6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2022年2月6日 8:52 AM #98087
【お使いの Snow Monkey のバージョン】
最新(16.0.5)
【お使いの Snow Monkey Blocks のバージョン】
最新(14.0.1)
【お使いの Snow Monkey Editor のバージョン】
最新(7.0.0)
【お使いのブラウザ】
safari/chrome
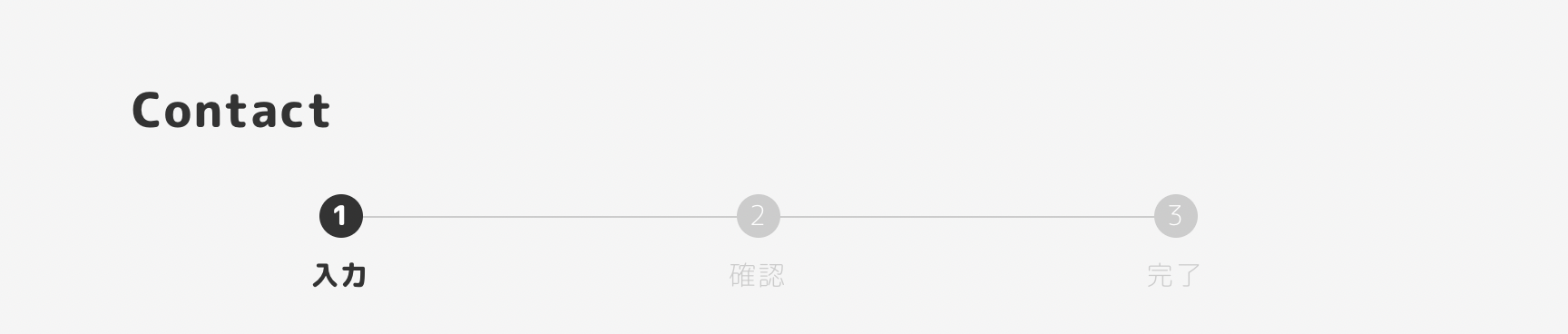
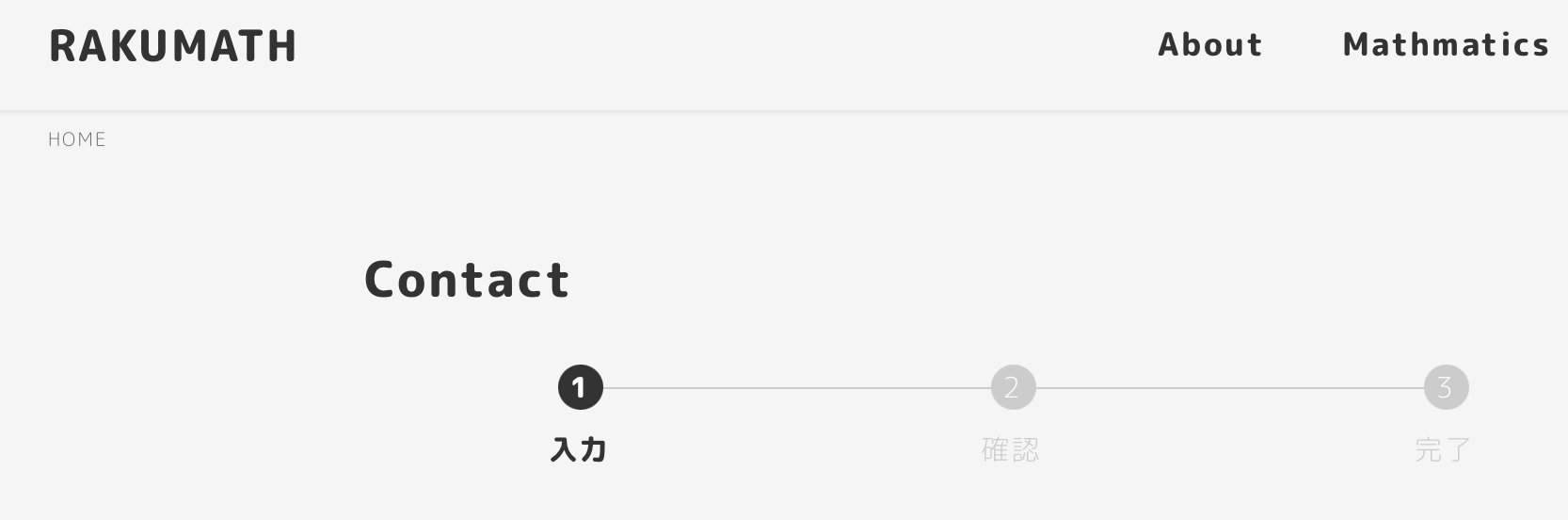
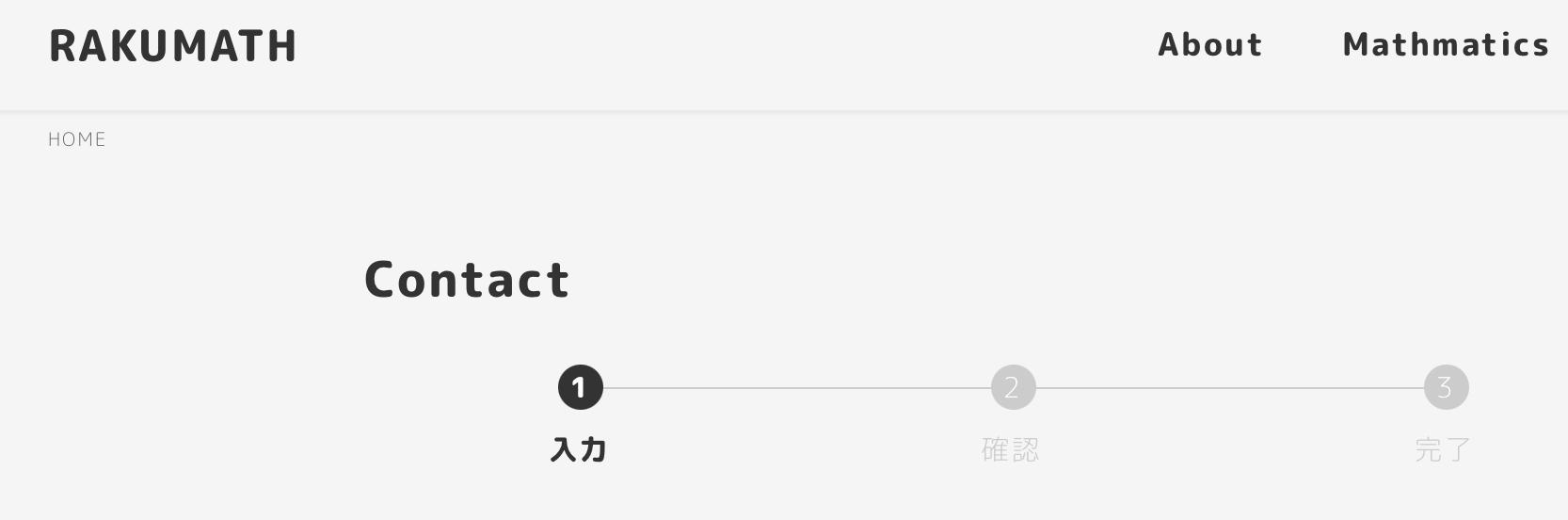
【当該サイトのURL】Snow Monkey Formの番号が丸印からずれてしまいます。
追加CSSで余計なことしていないか確認したのですが、
多分、ここには何もしていないと思っています(下記が追加CSSです)
最近、すべてのSnowMonkey関連のプラグインやテーマをバージョンアップして、
その後に表示が崩れたことに気がつきました。その前は綺麗に表示されていました。
解決法をご教授いただけると嬉しいです!
/* 記事下の幅を広げて左右に */ .c-prev-next-nav__item--next a{ width:100%; text-align:left; } .c-prev-next-nav__item--prev a{ width:100%; text-align:right; } /* 記事タイトルを小さく */ .c-entry__title { font-size: 1.5rem; } @media (min-width: 40em) { .c-entry__title { font-size: 1.75rem; } } /* ヘッダをあげる(封印中) html { margin-top: 32px !important; } * html body { margin-top: 32px !important; } */ /* MenuのTitleをCentering */ #wpaw-pr-box-inc2734_wp_awesome_widgets_pr_box-2 .wpaw-pr-box__item-title{ text-align: center; } /* MenuのTitleのDecoration */ .menu{ text-decoration: none; } /* 右上のメニューを消す */ .c-hamburger-btn{ /* display: none; */ } .my-home{ color: black; font-size: 2.67em; } .c-meta__item--published{ display: none; } .c-meta__item--author{ display: none; } .c-entry-summary__content, .c-entry-summary__meta { display: none; } /* AdminBarの背景 */ #wpadminbar { background: white; } /* 文字色 */ #wpadminbar a.ab-item, #wpadminbar > #wp-toolbar span.ab-label, #wpadminbar > #wp-toolbar span.noticon { color: rgba(24, 24, 25, 0.6); } /* アイコンの色 */ #wpadminbar .ab-icon:before, #wpadminbar .ab-item:before, #wpadminbar #adminbarsearch:before { color: rgba(24, 24, 25, 0.6); } /* hover時 */ #wpadminbar:not(.mobile) .ab-top-menu > li > .ab-item:focus, #wpadminbar.nojq .quicklinks .ab-top-menu > li > .ab-item:focus, #wpadminbar:not(.mobile) .ab-top-menu > li:hover > .ab-item, #wpadminbar .ab-top-menu > li.hover > .ab-item { background: