-
投稿者投稿
-
2019年4月17日 3:01 PM #14174
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.6.1
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもありがとうございます。
下記でGutenbergの表示をカスタマイズ出来るようなのですが、MyBlocksのプラグインに貼り付ければ使えるようになりますでしょうか。
よろしくお願いします。
♥ 0Who liked: No user2019年4月17日 11:08 PM #14207> 下記でGutenbergの表示をカスタマイズ出来るようなのですが、MyBlocksのプラグインに貼り付ければ使えるようになりますでしょうか。
記載されている通りにやったとしても無理です。
また、registerBlockTypeはPHPに存在する命令ではなく、記載のコードについてはPHPと書いていますが、実は誤記でReactのjsとなるようです。
(※ 別のページでもghostkit作者自身がReact記述だからPHPではないと言っていました…)
なのでReactで少し試しましたが、拡張するのはSnow Monkey Blocksにある1ブロックでもかなり大変だったのと問題が多いです。以下、試した事に対する事を書いておきます。
MyBlocksと言う新規のブロックを作ると言う意味では、この通りregisterBlockTypeを挟み、ghostkitのsupportsの環境を上手く配置して取り込むようにすれば使えます。
Snow Monkey Blocksのファイルだけではghost kitのこのsupportsの設定は存在しないのでエラーとなります。その為、取り込むようにしなければなりませんでした。
(取り込み方はghostkitのgithubのコードから調べてみてください…一応取り込みは出来たんですが、正しい取り込み方は不明ですので)Snow Monkey Blocksの既存のブロックにghostkitと同じようにDisplay設定をカスタマイズしたいと言う事であれば、smb/xxxxxxxのブロックに対してaddFilterを上手く追加させ、フィルター処理するようにしなければ動作しないようです。
(ただ、それでも編集時にブロックが壊れるのも多かったり色々問題が起きます)…また、それらを拡張した場合でもSnow Monkey Blocksのアップデートなどに合わせて都度対応が必要となると思います。
これらの設定は色々と便利な所もあるので、Snow Monkey Blocksでも使えたら良いのですが結構難しい部分もある事と、ghostkitと言う別のプラグインの独自仕様を使う為、こう言った複雑な事をしたとしても十分に動作は出来ないようです…。
一応、ghostkitとは違いますが、似たような事をしたいのであれば
とかが参考になると思います。
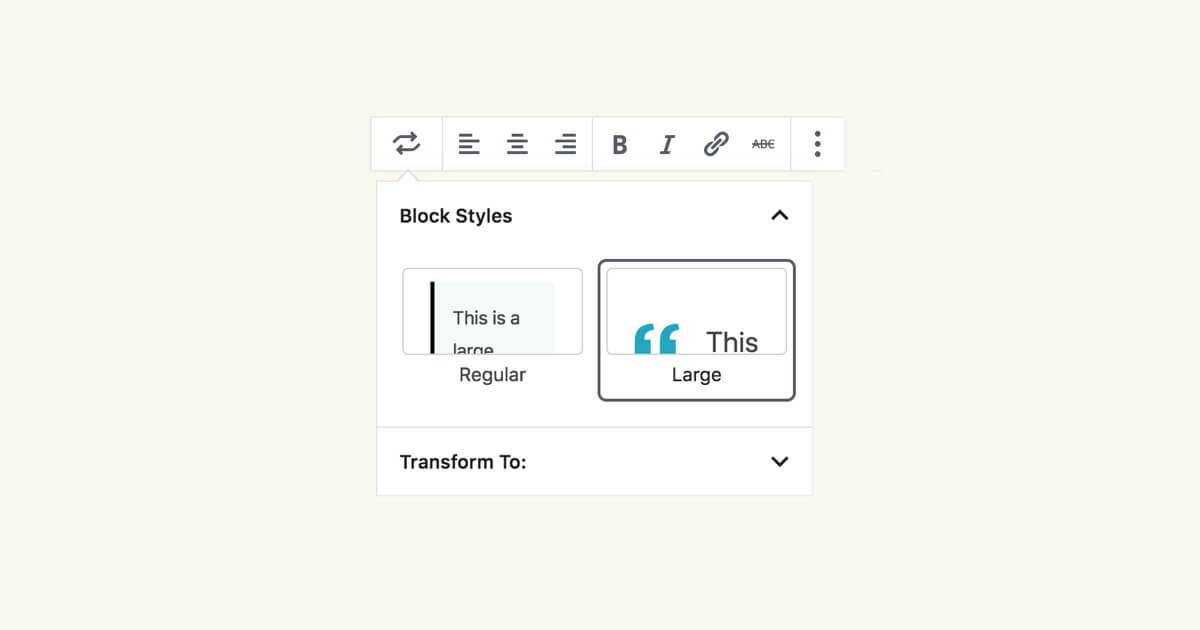
これもaddFilterでやってるようです。なお、既存のブロックにスタイルを増やしたり拡張するのは
が、参考になりますので、そちらも追記しておきます。
♥ 0Who liked: No user2019年4月17日 11:24 PM #14210ケミさん
詳しい解説、誠にありがとうございます‼️
かなり複雑なんですね。
まだ出来そうにないので、あきらめます。♥ 0Who liked: No user2019年4月18日 12:51 AM #14214ケミさん検証すごい!
kuro81さん、ケミさんが検証してくださったように、ハードルはかなり高いです。一応、デバイスごとにだし分けたいということであれば、別の方法としてカスタム CSS クラスを使う方法があります。Snow Monkey は Basis という CSS フレームワークを使っているので、Basis がもっているクラスを使うことで似たようなことができます。
ブロックを選択 > 高度な設定 > カスタム CSS クラスのところに、例えば
u-hidden-smと書けばスマホのときだけ消えます。♥ 0Who liked: No user -
投稿者投稿
- トピック「SnowMonkey Blocks Gutenbergのブロックについて」には新しい返信をつけることはできません。