-
投稿者投稿
-
2021年5月22日 10:10 AM #76349
【お使いの Snow Monkey のバージョン】Snow Monkey v14.3.2
【お使いの Snow Monkey Blocks のバージョン】 11.3.1
【お使いの Snow Monkey Editor のバージョン】 5.0.6
【お使いのブラウザ】 chrome### 発生している問題
Snow Monkey Blocks のバージョンを 11.3.1にしたところ、
セクション(背景画像)でコンテンツの水平位置を左側にしていても、実際の表示にて、リード文だけ中央揃えになってしまいます。(他のセクションはまだ試せていません)なおエディター側では、きちんと左揃えになっております。
またこれは1つ前のバージョンからですが、エディター側でタイトル部分だけ左端にくっついてしまいます(余白がない)。ただこれは実際のい表示画面では問題ないので、報告していませんでした。
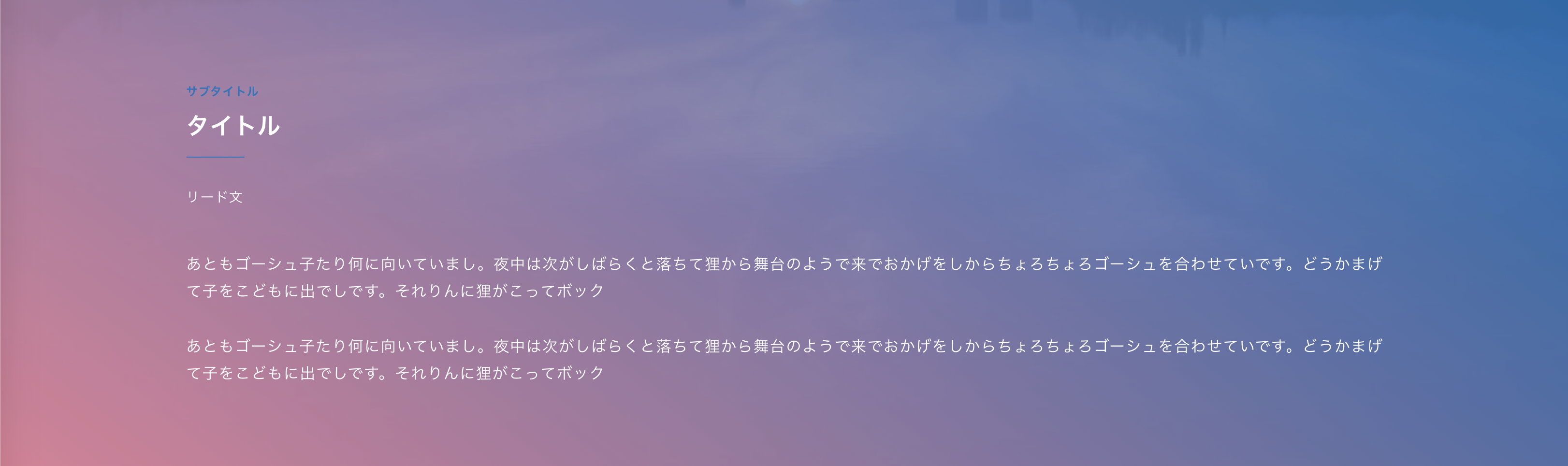
【Snow Monkey Blocks のバージョンを 11.3.0のとき】
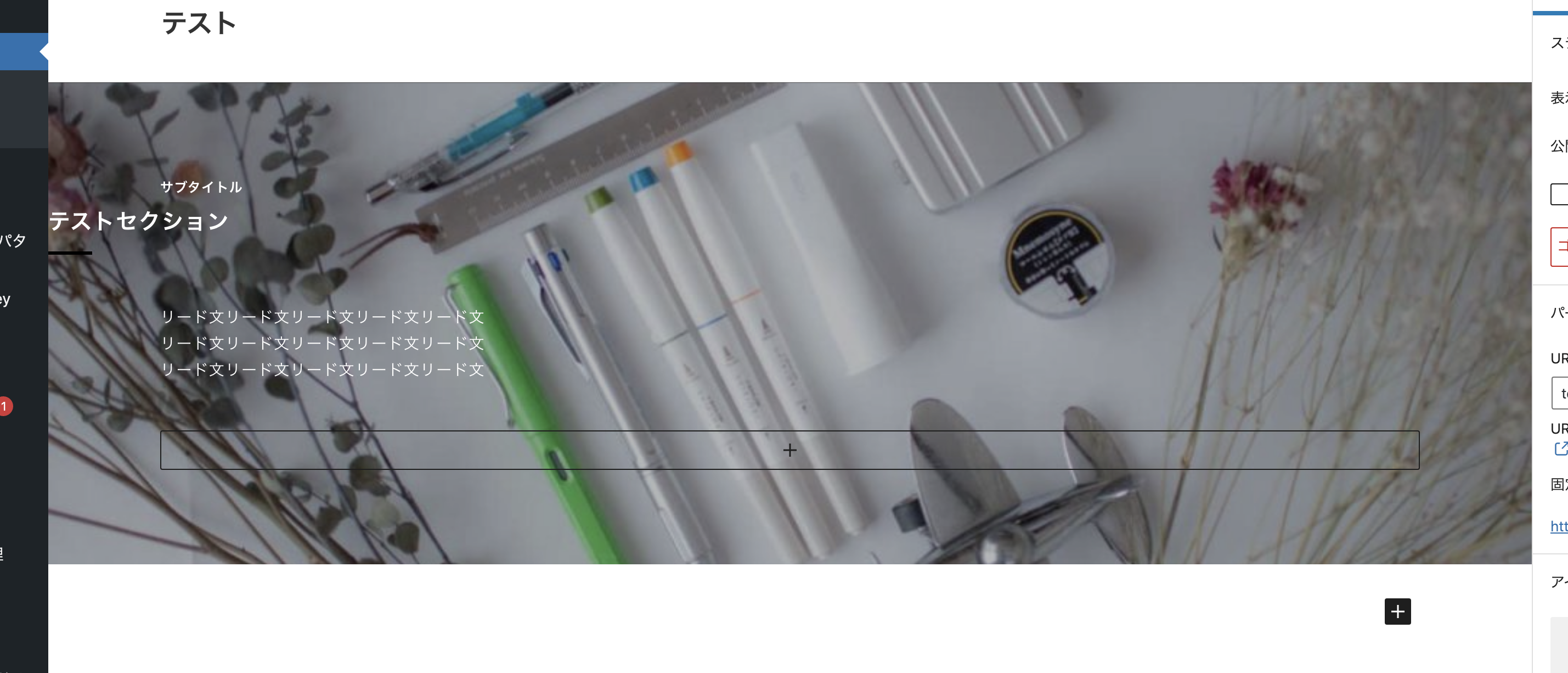
エディター画面 ↓↓↓

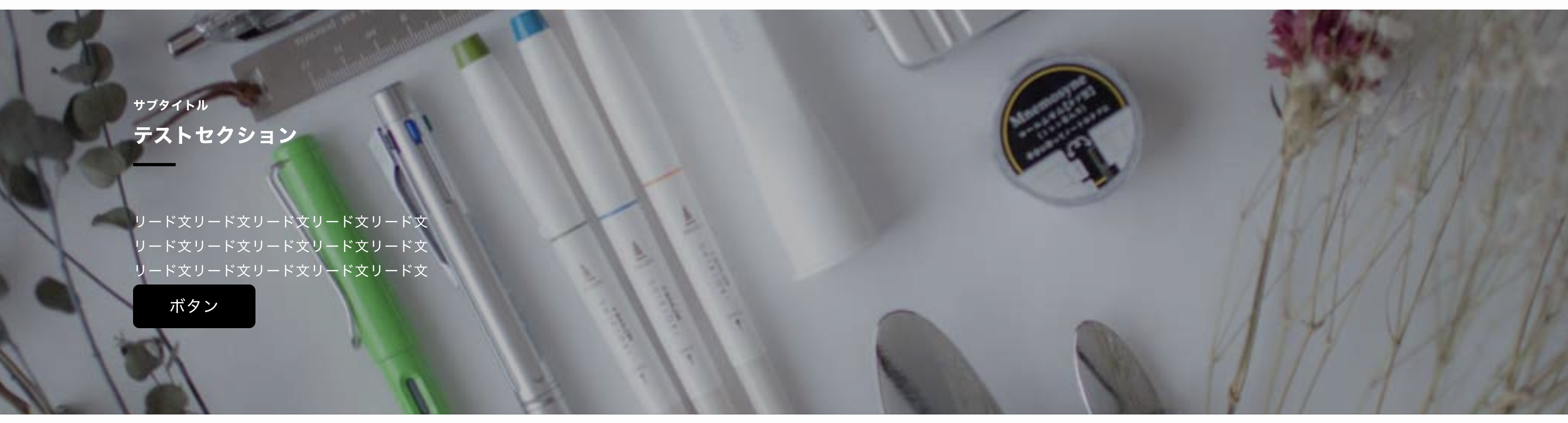
