-
投稿者投稿
-
2022年7月2日 4:18 PM #107300
【お使いの Snow Monkey のバージョン】17.2.1
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Google Chrome### 発生している問題
メニューを画像にしたいと思い、png等ではボヤけるのでSVGファイルを使いたいと思っています。
そのSVGファイルが、SnowMonkeyの『カスタマイズ』にあるヘッダーレイアウト『シンプル』以外の4つが表示されなく困っております。
ヘッダーレイアウトの『1行』で表示させたいと思っています。### 試したこと
・『カスタマイズ』にあるヘッダーレイアウト『シンプル』は表示されます。
(スマホも同じ表示方法なので、同様に表示されている)・プラグインでは『menu image』を使っており表示されません。
・『menu image』のプラグイン無効化をして、直接ナビゲーションラベルに書き込んでも表示されません。
・OSはMac、Windows同様に表示されない
・ブラウザもエッジとChromeどれも同じく表示されません。
♥ 0Who liked: No user2022年7月3日 3:20 PM #107336すみません、ちょっとよく想像できていないのですが、実際のページの URL を共有してもらうことはできますか?
シンプルだとハンバーガーボタンしか出ないので、メニューを画像になるというのが想像できない等…。
WordPress はデフォルトでは svg に対応していないので、お使いのプラグインが svg に対応していないのであれば何か一工夫必要なのかもしれません。
♥ 0Who liked: No user2022年7月3日 4:01 PM #107339キタジマ 様
返信ありがとうございます。
状況・内容等の説明不足申し訳ございません。
