-
投稿者投稿
-
2022年2月8日 12:13 PM #98415
【お使いの Snow Monkey のバージョン】 16.0.5
【お使いの Snow Monkey Blocks のバージョン】14.0.1
【お使いの Snow Monkey Editor のバージョン】7.0.0
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
お世話になります。
snwomonkey formでフォームスタイルをbusinessにしています。
その状態で、フォームの角を丸くしたいのですが、CSS等で可能でしょうか?
よろしくお願いします。
♥ 0Who liked: No user2022年2月8日 12:30 PM #98419こんにちは。
snwomonkey formでフォームスタイルをbusinessにしています。
その状態で、フォームの角を丸くしたいのですが、CSS等で可能でしょうか?はい。
inputやtextarea、周囲のborderもできますよ。
ぜひ試してみてください。♥ 0Who liked: No user2022年2月8日 2:01 PM #98430ありがとうございます。
試してみたのですが、周囲の線の角丸がうまくいきません。
具体的なCSSの記述を教えていただけないでしょうか?
よろしくお願いします。
♥ 0Who liked: No user2022年2月8日 2:43 PM #98438どのような CSS を書かれたのか共有してみてください!
♥ 0Who liked: No user2022年2月8日 2:54 PM #98441お世話になります。
以下のCSSに、border-radius:30px;を追加したのですが、
フォームの全体の外枠ではなく、名前、Eメール、メッセージ、それぞれの
外枠が角丸になってしまいます。
.smf-form–business .smf-item {
border: 1px solid #ddd;
margin-bottom: 0;
margin-top: 0;
}このような状態です。
よろしくお願いします。
♥ 0Who liked: No user2022年2月8日 5:43 PM #98464ご提示ありがとうございます。
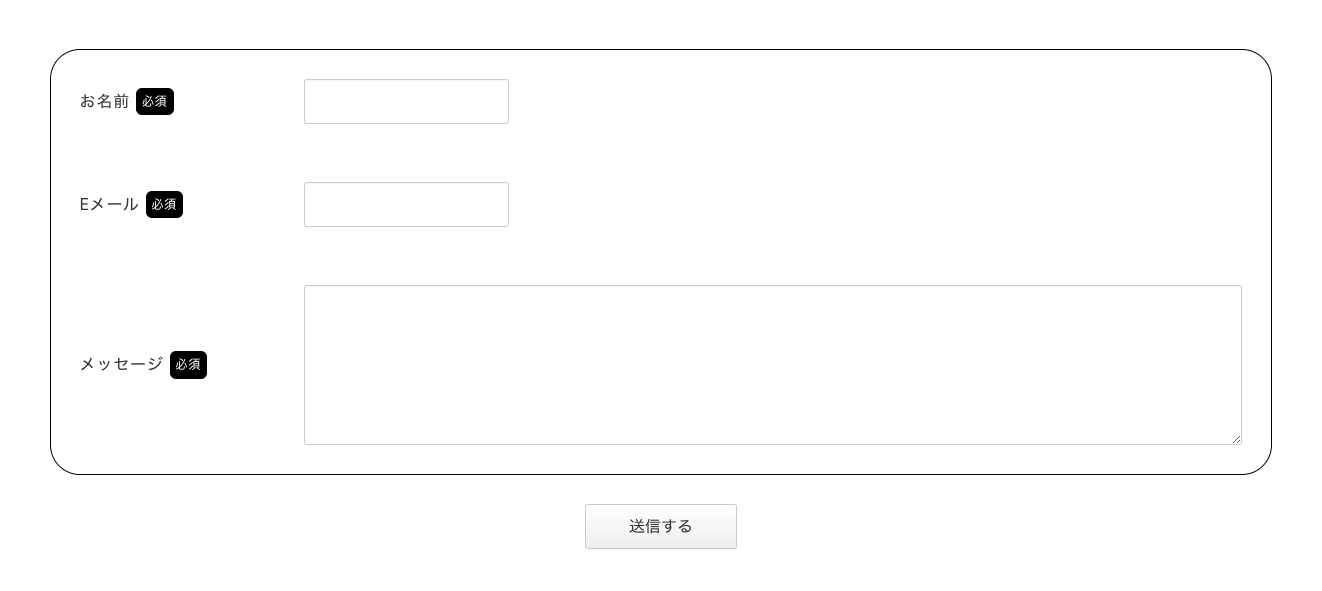
フォームの全体の外枠にborder-radius:30px;を施したいんですね!私ならこんな感じのCSSを当てて調整するかなぁと思います。
/* とりあえずPC画面用として */ @media (min-width: 640px) { .smf-form--business { border: 1px solid #000; border-radius: 30px } .smf-form--business .smf-item, .smf-form--business .smf-item__col--label { border: none; background-color: transparent; } .smf-form--business .smf-item__col--label { display: flex; align-items: center; } .smf-item__description { background-color: #000; color: #fff; padding: 0.25em 0.5em; border-radius: 6px; font-size: .75rem; margin: 0 0.5em; } }参考にしてみてください。
2022年2月8日 7:36 PM #98472 -
投稿者投稿
- トピック「snowmonkey formの角を丸くしたい」には新しい返信をつけることはできません。