-
投稿者投稿
-
2020年10月21日 12:18 AM #59434
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
【お使いの Snow Monkey のバージョン】 バージョン: 11.6.1
【お使いのブラウザ】 Chrome
【当該サイトのURL】 http://rakumath.xyz/お世話になっております。
下記のように、mysnowmonkeyに書き込んだのですが、動きません。
やりたいこととしては、「次へ」「前へ」のボタンをカテゴリ内だけに限定したいです。
試しに、class名を置換してソースコードを確認してみましたが書き換わっていませんでした。
何が間違っているのでしょうか。ご教授ください。
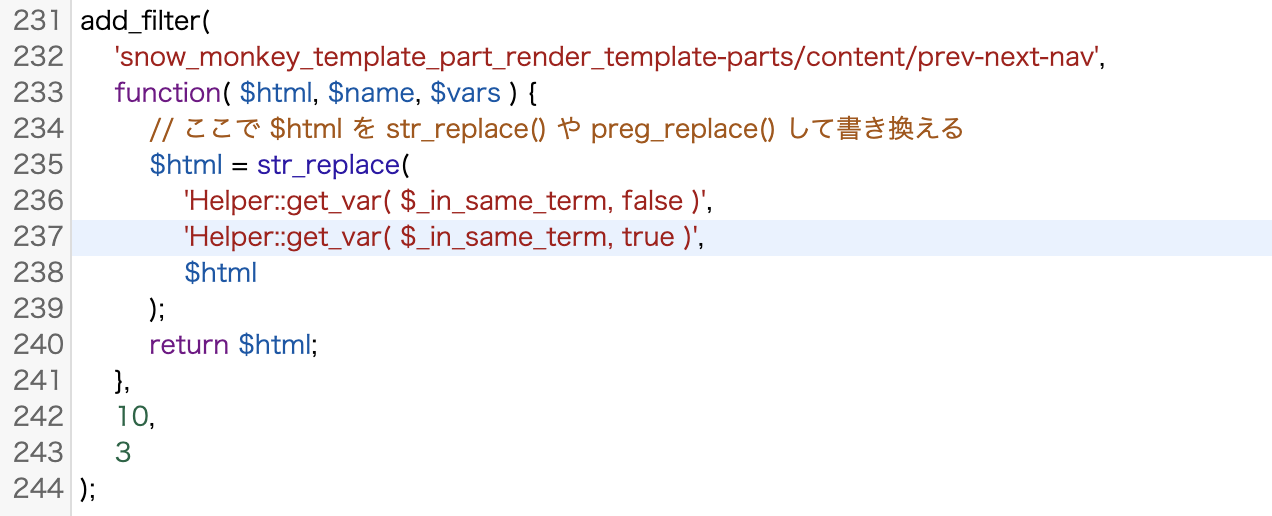
add_filter( 'snow_monkey_template_part_render_template-parts/content/prev-next-nav', function( $html, $name, $vars ) { // ここで $html を str_replace() や preg_replace() して書き換える $html = str_replace( "'_in_same_term' => false,", "'_in_same_term' => true,", $html ); return $html; }, 10, 3 );更新前はこのように書きました。
これもダメでした。
 ♥ 0Who liked: No user2020年10月21日 12:44 AM #59439
♥ 0Who liked: No user2020年10月21日 12:44 AM #59439snow_monkey_template_part_render_は HTML の書き換えになるので、_in_same_termのようなテンプレートの引数を書き換えたいときはsnow_monkey_get_template_part_args_を使うことになります。下記でどうでしょう?
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/prev-next-nav', function( $args ) { // ここで $html を str_replace() や preg_replace() して書き換える $args['vars']['_in_same_term'] = true; return $args; } );♥ 0Who liked: No user2020年10月21日 7:56 AM #59449ご返信ありがとうございます。
キャッチアップ画像は変わったようなのですが、
リンクとテキストは元のままのようです。
自分のカスタマイズした部分に問題があるのでしょうか?