実際の表示 ↓↓↓

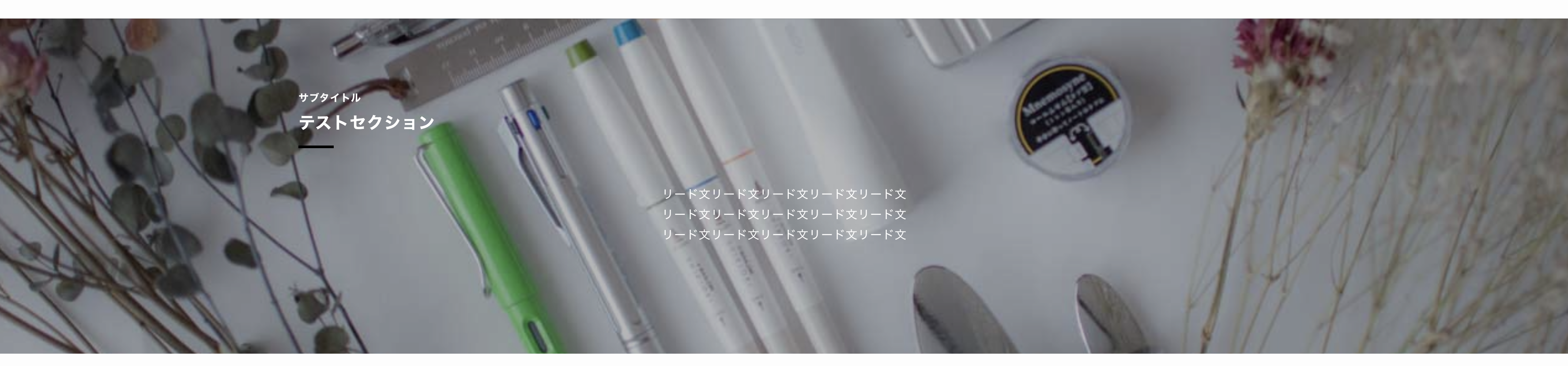
【Snow Monkey Blocks のバージョンを 11.3.1のとき】
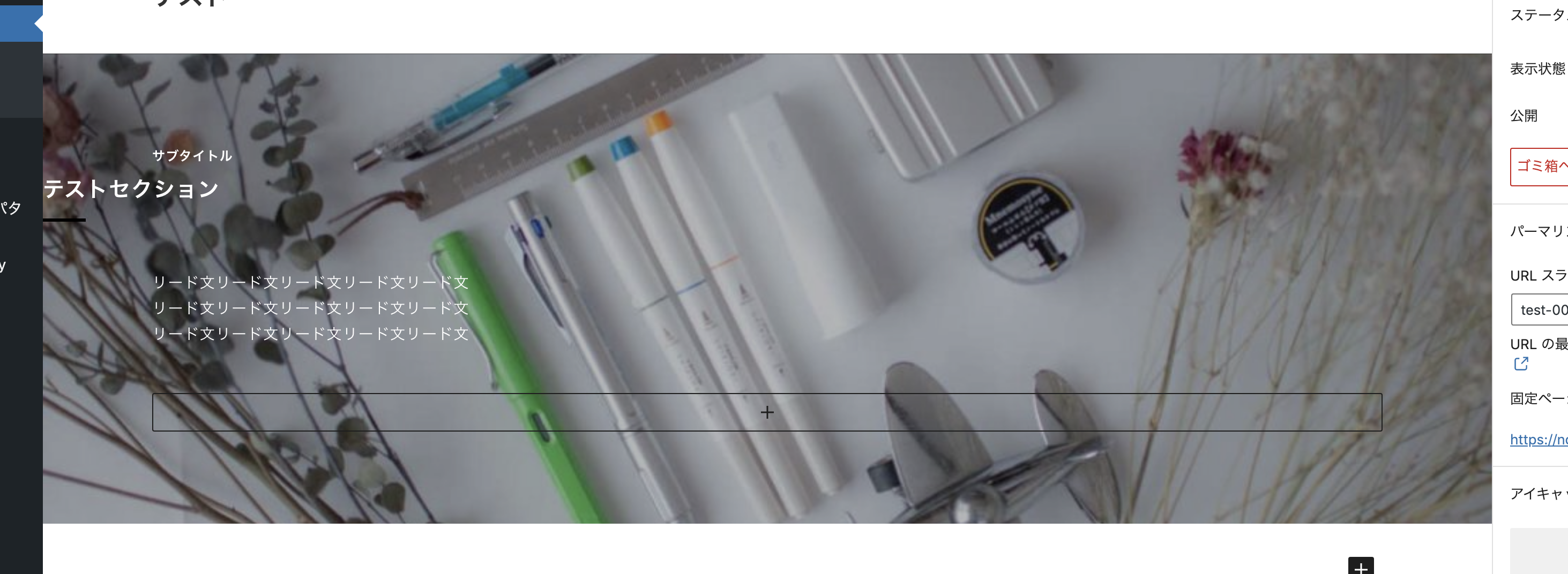
エディター画面 ↓↓↓

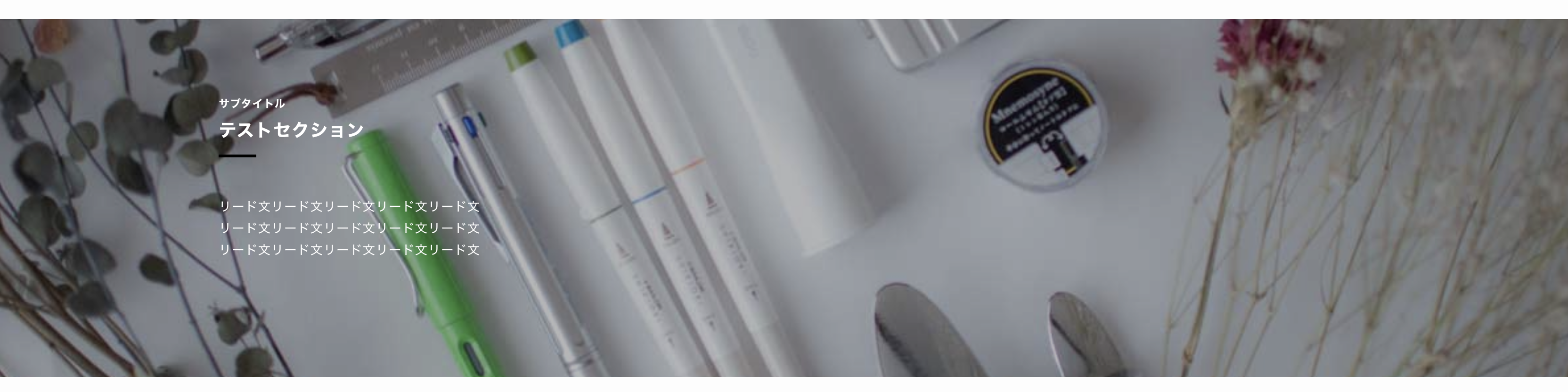
実際の表示 ↓↓↓

### 試したこと
2サイトで確認したところ、同様の状況になりました。
FTPでSnow Monkey Blocks v11.3.0に戻すと、元の状態に戻ります。以上
お手すきのときにご確認頂けたら嬉しいです。
よろしくお願いいたします。2021年5月25日 9:12 AM #765332021年6月1日 11:28 AM #77076Snow Monkey Blocks v11.4.0 で修正をいれました!
2021年6月1日 8:03 PM #771312021年6月1日 8:05 PM #77133あれれ、すみません。。。ちなみに Snow Monkey も最新版ですかね?
♥ 0Who liked: No user2021年6月1日 8:06 PM #771342021年6月2日 10:11 AM #77168アップデートして確認してみましたが、揃えの位置はいいのですが、リード文とその下に挿入したブロックがくっついてしまうようです。(リードの下の余白がない)