●プラグインは『menu image』を使用しており、メニューを画像にできるものです。
※プラグインの問題もあると思い、プラグイン無しでの表示方法(直接、ナビゲーションラベルに画像表示コードを書く)も試して、同様にヘッダーレイアウト『シンプル以外』では表示されませんでした。
●SVGファイルが使えるよう『Safe SVG』を使用。これにより、SVGファイルが問題なくアップロードも可能で、今回のメニュー問題以外では問題なくSVG表示もできております。
※※ 実際の画像 ※※
制作中のページであり、まだレイアウトやカラーの調整等は行なっていない状態です。
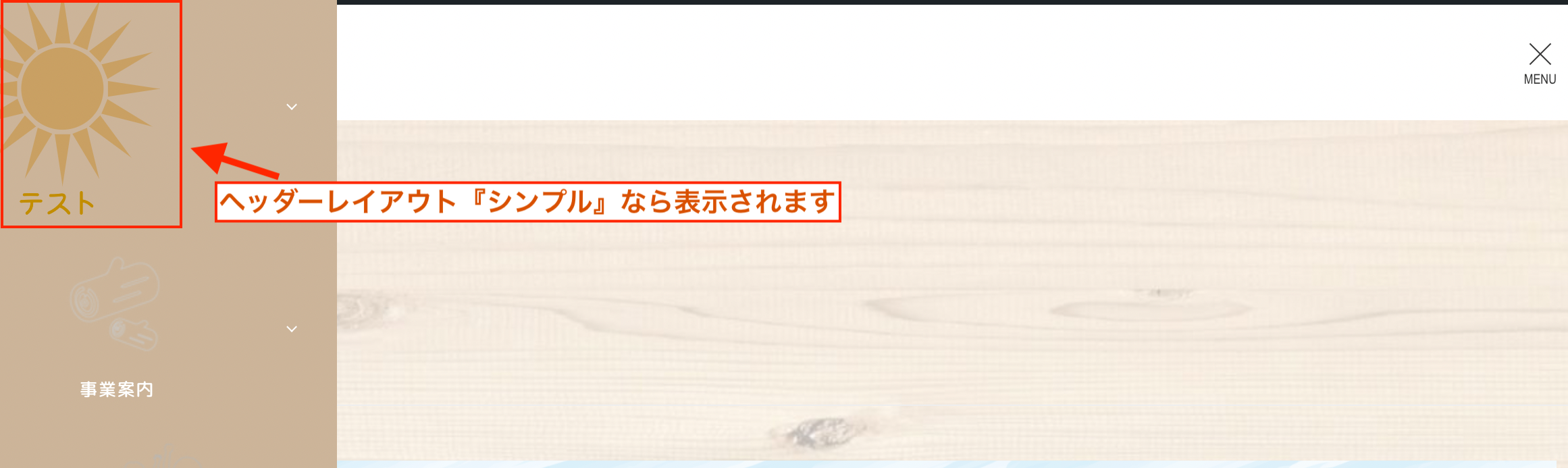
■ヘッダーレイアウト【シンプル】の場合

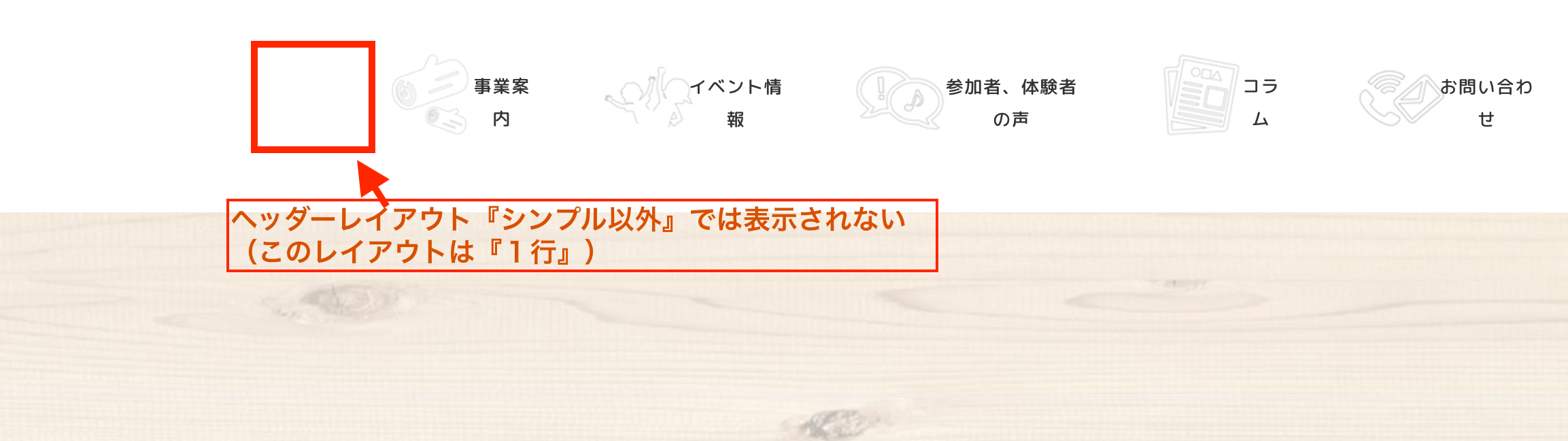
■ヘッダーレイアウト【シンプル以外】の場合

スマホは標準でヘッダーレイアウトが『シンプル』なので、SVGファイルが問題なく表示されております。
ヘッダーレイアウト『1行』でなんとかSVGファイルが表示されるようにしたいと思っております。
つたない説明文章申し訳ございません。
何か他に必要な情報等がございましたら準備いたします。
♥ 0Who liked: No user2022年7月4日 6:50 PM #107389すみません、もう何点かお願いします。
Snow Monkey 以外のテーマの場合は正しく表示されますか? もし Snow Monkey 以外のテーマでは正しく表示される場合は Snow Monkey に原因があると思うので、原因の目星がつけやすくなるかなと…。
※プラグインの問題もあると思い、プラグイン無しでの表示方法(直接、ナビゲーションラベルに画像表示コードを書く)も試して
上記のときにナビゲーションラベルに書いたコードを共有してもらえますか?
