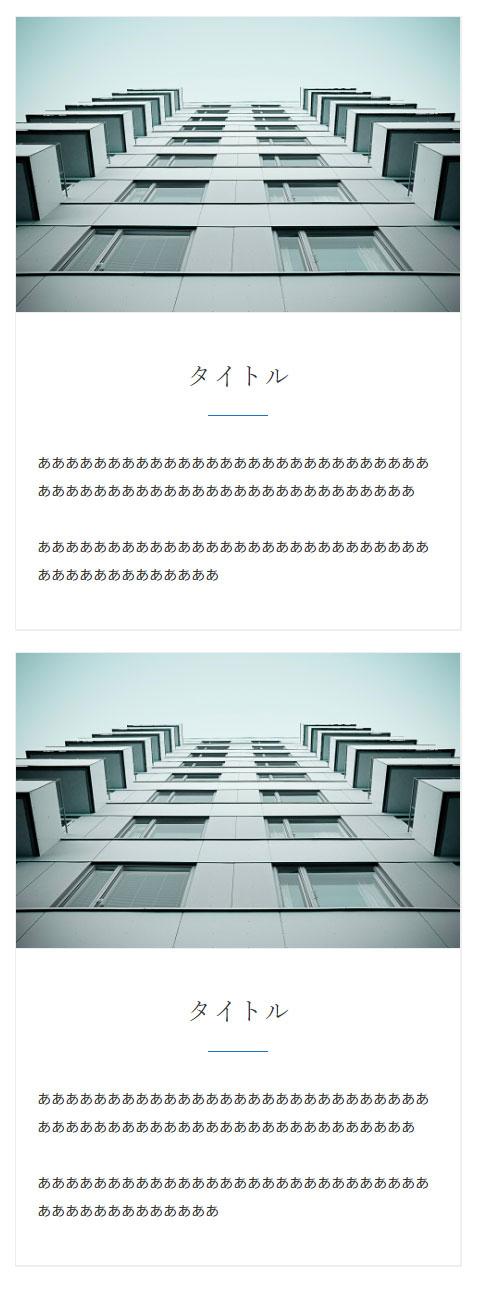
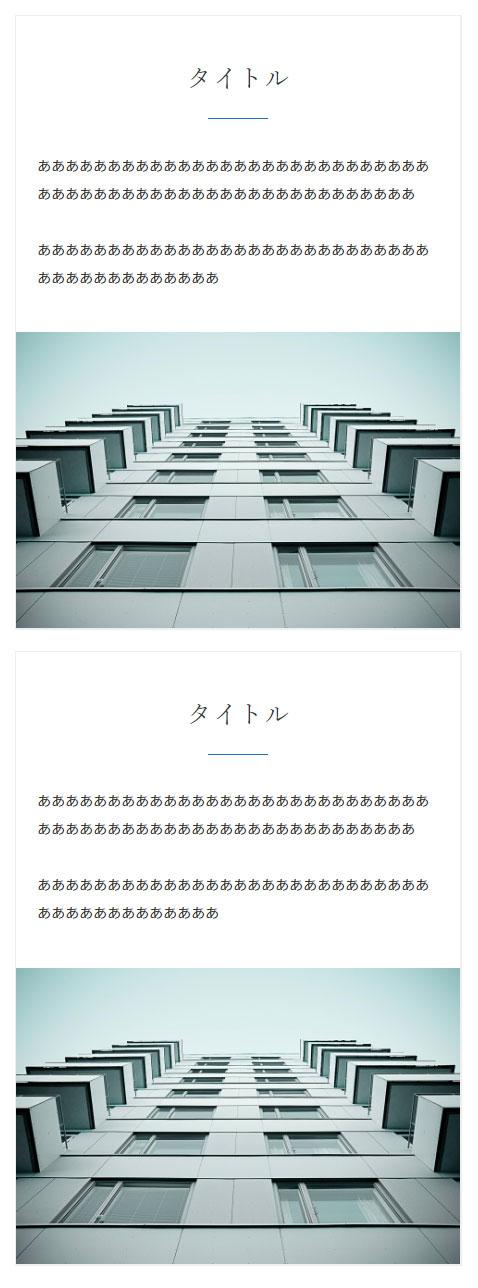
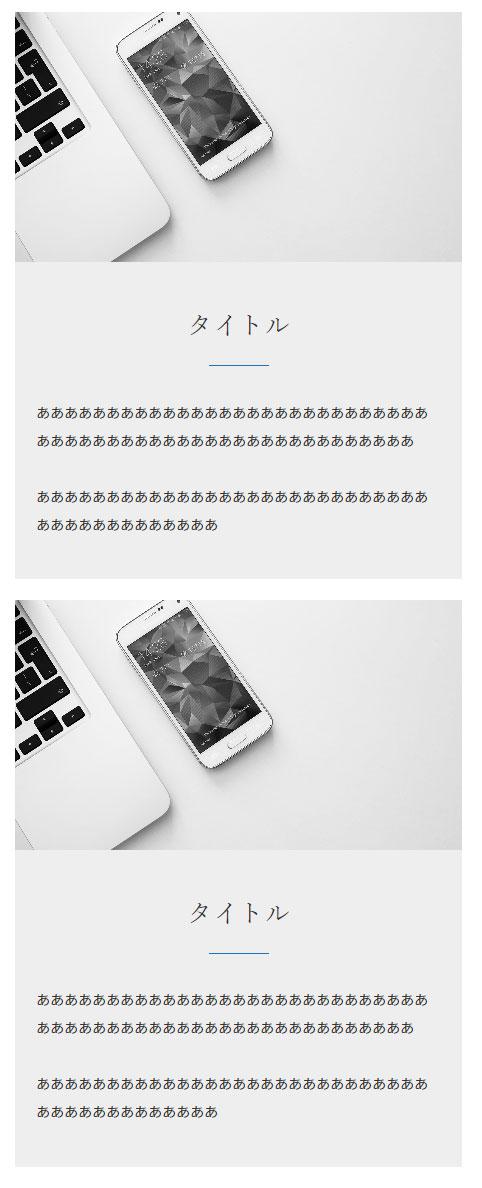
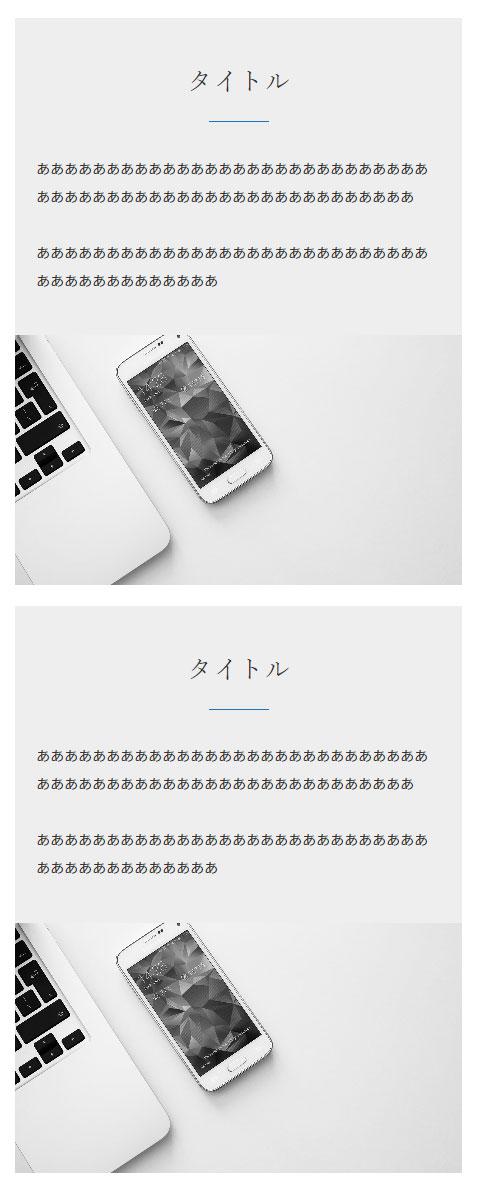
具体的には下記画像のような表現ができれば…というのが発端ですので、他のブロックを含めご検討いただければ幸いです。
■PC時 または PCとタブレット時


■スマホ時 または タブレットとスマホ時
※縦並びにした際に、画像とコンテンツの順序を指定したい




Snow Monkey Blocksの「メディアとテキスト」ブロックで、コアの「メディアとテキスト」ブロックにある下記機能と、Snow Monkey Blocksの「項目」ブロックにある下記機能が、使えるようになるとありがたいです。
●コアの「メディアとテキスト」ブロックにある機能
・カラム全体を塗りつぶすように画像を切り抜く
・焦点ピッカー(特にタブレット時やモバイル時のために)●Snow Monkey Blocksの「項目」ブロックにある機能
・枠線の付与
・各項目をくっつける(画像とコンテンツをくっつける)
・行あたりのカラム数の指定(タブレットでは横並びのままでスマホでのみ縦に並べる、またはタブレットでもスマホでも縦並びにする、などが選択できるように)現状は、コアの「メディアとテキスト」ブロックやSnow Monkey Blocksの「項目」ブロックの、縦並び時の順序を変更する方法で対応しているのですが、これらが「メディアとテキスト」ブロックの設定でできるようになると利便性が高くなって嬉しいです。
また「セクション(ブロークングリッド)」ブロックでも「画像とコンテンツの重なり具合」を0%にすることで横並び時には似た表現はできるのですが、スマホなどで縦並びにすると画像とコンテンツが重なったりそれぞれが左右にずれたりするため、思ったような表現ができない状況です。