一応、my snow monkeyに書いているコードを貼ります。

↑キャッチアップ画像は同一カテゴリの一つ前の記事ですが、
テキストやリンクは別カテゴリに存在する記事です。
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.1.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } //iframeのレスポンシブ対応 function wrap_iframe_in_div($the_content) { if ( is_singular() ) { $the_content = preg_replace('/<iframe/i', '<iframe id="sample"', $the_content); } return $the_content; } add_filter('the_content','wrap_iframe_in_div'); /** * グループネームの取得 */ function uamIsUserInGroup($groupName='', $userId='') { if (empty($userId)) { $userId = get_current_user_id(); } global $userAccessManager; if (isset($userAccessManager)) { $userGroupHandler = $userAccessManager->getUserGroupHandler(); $userGroupsForUser = $userGroupHandler->getUserGroupsForObject( \UserAccessManager\Object\ObjectHandler::GENERAL_USER_OBJECT_TYPE, $userId ); foreach($userGroupsForUser as $element) { if ($element->getName() == $groupName) { return true; } } } else { return false; } } /** * メニューを非表示にする */ function remove_menus () { if(!current_user_can( 'administrator' )){ global $menu; unset($menu[2]); // ダッシュボード unset($menu[4]); // メニューの線1 unset($menu[5]); // 投稿 unset($menu[10]); // メディア unset($menu[15]); // リンク unset($menu[20]); // ページ unset($menu[25]); // コメント unset($menu[59]); // メニューの線2 unset($menu[60]); // テーマ unset($menu[65]); // プラグイン unset($menu[70]); // プロフィール unset($menu[75]); // ツール unset($menu[80]); // 設定 unset($menu[90]); // メニューの線3 } } add_action('admin_menu', 'remove_menus'); /** * ユーザメニューを非表示にする */ function remove_admin_bar_menus( $wp_admin_bar ) { $wp_admin_bar->remove_menu( 'wp-logo' ); // WordPressロゴ. $wp_admin_bar->remove_menu( 'about' ); // WordPressロゴ / WordPressについて. $wp_admin_bar->remove_menu( 'wporg' ); // WordPressロゴ / WordPress.org. $wp_admin_bar->remove_menu( 'documentation' ); // WordPressロゴ / ドキュメンテーション. $wp_admin_bar->remove_menu( 'support-forums' ); // WordPressロゴ / サポート. $wp_admin_bar->remove_menu( 'feedback' ); // WordPressロゴ / フィードバック. //$wp_admin_bar->remove_menu( 'customize' ); // カスタマイズ. $wp_admin_bar->remove_menu( 'updates' ); // 更新. $wp_admin_bar->remove_menu( 'comments' ); // コメント. $wp_admin_bar->remove_menu( 'new-content' ); // 新規投稿. $wp_admin_bar->remove_menu( 'new-post' ); // 新規投稿 / 投稿. $wp_admin_bar->remove_menu( 'new-media' ); // 新規投稿 / メディア. $wp_admin_bar->remove_menu( 'new-page' ); // 新規投稿 / 固定. $wp_admin_bar->remove_menu( 'new-user' ); // 新規投稿 / ユーザー. $wp_admin_bar->remove_node('search'); // 検索のメニューを消す。 if (!current_user_can('level_10')) { //level10以下のユーザーの場合メニューをunsetする //$wp_admin_bar->remove_menu( 'my-account' ); // こんにちは、[ユーザー名]さん. $wp_admin_bar->remove_menu( 'user-info' ); // ユーザー / [ユーザー名]. $wp_admin_bar->remove_menu( 'edit-profile' ); // ユーザー / プロフィールを編集. //$wp_admin_bar->remove_menu( 'logout' ); // ユーザー / ログアウト. $wp_admin_bar->remove_menu( 'site-name' ); // サイト名. $wp_admin_bar->remove_menu( 'view-site' ); // サイト名 / サイトを表示. $wp_admin_bar->remove_menu( 'menu-toggle' ); // メニュー. } } add_action( 'admin_bar_menu', 'remove_admin_bar_menus', 9999 ); function userprofile_script() { if (!current_user_can('administrator')) { global $hook_suffix; if('index.php' == $hook_suffix) { wp_safe_redirect( home_url() ); exit; } if('profile.php' == $hook_suffix) { wp_enqueue_script('userprofile_js', get_stylesheet_directory_uri().'