♥ 0Who liked: No user2022年7月4日 8:19 PM #107403キタジマ 様
お忙しい中対応ありがとうございます。
テスト結果をお知らせします。
●● 他テーマではどうか ●●
結論:問題なくSVGファイルが表示されました。
(プラグインは『Menu image』を使用。通常時とマウスオーバーの2つとも表示されました)
使用テーマ:Twenty Twenty-One

●● ナビゲーションラベルに書いたコード ●●
<img src="メニュー項目に設置する画像のURL" width="50px" alt="代替テキスト" />です。
こちらはプラグイン『menu image』を消して、上記コードで書くと表示されました。
(以前、書いたコードはこれに近かったのですが、その時は表示されなかったので、今回のこのコードで表示され驚きました。申し訳ございません。)

●● 追加テスト ●●
(1)
テーマSnowMonkeyで、上記の『
<img src="“メディア”にあるSVGファイルのURL" />』にタイトルを入れておらず、『<>』の後に文字を入力すると表示されました。(2)
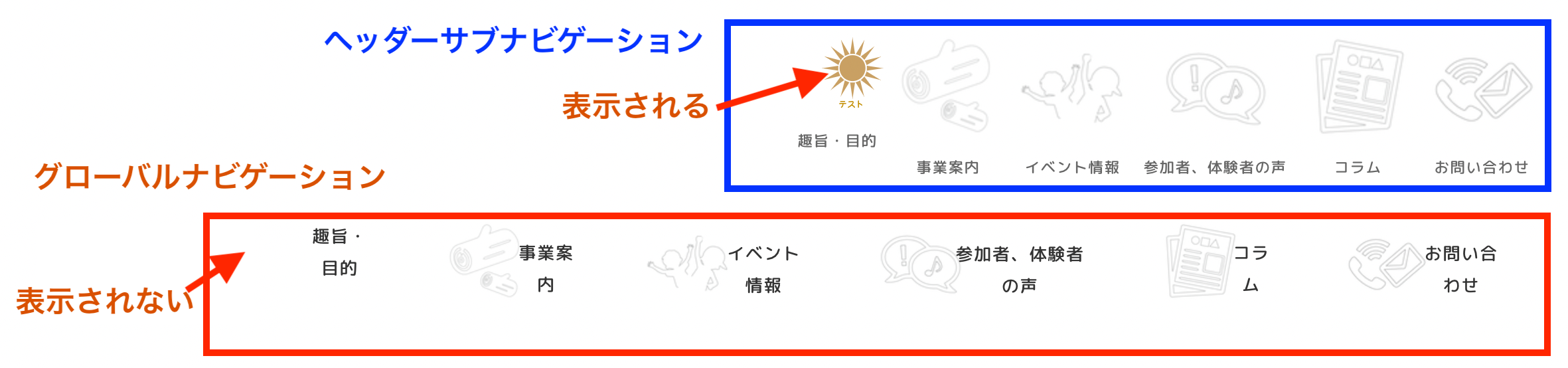
テーマSnowMonkey『メニュー設定』にて、『グローバルナビゲーション』でずっとテストして表示されなかったのですが、『ヘッダーサブナビゲーション』にすると、表示されました。(プラグイン『menu image』の機能も活きて通常時・マウスオーバーで色変えできました)

※上記のメニュー名である『趣旨・目的』以外のメニューは全て『png』画像なので表示されています。
解決できない場合は、検討した後、
『どうしてもSVG画像を使いたい+マウスオーバーで色変え』したい場合、このサブナビゲーションタイプを使用したいと思います。