お手すきの折にも、ご検討のほどよろしくお願いいたします。
♥ 0Who liked: No user2023年3月16日 12:15 AM #120005ちょっとまだちゃんと読めてなくて明日改めて確認しようと思っていますが、「※縦並びにした際に、画像とコンテンツの順序を指定したい」については現状でも設定があります! インスペクターにある「モバイルの並び順」を設定してみてください。
♥ 0Who liked: No user2023年3月16日 12:38 AM #120007ご返信ありがとうございます!
はい、Snow Monkey Blocks の「メディアとテキスト」ブロックに「モバイルの並び順」の設定があることは把握しています。
そのため、それは機能追加としての要望には含めておらず、その他のブロックにあるそれぞれの機能が追加できればありがたいなと思っています。またお時間のあるときにでも、ご確認いただけたら幸いです。
よろしくお願いいたします!♥ 0Who liked: No user2023年3月17日 10:35 PM #120114すみません、改めて確認しました。ひとまず下記の項目は追加する方向で作業しようと思います。
– カラム全体を塗りつぶすように画像を切り抜く
- 焦点ピッカー
– ブロックスタイル「枠線」
– 背景色
– テキスト色・各項目をくっつける(画像とコンテンツをくっつける)
項目ブロックの場合は主にバナー同士をくっつけるために設定を設けたのですが、メディアとテキストの場合はくっつけると読みにくくなってしまわないかな?と思いました。これは画像とテキスト自体をくっつけるのではなくて、画像と「テキストが入っているボックス(余白あり)」をくっつけるようなイメージでしょうか?
・行あたりのカラム数の指定(タブレットでは横並びのままでスマホでのみ縦に並べる、またはタブレットでもスマホでも縦並びにする、などが選択できるように)