/js/userprofile.js', array('jquery')); wp_safe_redirect( home_url('/loginform/') ); exit; } } } add_action('admin_enqueue_scripts', 'userprofile_script'); //管理バーにメニューを追加する function customize_admin_bar_menu( $wp_admin_bar ){ //バーにメニューを追加 if(is_user_logged_in() and current_user_can( 'administrator' )){ $wp_admin_bar->add_menu(array( 'parent' => 'site-name', // 親メニューID 'id' => 'dashboard_menu2', 'meta' => array(), 'title' => 'マイページ', 'href' => home_url('/loginform/') // ページURL )); $wp_admin_bar->add_menu(array( 'parent' => 'site-name', // 親メニューID 'id' => 'dashboard_menu3', 'meta' => array(), 'title' => '数学研究部', 'href' => home_url('/mathlabo/') // ページURL )); $wp_admin_bar->add_menu(array( 'parent' => 'site-name', // 親メニューID 'id' => 'dashboard_menu4', 'meta' => array(), 'title' => '専用', 'href' => home_url('/rakunan/') // ページURL )); $wp_admin_bar->add_menu(array( 'parent' => 'site-name', // 親メニューID 'id' => 'dashboard_menu5', 'meta' => array(), 'title' => 'ユーザー一覧', 'href' => home_url('wp-admin/users.php') // ページURL )); } } add_action('admin_bar_menu', 'customize_admin_bar_menu', 9999); /** * Snow Monkeyのパスワードのログインコメント */ add_filter( 'snow_monkey_member_post_restricted_content_message', function( $message ) { $message = 'この先を閲覧するには<a href="https://rakumath.xyz/loginform/">ログイン</a>してください。'; return $message; } ); /** * ブログ一覧ページとカテゴリーアーカイブページのページレイアウトを1カラムに固定する */ add_filter( 'snow_monkey_layout', function( $layout ) { if ( is_home() || is_category() ) { return 'one-column-slim'; } return $layout; } ); /** * Snow Monkeyテーマにカスタム投稿タイプのsingleページのレイアウトをカスタマイザーで変更する方法 */ add_action( 'after_setup_theme', function() { add_filter( 'customize_section_active', function( $active, $section ) { // セクション名が singular-post のとき if ( 'singular-post' === $section->id ) { // news の詳細ページを開いているとき if ( is_singular( 'news' ) ) { // singular-post セクションを表示 return true; } } return $active; }, 10, 2 ); } ); /** * @param string $html テンプレートの中身 * @param string $slug 一般テンプレートのスラッグ名 * @param string $name 特定テンプレートの名前 * @param array $vars テンプレートに渡された変数 * @return string 書き換え後の HTML * * template-parts/common/breadcrumbs.php を書き換える場合 */ add_filter( 'snow_monkey_get_template_part_args_template-parts/content/prev-next-nav', function( $args ) { // ここで $html を str_replace() や preg_replace() して書き換える $args['vars']['_in_same_term'] = true; return $args; } );♥ 0Who liked: No user2020年10月21日 8:44 AM #59454この件とは関係のない話なのですが、
サイドバーが横に表示されない場合は消したいと思い、
過去のフォーラムを参考に
@media (max-width: 767px) {
.l-sidebar-widget-area {
display: none;
}
}を使わせていただこうかと思ったのですが、
767pxの部分を左サイドバーが下にくる時に書き換えたいです。
その判定は、どのようにされているのでしょうか?
よくわかっていないのですが、BASISというフレームワークを取り入れられている?のでしょうか。Sassというもので書いた方がおすすめですか?色々と質問を重ねてしまい、お手数おかけします。
♥ 0Who liked: No user2020年10月21日 2:12 PM #59475キャッチアップ画像は変わったようなのですが、リンクとテキストは元のままのようです。
このページの URL を教えてください!
この件とは関係のない話なのですが、サイドバーが横に表示されない場合は消したいと思い、
すみません、お手数おかけいたしますが、別の話題は別にトピックをたてるようにお願いします(フォーラムはあとで同じ問題に遭遇した人が見て解決できるようにする場でもり、1話題1トピックにするのが望ましいので)。
♥ 0Who liked: No user2020年10月21日 2:49 PM #594842020年10月21日 3:54 PM #59489例えばこのページです!
ありがとうございます! どうも不具合のようなので、次のアップデートで修正いれますね。
別トピックを立てさせていただきます。
ありがとうございます!
♥ 0Who liked: No user2020年10月21日 4:31 PM #59503了解です!アップデート楽しみにしつつ、それでは今のままで放置しておきます。
トピック閉じさせていただきます。
♥ 0Who liked: No user2020年10月21日 4:35 PM #59513v11.7.0 で修正しました!
♥ 0Who liked: No user -
投稿者投稿
- トピック「snow_monkey_template_part_render_の使い方について」には新しい返信をつけることはできません。