♥ 0Who liked: No user2022年7月4日 8:27 PM #107406追記
「●● 追加テスト ●●」の(1)は古い情報のため
無視していただいて構いません。
♥ 0Who liked: No user2022年7月4日 10:50 PM #1074142022年7月6日 10:19 AM #107484プラグインは下記ですよね?
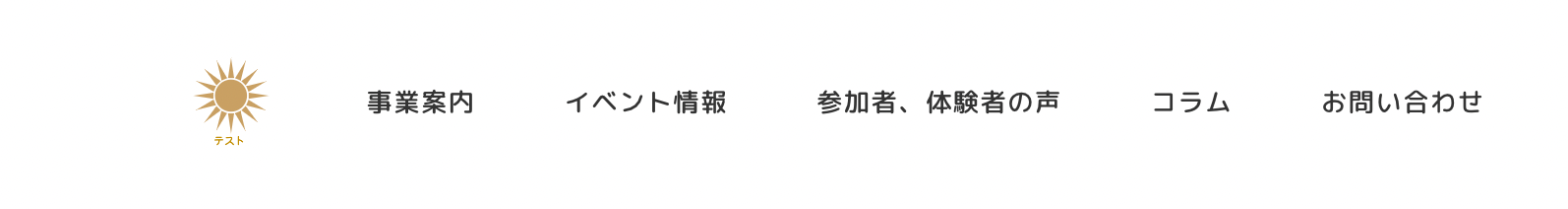
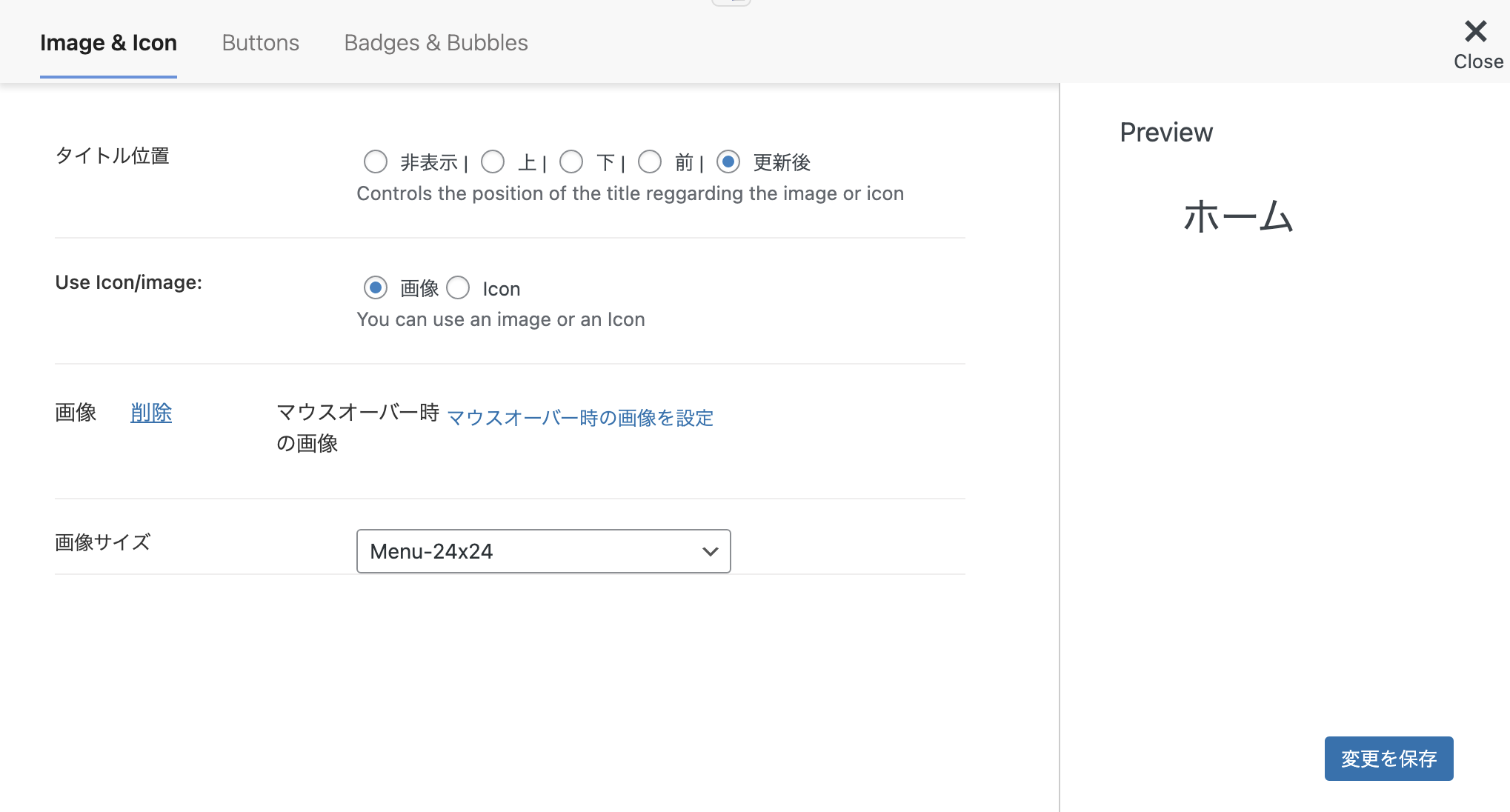
こちらで試してみたところ、グローバルナビゲーションにも svg 画像が出力されました。設定は次のようにしています。

出力されたコードは次のようになっていました。
<img width="1" height="1" src="http://xxx/logo.svg" class="menu-image menu-image-title-after" alt="" loading="lazy">widthとheightが1になっていますが、サイズが埋め込まれていない svg だとこのようになってしまうようです。もしかしたらその影響で表示されていないということはあるかもしれません(こちらの環境では表示されましたが)。CSS で対処されたということなのでそれで問題なければそれで良いと思いますが、Menu Image プラグインで対応されたい場合はこの辺確認されたほうが良いかもです。♥ 0Who liked: No user2022年7月7日 3:39 PM #107548 -
投稿者投稿
- トピック「SVGファイルがPC表示のメニューでのみ表示されない」には新しい返信をつけることはできません。