既存の設定と整合性をとったまま↑の設定も追加できるのかちょっと直感では大丈夫か不安なので、ちょっと検討課題とさせてください。調査して問題なさそうなら入れ込もうと思います。
2023年3月18日 9:01 AM #120121おぉ!早々にご検討・ご対応いただいて、ありがとうございます!嬉しいです。
はい、「各項目をくっつける(画像とコンテンツをくっつける)」の意味合いとしては、仰るとおり画像とテキスト自体をくっつけたいのではなく、画像とテキストの入ったボックスをくっつけたい、ということです。
先に添付した画像のようなイメージですね。現状ではそれぞれが独立した表現となりますので。
行あたりのカラム数の指定について、検討課題としていただきますこと、かしこまりました。
コアの「メディアとテキスト」にモバイル時の画像とテキストの順序指定と枠線付与を個別に行えばよいことだったのですが、今回の要望・相談の背景として大きかったのが「項目」にある、この設定でした。
コアのものでは「Snow Monkey」のブレイクポイントと連動しないため、ここが揃えば美しく落ち着いた表現になるし、コントロールしやすいだろうと思い、ご相談した次第でした。
また現状のSnow Monkey Blocksの「メディアとテキスト」は、モバイルでの縦並びになるタイミングがタブレットのサイズからとなっていて、かなり早い段階で縦になるため一工夫する必要がありましたので、整合性を優先いただきつつ、前向きにご検討いただけたら嬉しいです。
お忙しいところ恐れ入りますが、引き続いて、よろしくお願いいたします。
♥ 0Who liked: No user2023年3月20日 3:40 PM #1202092023年3月20日 5:45 PM #120216 -
投稿者投稿
- トピック「Snow Monkey Blocksの「メディアとテキスト」への機能追加」には新しい返信をつけることはできません。