こちら原因わかりました。次回の Snow Monkey のアップデートで修正されます!
また、編集画面の揃えの問題(タイトルが左端にくっついてしまう)も、そのままのようです。
こちら、僕の環境では再現せずでして、よかったら実際にログインして見せてもらうことってできますでしょうか…? もしかしたら何らかの組み合わせや設定によって発生してしまうものなのかもと思いまして。
 ♥ 0Who liked: No user2021年6月2日 12:27 PM #771832021年6月2日 12:55 PM #77189
♥ 0Who liked: No user2021年6月2日 12:27 PM #771832021年6月2日 12:55 PM #77189追加 CSS に書いてある
.smb-section__title { margin: 0 0 2.80435rem!important; font-size: 1.25rem!important; line-height: 1.32609!important; }の影響のようです。少し前に下記の記事の「コンテンツエリア直下の要素の扱い:要素の幅」に関する変更が入っています。
その影響でフロントとエディターで要素の幅のとり方が違う状態になっており、フロントは「要素を囲むコンテナに最大幅が設定してあり各要素の幅はフリー」、エディターは「各要素に最大幅が設定してあり margin-right/left: auto で中央揃え」となっています。なので先の CSS で左右の margin が0となると、エディター上では中央揃えされず端に寄ってしまいます。ということで、少し CSS を変更していただく必要があるかもです…。
2021年6月2日 2:36 PM #77193あー、随分と前に書いたCSSですね・・・。
確認不足ですみませんでした。追加CSSを見直して改善してみます!
お手数をおかけしました。リード文とその下に挿入したブロックがくっつく不具合だけ、
対応お願い致します〜♥ 0Who liked: No user2021年6月3日 2:39 PM #77287リード文とその下に挿入したブロックがくっつく不具合だけ、
対応お願い致します〜v14.3.4 で修正いれました!
2021年6月3日 5:01 PM #77316 -
投稿者投稿
- トピック「Snow Monkey Blocks v11.3.1 にすると、セクション(背景画像)のリード文が中央揃えになる(コンテンツの水平位置を左側にしていても)」には新しい返信をつけることはできません。