white; color: #00b9eb; } @media screen and (max-width: 782px) { /* 全体高さ */ html #wpadminbar { height: 32px; } /* デフォルトnone */ #wp-toolbar > ul > li { display: inline-block; } /* 各ブロックの高さ等 */ #wpadminbar .quicklinks > ul > li > a, #wpadminbar .quicklinks .ab-empty-item { height: 32px; line-height: 0; } /* アイコン */ #wpadminbar .ab-icon{ display: none; } /* 文字サイズ */ #wpadminbar .ab-label{ display: inline-block; font-size: 12px; padding: 1px 10px 0px 10px; } /* アイコンサイズ */ #wpadminbar #wp-admin-bar-edit > .ab-item:before, #wpadminbar #wp-admin-bar-my-sites > .ab-item:before, #wpadminbar #wp-admin-bar-site-name > .ab-item:before, #wpadminbar #wp-admin-bar-customize > .ab-item:before, #wpadminbar #wp-admin-bar-my-account > .ab-item:before { font: normal 22px/1 dashicons; top: 6px; } } /* ユーザアイコン */ #wpadminbar .quicklinks li#wp-admin-bar-my-account.with-avatar > a img { top: 10px; width: 20px; height: 20px; } /* リモコン */ button{ background-color: transparent; border: none; cursor: pointer; outline: none; padding: 0; appearance: none; } .Controller{ text-align:center; } .btn-brackets { display: none display: inline-block; position: relative; padding: 0.5em 1em; text-decoration: none; color: #000; transition: .4s; color: #668ad8; } .btn-brackets:hover { color:#03A9F4; } .btn-brackets:before, .btn-brackets:after { position: absolute; top: 0; content:''; width: 8px; height: 100%; display: inline-block; } .btn-brackets:before { border-left: solid 1px #668ad8; border-top: solid 1px #668ad8; border-bottom: solid 1px #668ad8; left: 0; } .btn-brackets:after { content: ''; border-top: solid 1px #668ad8; border-right: solid 1px #668ad8; border-bottom: solid 1px #668ad8; right: 0; } .btn-circle-border-simple { display: inline-block; text-decoration: none; color: #668ad8; width: 100px; height: 100px; line-height: 100px; border-radius: 50%; border: solid 2px #668ad8; text-align: center; overflow: hidden; font-weight: bold; transition: .4s; } .btn-circle-border-simple:hover { color:#03A9F4; } /* スマホサイドバー消す */ @media (max-width: 1023px) { .l-sidebar-widget-area { display: none; } } .c-page-header[data-has-image=true] { min-height: 170px; } @media (max-width: 1023px) { .l-1row-header__branding .c-site-branding { display: flex; align-items: center; flex-direction: column; } } .c-page-header:before { content: ''; display: block; background-image: radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0), radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0); background-position: 0 0, 2px 2px; background-size: 4px 4px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 1; } .c-page-header__content { position: relative; z-index: 1; } .c-breadcrumbs__item:last-child { display: none; } .l-header { background-color: #F5F5F5; } body { background-color: #F5F5F5; } /* ブログカードは透明で背景色とかぶっちゃうので白に */ /* めにゅーの文字サイズ */ .p-global-nav .c-navbar__item>a { font-size: 17px; } ♥ 0Who liked: No user2022年2月6日 8:55 AM #98095
♥ 0Who liked: No user2022年2月6日 8:55 AM #98095これ Snow Monkey 側で対処したほうが良さそうですが、とりあえず下記でマシにならないでしょうか?
.smf-progress-tracker__item__number { letter-spacing: 0; }♥ 0Who liked: No user2022年2月6日 8:58 AM #98101少しマシになりました!ありがとうございます。
(2と3の位置がずれていると感じます)Snow Monkey側で今後対応していただける部分なら、
急いではいないのでこれで大丈夫です。
今後のバージョンアップを楽しみにします。
 ♥ 0Who liked: No user2022年2月6日 9:05 AM #98104
♥ 0Who liked: No user2022年2月6日 9:05 AM #98104なんか Chrome より Safari のほうがよりズレて見える気がしますね。今後アップデート入れますが、下記の部分の改行をなくすと改善する気がします。
<div class="smf-progress-tracker__item__number"> <?php echo esc_html_x( '1', 'progress-tracker', 'snow-monkey-forms' ); ?> </div>を
<div class="smf-progress-tracker__item__number"><?php echo esc_html_x( '1', 'progress-tracker', 'snow-monkey-forms' ); ?></div>に変更(2と3も同様)
♥ 0Who liked: No user2022年2月6日 10:08 AM #981122022年2月8日 9:02 AM #98376Snow Monkey Forms v3.0.1 で修正しました!
♥ 0Who liked: No user -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「Snow Monkey Formの番号が丸印からずれてしまいます。」には新しい返信をつけることはできません。